webpack配置
Posted 最爱小虾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack配置相关的知识,希望对你有一定的参考价值。
这里再配置的时候走了些弯路,现在,把配置前的准备工作做好很重要:
首先,安装node.js,当然,npm也就有了;
其次,安装xampp,主要是为了配置Apache;
安装好后,xampp---htdocs文件夹下创建项目就好了。
好,开始步入正题:
当然最好先看下我给的参考地址,
参考:http://www.jianshu.com/p/42e11515c10f
然后在接着这个内容会比较好;
这里我主要是记录的是自己配置过程中遇到的问题:

当时这里没看懂,后来,理解了以后,是这样操作的:

结构中我们是没有看到bundle.js这个脚本的,这是在运行了webpack以后才会生成的。
还有,在配置package.json的时候,注意别写错了。
当然,现在暂时先配置到了npm start,后续再补充。
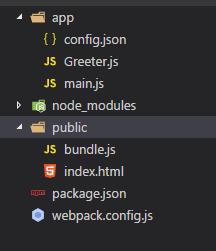
项目结构图:

app文件夹:用来存放原始数据和我们将写的javascript模块;
Greeter.js只包括一个用来返回包含问候信息的html元素的函数。
main.js用来把Greeter模块返回的节点插入页面。
public文件夹:用来存放准备给浏览器读取的数据(包括使用webpack生成的打包后的js文件以及一个index.html文件)
index.html文件只有最基础的html代码,它唯一的目的就是加载打包后的js文件(bundle.js)
参考:http://www.jianshu.com/p/42e11515c10f
以上是关于webpack配置的主要内容,如果未能解决你的问题,请参考以下文章