①万字《详解canvas api画图》小白前端入门教程(建议收藏)
Posted 不吃西红柿丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了①万字《详解canvas api画图》小白前端入门教程(建议收藏)相关的知识,希望对你有一定的参考价值。
🍅 作者:阿珊
🍅 作者简介:95后前端小姐姐,蓝桥签约作者,欢迎点赞、收藏、评论
🍅 粉丝专属福利:知识体系、面试题库、技术互助、简历模板。文末公众号领取
🍅 包邮送书(每周1-2次):点赞、收藏、评论本文章即可参与或关注公众号「信息技术智库」回复「送书」
送书活动说明及每期开奖:https://blog.csdn.net/weixin_39032019/category_11380101.html
目录
canvas简介
canvas元素是html5中新增的一个用于绘图的重要元素。
在页面中增加一个canvas元素就相当于在网页中添加一块画布,之后就可以利用一系列的绘图指令,在“画布”上绘制图形。
在网页上使用canvas元素时,它会创建一块矩形区域。
用户可以自定义具体的大小或者设置canvas元素的其他特性。
在页面中加人了canvas元素后,可以通过javascript来控制画布。
可以在其中添加图片/线条/文字等,也可以在里面进行绘图设置/高级动画等。

canvas详解
<canvas id="xxx" height=… width=…>…</canvas> 说明:
-
id,canvas元素的标识id
-
height,画布高度,单位为像素
-
width,画布宽度,单位为像素
-
<canvas></canvas>之间指定当浏览器不支持canvas时显示的字符串
在网页中创建canvas画布
<canvas id="mycanvas" height=600 width=400>您的浏览器不支持 canvas。</canvas>
在Chrome等支持HTML5的浏览器创建一个空画布,什么都不显示。ie8以下会显示您的浏览器不支持 canvas。
使用JavaScript获取网页中的canvas对象
-
在JavaScript中,可以使用document.getElementById()方法获取网页中指定id值的对象:
document.getElementById(元素的id属性) -
获取id属性值为mycanvas对象的代码如下:
<script type="text/javascript">var c=document.getElementById("mycanvas");</script>
-
得到的对象c即为mycanvas对象。
-
要在其中绘图还需要获得mycanvas对象的2d渲染上下文(canvasRenderingContext2D)对象:
var ctx=c.getContext("2d"); 
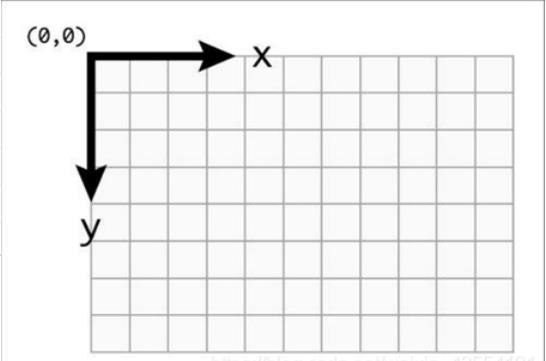
canvas坐标系
canvas元素构建的画布,是一个基于二维(x,y)的网格。
坐标原点(0,0)位于canvas的左上角。
-
从原点延x轴从左到右,取值依次递增。
-
从原点延y轴从上到下,取值依次递增。


绘制图形:绘制直线
在网页中使用canvas元素定义一个canvas画布,用于绘画
<canvas id="mycanvas" height=… width=…>...</canvas> 使用JavaScript获取网页中的canvas对象,并获取canvas对象的2d上下文
var ctx = document.getElementById("mycanvas").getContext("2d"); 调用beginPath()方法,指示开始创建路径
ctx.beginPath(); 调用moveTo(x, y)方法,将坐标移至起点(x,y)
ctx.moveTo(x,y); 调用lineTo(x, y)方法,创建直线至点(x,y)的路径
ctx.lineTo(x,y); 调用stroke()方法,绘制路径
ctx.stroke(); 画一条起点为(10, 10)、终点为(50, 50)的直线。
<canvas id="mycanvas" height=100 width=100>您的浏览器不支持 canvas。</canvas><script type="text/javascript">function drawline(){var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象var ctx=c.getContext("2d"); //获取canvas对象的上下文(2d绘图环境)ctx.beginPath(); // 开始创建路径ctx.moveTo(10,10); // 创建路径的起点ctx.lineTo(50,50); // 添加路径中的一个点ctx.stroke(); // 绘制路径}window.addEventListener("load", drawline, false);//页面加载时触发drawline函数画直线</script>
使用连续画线的方法绘制一个三角形
<canvas id="mycanvas" height=100 width=100>您的浏览器不支持 canvas。</canvas><script type="text/javascript">function drawtriangle(){var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象var ctx=c.getContext("2d"); //获取canvas对象的2d上下文ctx.beginPath(); // 开始创建路径ctx.moveTo(10,10); // 将坐标移至路径起点ctx.lineTo(10,100); // 向路径中添加一个点ctx.lineTo(100,100); // 向路径中添加一个点ctx.lineTo(10,10); // 向路径中添加一个点ctx.stroke(); // 绘制路径}window.addEventListener("load", drawtriangle, true);//页面加载时触发drawtriangle函数画三角形</script>

绘制图形:绘制矩形
使用rect()方法绘制矩形路径
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas><script type="text/javascript">function drawRect(){var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象var ctx=c.getContext("2d"); //获取canvas对象的2d上下文ctx.beginPath(); // 开始创建路径ctx.rect(20,20, 100, 50); // 创建左上顶点为(20, 20)、长100、宽50的矩形路径ctx.stroke(); //绘制路径}window.addEventListener("load", drawRect, true); //页面加载时调用drawRect函数画矩形</script>
使用strokeRect()方法绘制矩形路径
-
不需要使用beginPath()和stroke()即可绘制矩形边框
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas><script type="text/javascript">function drawRect(){var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象var ctx=c.getContext("2d"); //获取canvas对象的2d上下文//ctx.beginPath(); // 开始创建路径//ctx.rect(20,20, 100, 50); // 创建左上顶点为(20, 20)、长100、宽50的矩形路径ctx. strokeRect(20,20, 100, 50);//ctx.stroke(); //绘制路径}window.addEventListener("load", drawRect, true); //页面加载时调用drawRect函数画矩形</script>
使用fillRect()方法填充矩形
-
不需要使用beginPath()和stroke()即可绘制矩形填充
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas><script type="text/javascript">function drawRect(){var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象var ctx=c.getContext("2d"); //获取canvas对象的2d上下文//ctx.beginPath(); // 开始创建路径ctx. fillRect(20,20, 100, 50);//ctx.stroke(); //绘制路径}window.addEventListener("load", drawRect, true); //页面加载时调用drawRect函数画矩形</script>
使用clearRect()方法清除矩形
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas><script type="text/javascript">function drawRect(){var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象var ctx=c.getContext("2d"); //获取canvas对象的2d上下文ctx. fillRect(20,20, 100, 50);ctx.clearRect(40,40, 60, 10);}window.addEventListener("load", drawRect, true); //页面加载时调用drawRect函数画矩形</script>

绘制图形:绘制圆弧
arc(x, y, radius, startingAngle, endingAngle, antiClockwise); 使用arc()方法仅仅是创建圆弧路径,如需绘制路径要再使用strock()方法
使用arc()方法绘制圆弧
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas><script type="text/javascript">function drawArc(){var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象var ctx=c.getContext("2d"); //获取canvas对象的上下文(2d绘图环境)ctx.beginPath(); // 开始创建路径ctx.arc(50, 50, 30, 1.1 * Math.PI, 1.9 * Math.PI, false);ctx.stroke(); // 绘制路径}window.addEventListener("load", drawArc, true);</script>
使用arc()方法画圆
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas><script type="text/javascript">function drawArc(){var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象var ctx=c.getContext("2d"); //获取canvas对象的上下文(2d绘图环境)ctx.beginPath(); // 开始创建路径ctx.arc(50, 50, 30, 0, 2 * Math.PI, false);ctx.stroke(); // 绘制路径}window.addEventListener("load", drawArc, true);</script>
小结:
-
路径path(仅有路径是不会有任何显示效果的)
-
描边stroke(绘制路径/绘制路径的轮廓)
-
填充fill(绘制路径内部)
通过设置canvasRenderingContext2D对象的以下属性指定描边的颜色和描边的宽度。
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。 </canvas><script type="text/javascript">function strokeColorAndWidth(){var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象var ctx=c.getContext("2d"); //获取canvas对象的上下文(2d绘图环境)ctx.lineWidth = 5;ctx.strokeStyle = "red";ctx.beginPath(); // 开始创建路径ctx.moveTo(10,10); // 创建路径的起点ctx.lineTo(100,100); // 添加路径中的一个点ctx.stroke(); //绘制路径ctx.strokeStyle = "yellow";ctx.strokeRect(25,25, 80, 60); //矩形ctx.strokeStyle = "blue";ctx.beginPath(); // 开始创建路径ctx.arc(100, 70, 40, 0, 2 * Math.PI, false); //圆形ctx.stroke(); //绘制路径}window.addEventListener("load", strokeColorAndWidth, true);</script>
指定如何绘制线段的末端
-
通过设置canvasRenderingContext2D对象的lineCap属性可以指定线段的末端如何绘制
-
lineCap 属性只有绘制较宽线段时才有效
ctx.lineWidth = 20;ctx.strokeStyle = "red";ctx.lineCap = "butt";ctx.beginPath();ctx.moveTo(10,10);ctx.lineTo(80,10);ctx.stroke();ctx.lineCap = "round";ctx.beginPath();ctx.moveTo(10,40);ctx.lineTo(80,40);ctx.stroke();ctx.lineCap = "square";ctx.beginPath();ctx.moveTo(10,70);ctx.lineTo(80,70);ctx.stroke();

画一个正六边形
思路提示:一个六边形是由六根直线组合的,那么可以通过计算坐标,把直线连接起来,就是六条直线合起来的正六边形啦
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas><script type="text/javascript">function drawline(){var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象var ctx=c.getContext("2d"); //获取canvas对象的上下文(2d绘图环境)ctx.lineWidth = 10;ctx.strokeStyle = "red";ctx.beginPath(); // 开始创建路径ctx.moveTo(80,80); // 创建路径的起点ctx.lineTo(160,80); // 添加路径中的一个点ctx.stroke(); // 绘制路径ctx.moveTo(156,80); // 创建路径的起点ctx.lineTo(196,149.5); // 添加路径中的一个点ctx.stroke(); // 绘制路径ctx.moveTo(196,147); // 创建路径的起点ctx.lineTo(156,219); // 添加路径中的一个点ctx.stroke(); // 绘制路径ctx.moveTo(160,219); // 创建路径的起点ctx.lineTo(80,219); // 添加路径中的一个点ctx.stroke(); // 绘制路径ctx.moveTo(84,219); // 创建路径的起点ctx.lineTo(44,147); // 添加路径中的一个点ctx.stroke(); // 绘制路径ctx.moveTo(44,149.5); // 创建路径的起点ctx.lineTo(84,80); // 添加路径中的一个点ctx.stroke(); // 绘制路径}window.addEventListener("load", drawline, false);//页面加载时触发drawline函数画直线</script>
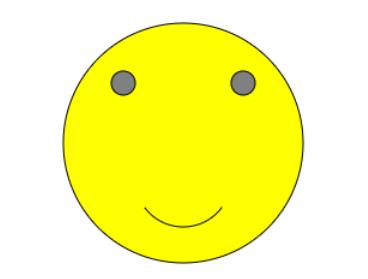
画一个笑脸

<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas><script type="text/javascript">function drawArc(){var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象var ctx=c.getContext("2d"); //获取canvas对象的上下文(2d绘图环境)ctx.beginPath(); // 开始创建路径ctx.arc(250, 250, 100, 0, 2 * Math.PI, false);ctx.fillStyle = "yellow";ctx.fill();ctx.stroke(); // 绘制路径ctx.beginPath(); // 开始创建路径ctx.arc(200, 200, 10, 0, 2 * Math.PI, false);ctx.fillStyle = "gray";ctx.fill();ctx.stroke(); // 绘制路径ctx.beginPath(); // 开始创建路径ctx.arc(300, 200, 10, 0, 2 * Math.PI, false);ctx.fillStyle = "gray";ctx.fill();ctx.stroke(); // 绘制路径ctx.beginPath(); // 开始创建路径ctx.arc(250, 280, 40,0.8* Math.PI, 0.2* Math.PI, true);ctx.stroke(); // 绘制路径}window.addEventListener("load", drawArc, true);</script>
送书活动
参与方式一:
点赞、收藏、评论本文,即可直接参与,3天内会公布抽奖信息和联系你。
参与方式二:
关注「信息技术智库」回复「送书」


本期3本,如有需要可等下期活动或自行安排:
《人工智能数学基础》https://item.jd.com/13009168.html
《Python神经网络入门与实战》 https://item.jd.com/12748581.html
《Python入门到人工智能实战》https://item.jd.com/12648361.html
《Python量化金融编程从入门到精通》https://item.jd.com/13045490.html

添加公众号「信息技术智库」:
🍅 硬核资料:20G,8大类资料,关注即可领取(PPT模板、简历模板、技术资料)
🍅 技术互助:技术群大佬指点迷津,你的问题可能不是问题,求资源在群里喊一声。
🍅 面试题库:由各个技术群小伙伴们共同投稿,热乎的大厂面试真题,持续更新中。
🍅 知识体系:含编程语言、算法、大数据生态圈组件(mysql、Hive、Spark、Flink)、数据仓库、前端等。
👇👇送书抽奖丨技术互助丨粉丝福利👇👇
以上是关于①万字《详解canvas api画图》小白前端入门教程(建议收藏)的主要内容,如果未能解决你的问题,请参考以下文章
1万字,阿珊学习笔记《前端基础知识》小白入门导读(建议收藏)
1万字,阿珊学习笔记《前端基础知识》小白入门导读(建议收藏)
Android自定义View实战教程5??---Canvas详解及代码绘制安卓机器人