关于自己搭建Hexo博客的心得体会
Posted ML-czy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于自己搭建Hexo博客的心得体会相关的知识,希望对你有一定的参考价值。
给大家分享一下我这几天搭博客的经验方法(不喜勿喷哈)

1.下载node.js与git。
2. 注册git账号。
3. 安装Hexo.
4. 部署到Github。
5.写文章,发表文章。**
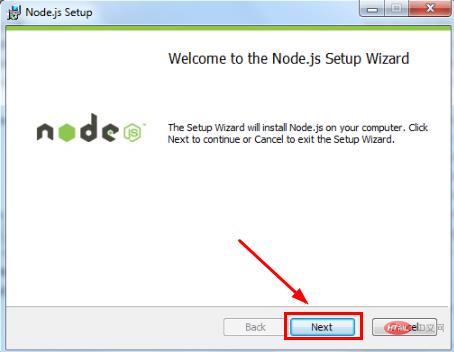
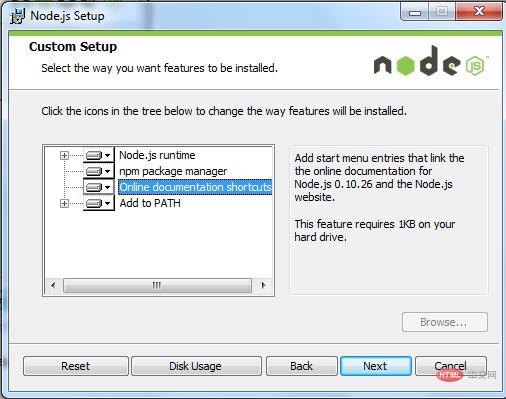
首先先把node.js与Git下载并安装好。
这是node.js的下载地址,下载稳定版的。
这是git的下载地址。
提示:

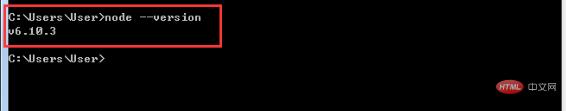
安装好之后,按win+r打开命令提示符,并输入node -v和npm -v,若出现版本号则安装成功。


git安装好之后在桌面点击鼠标右键后出现git gui与git bash两个选项。(这里大家可以试一下)
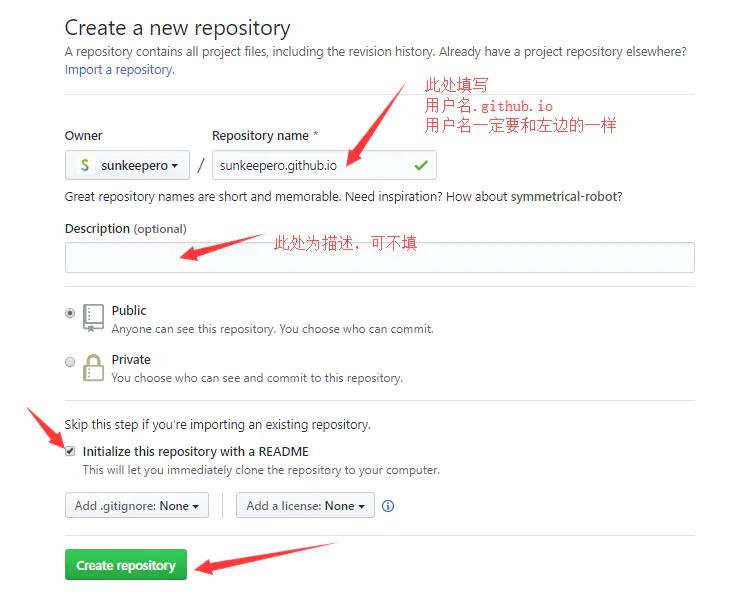
2.git账号注册:
这是GitHub链接,大家点进去注册就好。
点击sign up注册。

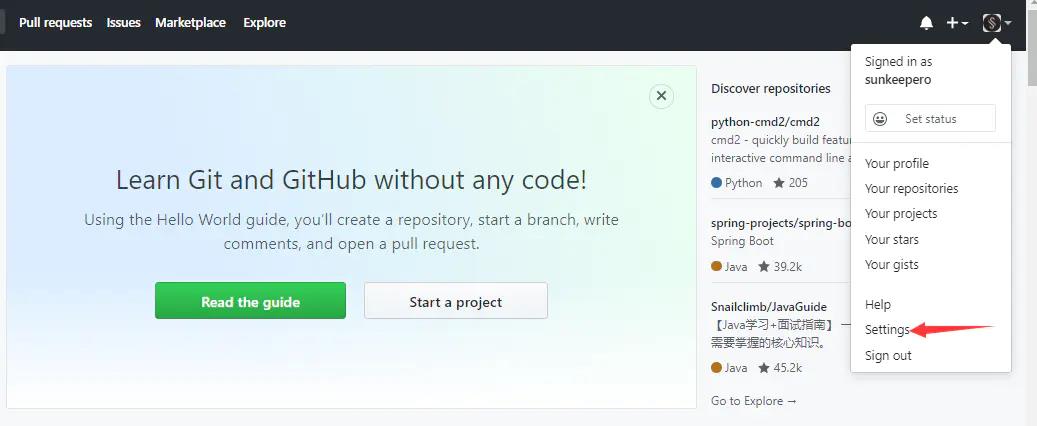
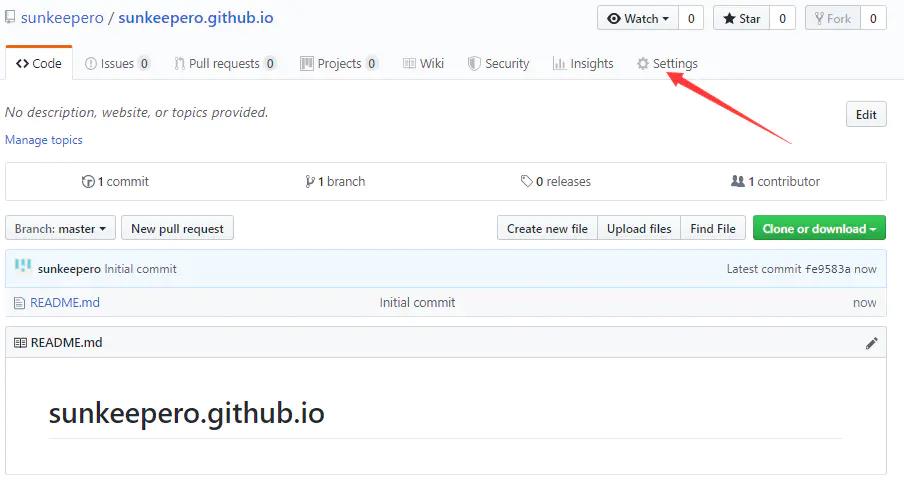
点击“Settings”进入设置。

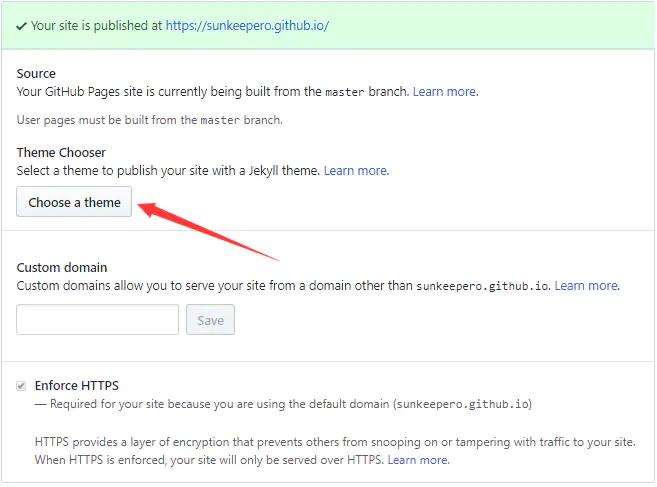
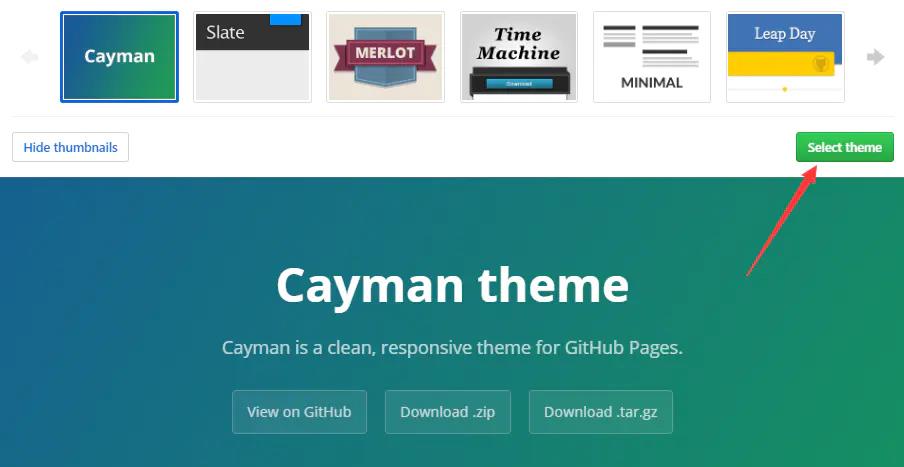
后选择主题(不用很认真选哦,因为以后就自己变了)

这里就不给大家做更多赘述了,下面的好好看就行。

3.安装Hexo(不要心急,都看到这了,等下指令的运行没什么的)*
1.新建一个文件夹用于存放自己的博客文件。并点击鼠标右键打开git bash。
2. 输入 npm install -g hexo进行安装。(空格缩进一次)
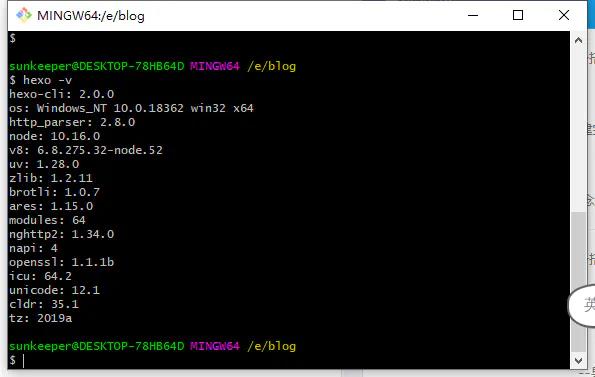
3.后输入hexo -v,出现如下页面则安装成功。
4.输入hexo init(等待)
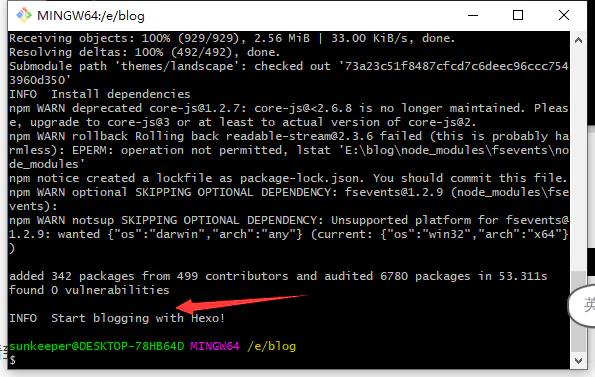
5.输入 npm install,安装所需组件。
6.输入 hexo g
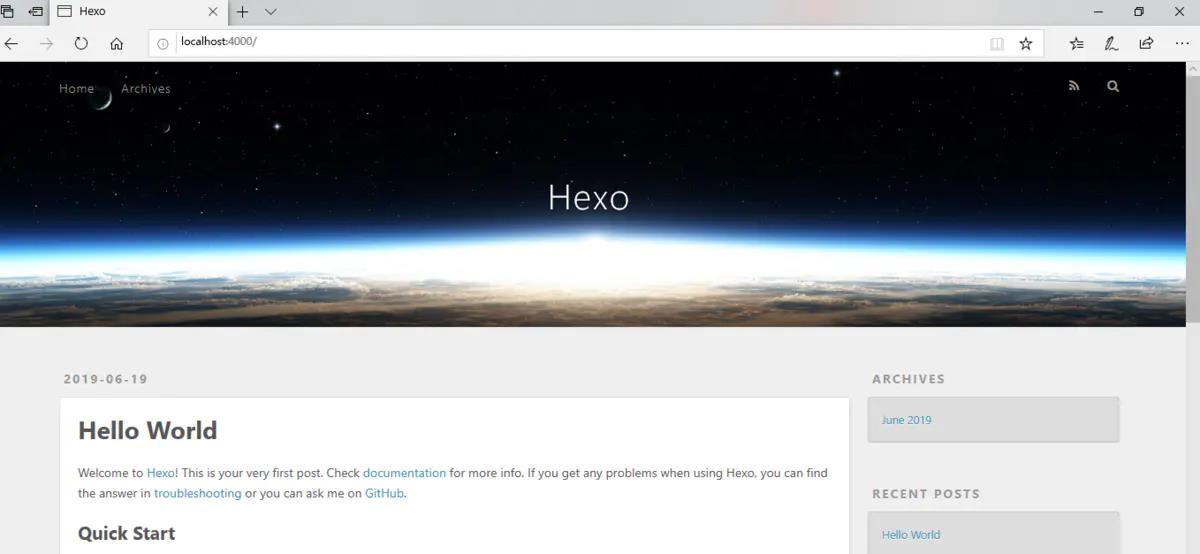
7.输入hexo s,启动本地服务器,用浏览器访问 http://localhost:4000(这里点击鼠标右键中的copy复制,在浏览器中打开,不要用ctrl+c,会终止本地网页导致打不开的) 成功如下:
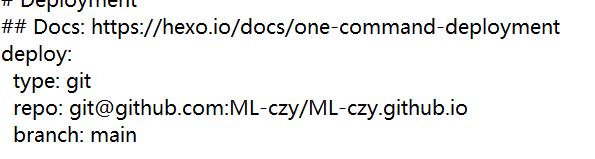
4.部署到github(就是本地的http://localhost:4000与你的GitHub同步,不用每次用本地访问你的博客,别人也可以看见你的博客)注意:这里的分支改为main,不是master,因为最新的GitHub创建库分支默认为main,不是master!!!
这里“:”后需空格缩进一次。
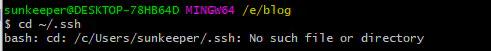
1、输入cd ~/.ssh

第一次会出现以上情况。
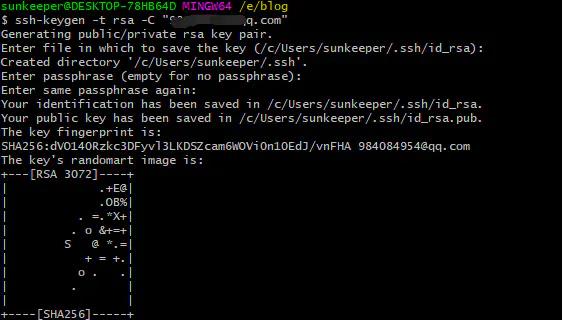
输入 $ ssh-keygen -t rsa -C “xxxxxxx@qq.com”(自己邮箱)
这里需连续点击空格三次,出现如下页面。

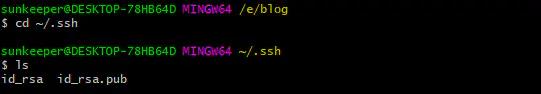
2.再次输入cd ~/.ssh,出现以下页面,则成功。

3.输入eval “$(ssh-agent -s)”,添加密钥到ssh-agent

4.输入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent

下来是在GitHub上的操作:
1.点击“settings”
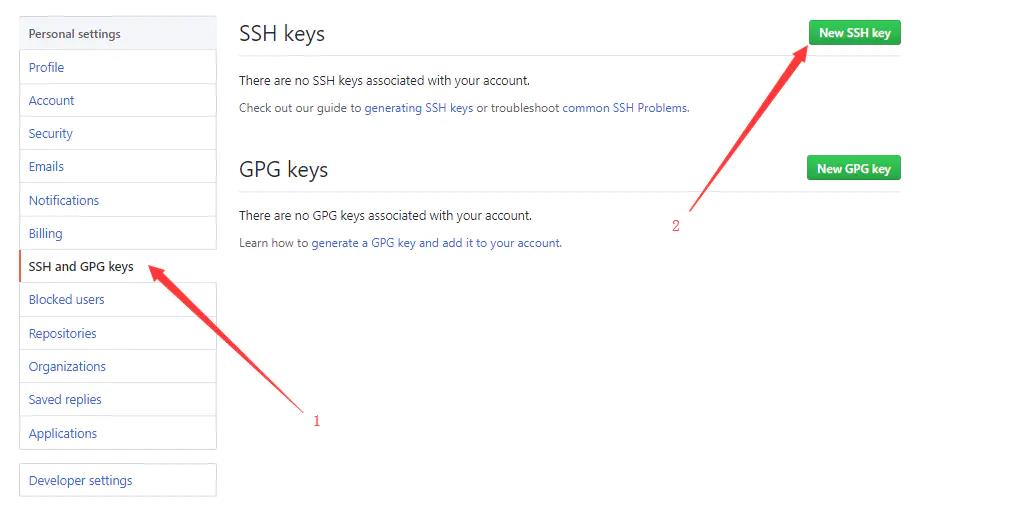
2.点击“SSH and GPG keys”,然后点击“New SSH key”新建SSH keys
3 .填写key
title不用在意,想到什么填什么。
而key需:在hexo右击点开git bash 输入cat ~/.ssh/id_rsa.pub将输出的内容复制到key中框中即可。
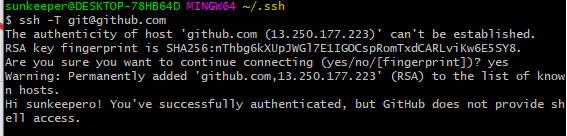
4.输入ssh -T git@github.com 有一个让输入yes/no的,输入yes即可。出现如下页面则成功。
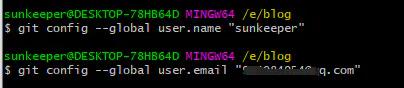
5 .设置你的账号信息。name与email后需输入自己的名字与邮件地址。
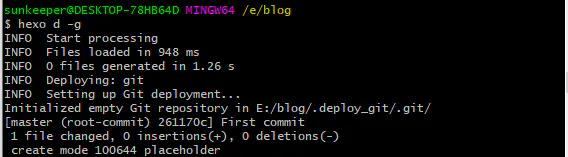
6 .输入hexo d -g
使用 用户名.github.io 即可访问自己博客。
5.写文章、发布文章
首先在博客根目录下右键打开git bash,安装一个扩展npm i hexo-deployer-git。
然后输入hexo new post “article title”,新建一篇文章。
这里给大家分享一个学习markdown语法的博客,在csdn上搜“Markdown语法图文全面详解(10分钟学会)”
在你的博客文件夹下找到source点开post发现里面有你新建的article title.然后就可以编写你的博客文件了。
编写完markdown文件后,根目录下输入hexo g生成静态网页,然后输入hexo s可以本地预览效果,最后输入hexo d上传到 github上。这时打开你的github.io主页就能看到发布的文章。

以上是关于关于自己搭建Hexo博客的心得体会的主要内容,如果未能解决你的问题,请参考以下文章