❤ 就这?TypeScript其实并不难!(建议收藏)❤
Posted 不吃西红柿丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了❤ 就这?TypeScript其实并不难!(建议收藏)❤相关的知识,希望对你有一定的参考价值。
🎈 作者:不吃西红柿
🎈 简介:CSDN博客专家🏆、蓝桥签约作者、Python领域优质创作者、信息技术智库公众号创建者✌。技术交流、面试刷题尽管关注咨询我。
热门专栏推荐:
🥇 知识集锦专栏:大数据生态硬核学习资料 & 面试真题集锦
🥈 数据仓库专栏:数仓发展史、建设方法论、实战经验、面试真题
🥉 Python专栏:Python相关黑科技:爬虫、算法、小工具
(优质好文持续更新中……)✍
创作不易,点赞👍 关注💪 鼓励一下西红柿吧!
目录
一、什么是 TypeScript?
-
TypeScript 是一种由微软开发的自由和开源的编程语言,它是 JavaScript 的一个超集,扩展了 JavaScript的语法。
-
TypeScript是属于编程语言,静态类型和面向对象。
-
TypeScript遵循最新的ES6、ES5规范,它扩展了JS的语法。
-
TypeScript可以让JS开发大型企业应用,即适用于大型应用 或 多人协作
最新的Vue、React也可以集成TypeScript
-
谷歌也在大力支持TypeScript的推广,谷歌的angular2.x就是基于TypeScript语法
二、TS和JS的对比
-
TS是应用程序
-
TS是JS超集 (less sass---->css) (ts---->js)
-
跨平台 + 开源
-
开始于JS,终止于JS
-
重用JS,甚至可以引入js流行的库
echats -
TypeScript 有 类 接口 模块

三、TypeScript小课堂
注意:安装TypeScript环境之前要安装node环境
01 TypeScript开发环境的构建
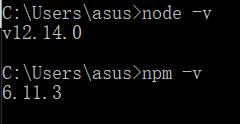
安装node,安装完之后在cmd查询 node npm版本号
显示版本号则说明安装成功

在终端输入
npm install typescript -g 安装成功之后输入如下命令,查看版本号
tsc --version 在终端输入如下命令进行初始化
npm init -y 成功之后会出现package.json文件。-y表示默认
package.json不需要修改什么,因为我们接下来主要是学习语法
接下来输入如下命令,会生成tsconfig.json文件。
tsc --init 这个文件是我们写ts文件之后如何编译成为js文件的一个配置文件
接下来我们在终端输入以下命令
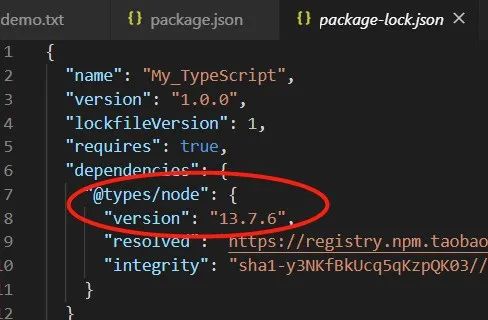
npm install @types/node --dev-save 它是在我们的开发环境中使用的,它主要解决的是模块的声明文件问题
安装成功之后就可以查找其版本号啦

02 开启我们的helloWorld.ts
以上的准备工作弄好之后,我们就可以开始学习我们的ts啦
新建一个文件helloWorld.ts,就开始在里面写我们的ts代码啦
// ts支持强类型,所以我们声明一个变量a可以给它加上类型var a:string = "HelloWorld"console.log(a)
那下一步是什么呢?
就是我们的ts文件要转成js文件
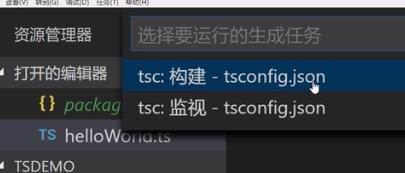
在终端那里选择运行生成文件,选择tsc:构建-tsconfig.json这个选项

注意
-
路径里面最好不要有中文路径
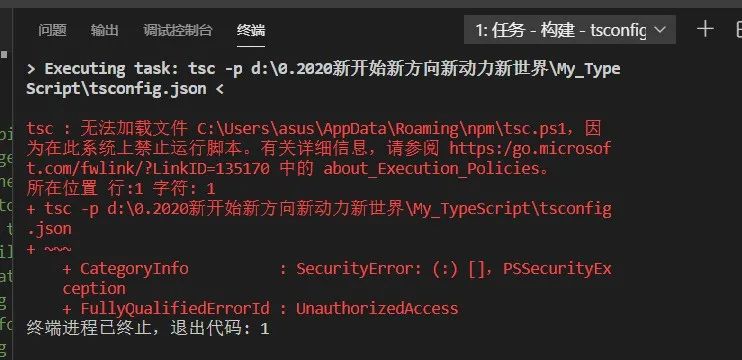
-
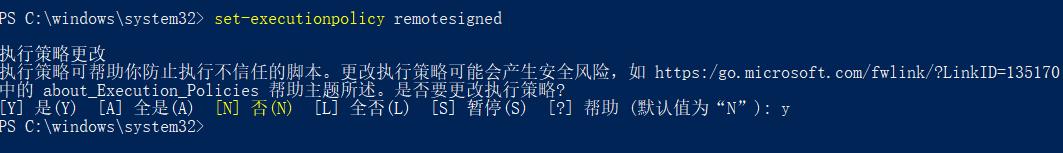
如果遇到以下报错信息,可以使用管理员身份运行 PowerShell, 然后输入 set-executionpolicy remotesigned,然后选择yes



这样就成功解决这个问题啦,我们继续往下学
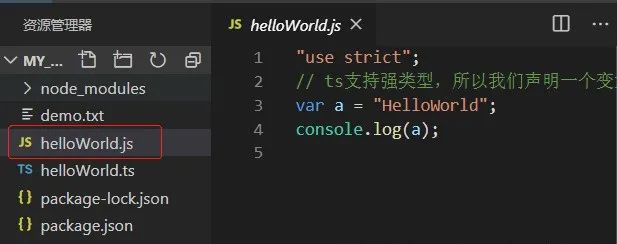
构建成功之后它会自动生成一个js文件,它是严格模式,是在tsconfig.json配置的

有了这个文件,我们就可以在我们的终端输入以下命令运行文件
node helloWorld.js 
可以发现被成功打印出来了~
03 TS变量类型那些事

下面我们抽取一些类型来实践一下吧
-
undefined
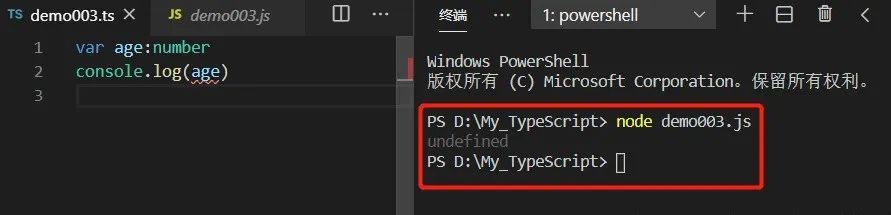
我们新建一个文件(demo003.ts)开始我们的测试
var age:numberconsole.log(age)
和上面说的一样,在终端那里选择运行生成文件,选择tsc:构建-tsconfig.json这个选项来生成我们的demo003.js文件
然后我们运行我们的文件
或者在终端输入以下命令行,实现自动构建
npm tac watch 
我们会发现输出了undefined
这个时候如果我们给age赋值,运行之后就会显示出来啦。
var age:number = 18; -
number
我们的number不仅支持整 数,还支持浮点型数字
var age:number = 18;var height:number = 165;console.log(age)console.log(height)
-
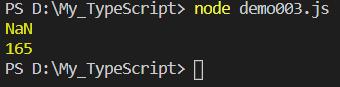
NaN(No a Number)
var age:number = NaNvar height:number = 165;console.log(age)console.log(height)

-
string
单引号和双引号都是可以的
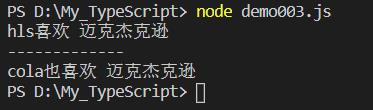
var hls:string = "hls喜欢 迈克杰克逊"console.log(hls)console.log('-------------')var cola:string = 'cola也 喜欢 迈克杰克逊'console.log(cola)

-
boolean
(ts中布尔值只有true和false两个)
(0和null在ts中不表示false了)
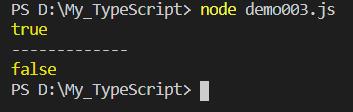
var b:boolean = truevar c:boolean = falseconsole.log(b)console.log('-------------')console.log(c)

-
enum 枚举类型
枚举类型 enum 比如:人有男人,女人,中性 四季有春夏秋冬
enum REN{man,woman,neutral}console.log(REN.man)

这里打印出来的是下标,第一个是0(也就是说从零开始)
如果我们要打印出来内容,应该怎么操作呢?
console.log('-------------')enum REN{man='男人',woman='女人',neutral='妖'}console.log(REN.man)
用等于赋值过去即可(注意这里要用=)

-
any 万能类型
它能够存放任意类型,并且成功输出
var t:any =10t=truet='hls'console.log('-------------')console.log(t)

ts和js不同:ts需要声明我们的变量类型
04 Ts函数
函数定义:
-
把功能相近的需求封装成一个独立的代码块
-
然后每次传入不同的变量
-
变量不同,所以呈现的结果就不同
function searchXiaoJieJie(age:number):string {return '找到了'+age +'岁的小姐姐'}var age:number = 18;var result:string=searchXiaoJieJie(age)console.log(result)

在这里我们只需要手动改变age的值就可以了
要注意的地方
-
必须用function这个关键字来定义一个函数
-
函数名与变量名是一样的(都需要遵循加类型的规则)
-
函数的参数可有可无
-
如果参数有多个,用逗号隔开
形参(形式上的参数)和实参(真实传递的参数)
-
可选参数的函数
function searchXiaoJie Jie(age:number,status?:string):string {let yy:string=''yy='找到了'+age+'岁'if(status!=undefined){yy = yy +status}return yy+'的小姐姐'}var result:string=searchXiaoJieJie(22,'大长腿')console.log(result)

-
有默认参数的函数
function searchXiaoJieJie(age:number=18,status:string='小蛮腰'):string {let yy:string=''yy='找到了'+age+'岁'if(status!=undefined){yy = yy +status}return yy+'的小姐姐'}var result:string=searchXiaoJieJie()console.log(result)

如果手动设置传入也是可以的
var result:string=searchXiaoJieJie(22,'大长腿')console.log(result)

当我们的需求是不确定的,我们可以这样写
function searchXiaoJieJie(...xuqiu:string[]):string {let yy:string='找到了'for(let i=0;i<xuqiu.length-1;i++) {yy = yy +xuqiu[i]if(i<xuqiu.length){yy = yy + '、'}}yy=yy+'的小姐姐'return yy}var result:string=searchXiaoJieJie('22岁','大长腿','瓜子脸','小蛮腰')console.log(result)

05 函数的三种定义方式
-
函数声明法(常用)
function add(n1:number,n2:number):number{return n1+n2}console.log(add(1,2))
-
函数表达式法
先声明一个变量,把这个函数赋值给变量
这个变量就是函数名
通过变量名就可以调用这个函数
注意:定义之后要调用,否则会报错
var add = function(n1:num ber,n 2:number):number{return n1+n2}console.log(add(1,3))
-
箭头函数完全支持ES6
利于回调
函数都是有作用域的
var add=(n1:number,n2:number):number=>{return n1+n2 //this}console.log(add(3,5)
06 变量的作用域,函数划分
function zhengXing():void{var yangzi:string = '刘亦菲'console.log(yangzi)}zhengXing()console.log(yangzi)
以上例子说明了,在函数体内,是封闭的
无论是全局声明,还是什么声明,都只在函数体内起作用
在外部,所以是不起作用的
什么是全局变量?(函数体外声明的变量) 什么是局部变量?(函数体内声明的变量)
var yangzi:string = '刘亦菲'function zhengXing():void{console.log('我的女神是'+yangzi)}zhengXing()console.log(yangzi)
小坑:重名会发生变量提升
当重名的时候,内部变量会起作用
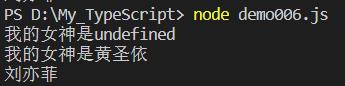
var yangzi:string = '刘亦菲'function zhengXing():void{var yangzi:string = '黄圣依'console.log('我的女神是'+yangzi)}zhengXing()console.log(yangzi)
终端显示结果:

var yangzi:string = '刘亦菲'function zhengXing():void{//当在函数体内未声明就使用,会显示undefinedconsole.log('我的女神是'+yangzi)var yangzi:string = '黄圣依'console.log('我的女神是'+yangzi)}zhengXing()console.log(yangzi)

其实上面那一段变量提升相当于下面的写法
var yangzi:string = '刘亦菲'function zhengXing():voi d{var yangzi:stringconsole.log('我的女神是'+yangzi)yangzi = '黄圣依'console.log('我的女神是'+yangzi)}zhengXing()console.log(yangzi)

所以说,为声明之前打印会显示undefined
所以记住第一句打印的是undefined,第二句打印的是函数体内声明的变量
js早期只有局部变量和全局变量
但是比如我们的大众语言,java,c++
她们的变量都是以大括号{}为区域划分的
所以js经常被吐槽说,js不适合大型项目开发
因为很容易引起内存溢出
因为它没有变量作用域
划分只能靠函数来进行,是非常不方便的
所以在我们的ES6,就使用了let
let关键字就可以声明函数的作用域是块级作用域
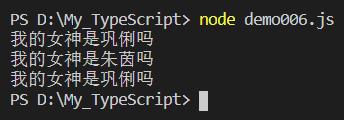
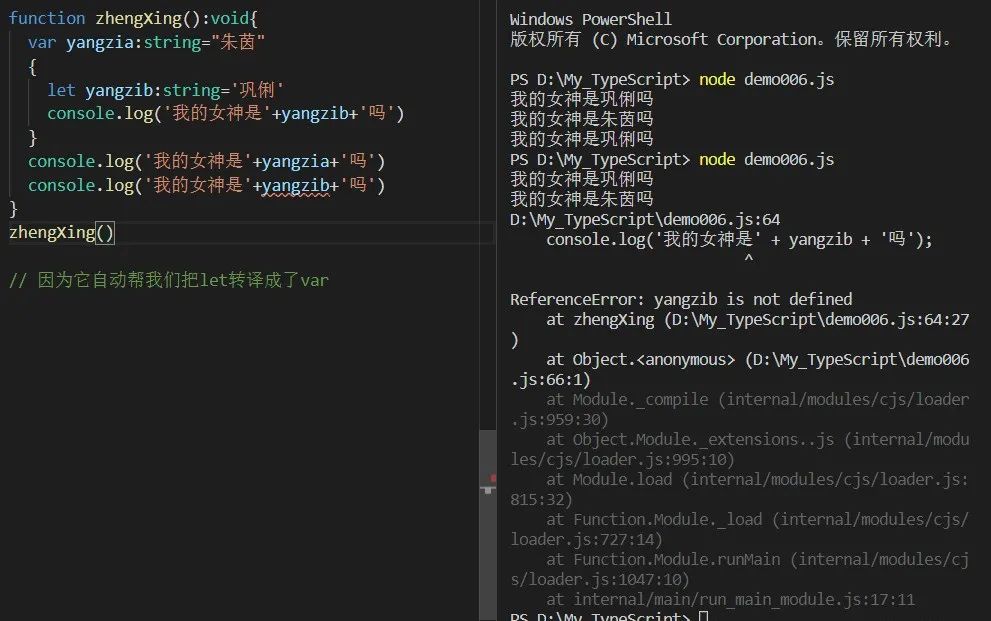
function zhengXing():void{var yangzia:string="朱茵"{let yangzib:string='巩俐'console.log('我的女神是'+yangzib+'吗')}console.log('我的女神是'+yangzia+'吗')console.log('我的女神是'+yangzib+'吗')}zhengXing()
我们进行构建时终端会报错错误

但是我们运行文件之后会发现,它还是正常输出了,为什么?

这是一个小坑:为什么会这样?
因为它自动帮我们把let转译成了var
我们在构建编译好的js文件中可以查到

我们尝试在js文件中,把var修改成let
我们会发现会报错,说明我们的块级作用域还是起作用了

07 引用类型的数组
我们之前讲的都是值类型
比如给一个变量赋一个数值型的值
或者说给一个变量赋一个字符串
// 类let person={name:'hls',age:'18',skill:'web',saySomething:function(){console.log('不忘初心,砥砺前行')}}console.log(person.name)person.saySomething()

数组引用类型----比如:array String Date RegExp
数组的初始化,也就是声明
下面是数组的两种声明方法
let arr1:number[] //数值类型let arr2:Array//数组类型变成了布尔类型
下面我们看看数组赋值的两种方式
-
字面量赋值法
let arr1:number[]=[]let arr2:number[]=[1,2,3]let arr3:Array<string>=['香蕉','橘子','菠萝','草莓']let arr4:Array<boolean>=[true,false,false]
-
构造函数赋值法(构造函数:用new来赋值)
let arr1:number[]=new Array()let arr2:number[]=new Array(1,2,3)let arr3:Array<string>=new Array('香蕉','橘子','菠萝','草莓')let arr4:Array<boolean>=new Array(tr ue,false,false)
这两种方法都阔以,都很直观鸭
有一种特殊的数组叫做元组
元组可以在我们的ts中赋值两种类型
在开发中,元祖还是比较少用的,所以此处略
08 引用类型的字符串
基本类型字符串:单引号或双引号字符引起来的字符串
引用类型字符串:用new实例化的String类型字符串
let hls:string = 'hello'let cola:String = new String('WO')console.log(hls)console.log(cola)
小结:用引用类型或者基本类型声明的字符串,属性和方法的用法都是一样的
为什么要有引用类型和基本类型两种类型呢?
其实很早之前只有普通类型
但是我们的前端人员经常操作我们的string类型
那么为了扩展方法,就加了引用类型
下面我来看看数组最基本的属性:length
let hls:string = 'hello'let cola:String = new String('WO')console.log(hls.length)console.log(cola.length)
这个属性经常使用,所以最好记住
1. 查找字符串 indexOf
let something:string='这类框架主要原理就是将 APP的?部分需要动态变动的内容通过H5来实现'let xiaojiejie:string = 'H5'console.log(something.indexOf(xiaojiejie))
2. 从后面开始查找字符串 lastIndexOf(查无的话就返回-1)
let something:string='这类框架主要原理就是将APP的?部分需要动态变动的内容通过H5来实现'let xiaojiejie:string = 'H'console.log(something.lastIndexOf(xiaojiejie))
3. 截取字符串
let something:string='这类框架主要原理就是将APP的?部分需要动态变动的内容通过H5来实现'let xiaojiejie:string = 'H'console.log(something.substring(8))
let something:string='这类框架主要原理就是将APP的?部分需要动态变动的内容通过H5来实现'let xiaojiejie:string = 'H'console.log(something.substring(8,4))
4. 替换字符串:replace
let something:string='多学习,多练习,html,css,javascript'let xiaojiejie:string = 'typecript'console.log(something.replace('javascript','typecript'))

09 引用类型的日期对象
-
不传递任何参数
let d:Date = new Date()console.log(d)
-
传递一个整数
let d1:Date = new Date(1000)//1970-01-01 00:00:00let d2:Date = new Date(2000)//1970-01-01 00:00:00console.log(d1)console.log(d2)

-
传递一个字符串
let d1:Date = new Date('2020/02/27 14:57:00')let d2:Date = new Date('2020-02-27 14:57:00')let d3:Date = new Date('2020-02-27T14:57:00')console.log(d1)console.log(d2)console.log(d3)
还有更多语法如下,几乎和js是一样的,不赘述
let d:Date = new Date('year','month','day','hour','minute','second','microsecond') 10 引用类型的正则表达式
RegExp 和字符串很像
-
构造函数声明法
let reg1:RegExp=new RegExp("helloworld")console.log(reg1)let reg2:RegExp=new RegExp("helloworld",'gi')console.log(reg2)
-
字面量声明
let reg11:RegExp=/helloworld/console.log(reg11)let reg22:RegExp=/helloworld/giconsole.log(reg22)

正则表达式常用的两个方法
// test(string)let reg1:RegExp=/helloworld/ilet website:string='helloworld.com'let result1:boolean=reg1.test(website)console.log(result1)//exec(string)let reg1:RegExp=/helloworld/ilet website:string='helloworld.com'// let result1:boolean=reg1.test(website)console.log(reg1.exec(website))

11 面向对象编程-类的声明和使用
要学会使用类,才能new出对象来
类是对象具体事物的一个抽象
对象是类的具体表现
类的出现-增加代码复用性和维护性
一系列类的使用,都叫做面向对象编程
ts就是基于类的面向对象编程语言
如何声明类?大驼峰命名法
class XiaoJieJie{name:stringage:numberconstructor(name:string,age:number){this.name=name;this.age=age}say(){console.log('小哥哥好')}}let jiejie:XiaoJieJie=new XiaoJieJie('HLS',18)console.log(jiejie)jiejie.say()

12 面向对象编程-类的修饰符
-
public 共有的
-
protected
-
private
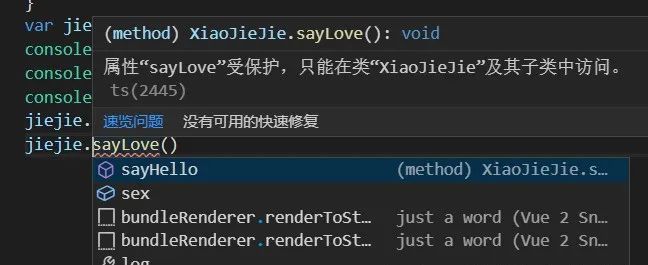
class XiaoJieJie{public sex:stringprotected name:stringprivate age:numberpublic constructor(sex:string,name:string,age:number){this.sex = sexthis.name = namethis.age = age}public sayHello(){console.log('小哥哥')}protected sayLove(){console.log('我爱你')}}var jiejie:XiaoJieJie=new XiaoJieJie('女','亦舒',22)console.log(jiejie.sex)// console.log(jiejie.name)// console.log(jiejie.age)jiejie.sayHello()// jiejie.sayLove()
注意私有的是不能访问的,VSCode会直接提示你

只读修饰符 readonly 不能改
-
只读属性必须在声明属性时就直接给它赋值,不要给空,它会报错
class Man{public readonly sex:String='男'}var man:Man=new Man()//不能改,改的话会报错man.sex='女'
13 面向对象编程-基础和重写
类必须有扩展能力
继承:允许我们创建一个类(子类),从已有的类(父亲)上继承所有的属性和方法,子类可以新建父类中没有的属性和方法
父类:
class Hls{public name:stringpublic age:numberpublic skill:stringconstructor(name:string,age:number,skill:string){this.name = namethis.age =agethis.skill =skill}public interest(){console.log('听歌')}}let hlsObj:Hls = new Hls('离散',18,'coding')hlsObj.interest()
子类继承:
ts不支持多重继承
class Cola extends Hls{public xingxiang:string='魅力'public zhuangQian(){console.log('赚了一个亿')}}let cola=new Cola('演员',3,'表演')cola.interest()cola.zhuangQian()
重写interest方法
class Cola extends Hls{public xingxiang:string='魅力'public interest(){super.interest()console.log('建立电商平台')}public zhuangQian(){console.log('赚了一个亿')}}let cola=new Cola('演员',3,'表演')cola.interest()
14 面向对象编程-接口知识
接口:定义规范,就是规划程序化的东西
interface Hasband{sex:stringinterest:string//接口可选参数,有个问号maiBaoBao?:Boolean}let myhusband:Hasband={sex:'男',interest:'看书',maiBaoBao:true}console.log(myhusband)

定义一个函数
interface SearchMan{(source:string,subString:string):boolean}//声明let mySearch:SearchManmySearch=function(source :string,subString:string):boolean{//声明一个内部变量flag进行search(查找)let flag=source.search(subString)//不等于-1 就是true//等于-1 就是falsereturn (flag!=-1)}//调用console.log(mySearch('高,富,帅,德','胖'))
接口还可以规范类,和规范函数差不多
15 面向对象编程-命名空间
作用:让变量之间互不干扰
namespace shuaiGe{export class Dehua{public name:string = '刘德华'talk(){console.log('我是歌手兼演员刘德华')}}}namespace bajie{export class Dehua{public name:string = '马德华'talk(){console.log('我是马德华')}}}let dehua1:shuaiGe.Dehua=new shuaiGe.Dehua()let dehua2:bajie.Dehua=new bajie.Dehua()dehua1.talk()dehua2.talk()

热门专栏推荐:
❤ 知识集锦专栏:大数据生态硬核学习资料 & 面试真题集锦 ❤
❤ 数据仓库专栏:数仓发展史、建设方法论、实战经验、面试真题 ❤
❤ Python专栏:Python相关黑科技:爬虫、算法、小工具 ❤
点赞、关注不迷路!!
以上是关于❤ 就这?TypeScript其实并不难!(建议收藏)❤的主要内容,如果未能解决你的问题,请参考以下文章