element table选父带子,选子带父
Posted 包子源
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element table选父带子,选子带父相关的知识,希望对你有一定的参考价值。
<template>
<div class="bodybox">
<el-table
class="treetable"
ref="fixtable"
border
:data="tableData"
row-key="id"
default-expand-all
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }"
highlight-current-row
@select="checkSelect"
height="100%"
>
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column type="index" label="序号"></el-table-column>
<el-table-column
show-overflow-tooltip
prop="name"
label="名称"
></el-table-column>
<el-table-column
show-overflow-tooltip
prop="id"
label="编码"
></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "Manage",
components: {},
data() {
return {
deleteArr: [],
tableData: [
{
id: "11",
name: "北京市",
children: [
{
id: "1101",
name: "市辖区",
pid: "11",
children: [
{ id: "110101", name: "东城区", pid: "1101", children: [] },
{ id: "110102", name: "西城区", pid: "1101", children: [] },
],
},
],
},
{
id: "12",
name: "天津市",
children: [
{
id: "1201",
name: "市辖区",
pid: "12",
children: [
{ id: "120101", name: "和平区", pid: "1201", children: [] },
{ id: "120102", name: "河东区", pid: "1201", children: [] },
],
},
],
},
],
};
},
methods: {
// 多选
checkSelect(data, row) {
row.isPush = row.isPush ? 0 : 1;
if (row.children) {
this.checkFun(row.children, row.isPush);
}
if (row.isPush) {
this.CheckParentFun(this.tableData, row.pid);
} else {
this.clearParentFun(this.tableData, row.pid);
}
this.fileTreeArr = [];
this.getId(this.tableData);
},
// 子节点全部取消父节点清空
clearParentFun(table, pid) {
table.forEach((element) => {
if (pid == element.id) {
let issel = false;
element.children.forEach((elementb) => {
if (elementb.isPush == true) {
issel = true;
}
});
element.isPush = issel ? 1 : 0;
if (!issel) {
this.$refs.fixtable.toggleRowSelection(element, false);
}
if (element.pid) {
this.clearParentFun(this.tableData, element.pid);
}
} else {
if (element.children) {
this.clearParentFun(element.children, pid);
}
}
});
},
// 递归选中
checkFun(data, status) {
data.forEach((element) => {
element.isPush = status;
this.$refs.fixtable.toggleRowSelection(
element,
element.isPush ? true : false
);
if (element.children) {
this.checkFun(element.children, element.isPush);
}
});
},
// 父节点选中
CheckParentFun(table, pid) {
table.forEach((element) => {
if (pid == element.id) {
element.isPush = 1;
this.$refs.fixtable.toggleRowSelection(element, true);
if (element.pid) {
this.CheckParentFun(this.tableData, element.pid);
}
} else {
if (element.children) {
this.CheckParentFun(element.children, pid);
}
}
});
},
// 获取选中ID
getId(data) {
data.forEach((element) => {
if (element.isPush) {
this.fileTreeArr.push(element);
}
if (element.children) {
this.getId(element.children);
}
});
},
},
};
</script>
<style lang="less">
.treetable {
thead {
.el-checkbox__inner {
display: none;
}
}
}
</style>
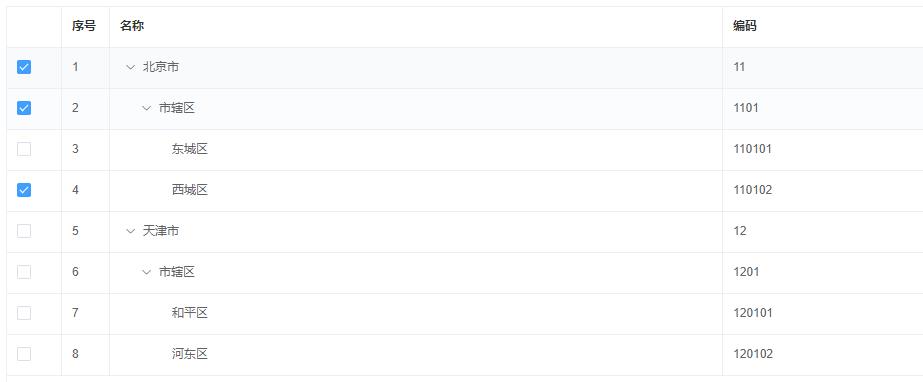
效果

以上是关于element table选父带子,选子带父的主要内容,如果未能解决你的问题,请参考以下文章
element树状表格checkbox选父带子,取消子取消父
element树状表格checkbox选父带子,取消子取消父
element树状表格checkbox选父带子,取消子取消父