elementUI中的el-table标签介绍
Posted 算法与编程之美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementUI中的el-table标签介绍相关的知识,希望对你有一定的参考价值。
1 问题
介绍el-table标签的用法以及el-table标签里面的属性。
2 方法
el-table标签是element中的表格标签,而table表格用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。

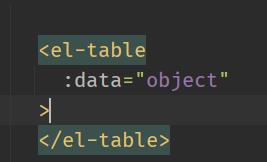
首先<el-table></el-table>在<el-table>中可以设置一个对象数组

如图,在javascript中可以定义一个object:[](这里的object是自定义名字)来表示一个对象数组
在<el-table></el-table>中还有<el-table-column></el-table-column>标签
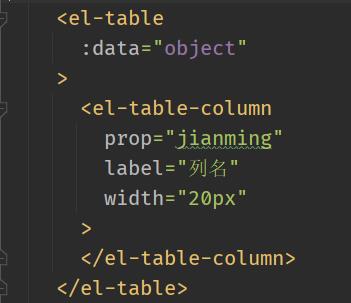
在el-table-column用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名,还可以用width属性来定义一列的宽度。
如下图:


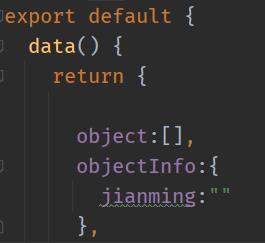
键名对应的也要设置一个对象(名字自定义),如下图:
设置一个对象来存放数据。
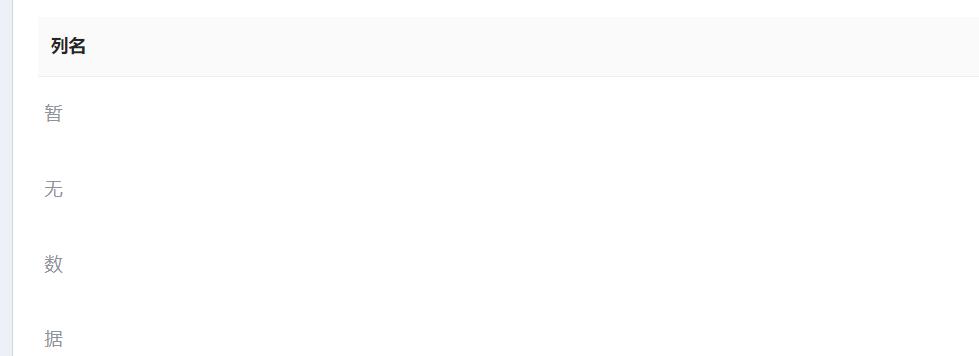
 效
效
果如下图:
以上就是创建一个简单的表格,以及对其属性进行设置。
4 结语
本文章对elementUI中的el-table标签进行了简单的介绍,除了prop(键名)和laber(列名)属性,还能够在<script>标签里面也可以创建其他样式的表格。
实习编辑:王晓姣
稿件来源:深度学习与文旅应用实验室(DLETA)
以上是关于elementUI中的el-table标签介绍的主要内容,如果未能解决你的问题,请参考以下文章
elementUI el-table合并单元格-行合并(简单数组)