知识点复习
Posted 【杨帅】
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了知识点复习相关的知识,希望对你有一定的参考价值。
Dom对象与Jquery对象的区别
var domObj = document.getElementById("id"); //DOM对象
var $obj = $("#id"); //jQuery对象;
jQuery对象就是通过jQuery包装DOM对象后产生的对象,它是jQuery独有的。
两个对象之间方法不能互用
$("#foo").html(); //jquery中替换文本内容
document.getElementById("foo").innerHTML;//Dom中替换文本内容
Dom对象与jquery对象之间可以相互转换
将Dom对象转化为jquery对象
$(Dom对象)
将jQuery对象转化为Dom对象
jquery对象就是一个数组对象.(个人将其理解为jquery就是一个存储dom对象的数组)
jquery对象.get(0) 或者jquery对象[0];
jquery中 .var() 与 .value方法的区别是什么?
var()方法是jquery对象获取文本框中的内容,
alert(jquery对象.val());
并且可以向文本框中赋值内容,
alert(jquery对象.val("大吉大利,今晚吃鸡"));
还可以修改Dom对象非表单元素添加value的值;
Dom对象.var("按钮名称改变");
.value方法:获取Dom标签元素的value值,属于原生态javascript的写法
Dom对象.value
2.在jquery中 .innerHTML()方法 与 .innerText()方法 .html方法,className属性,style属性
innerHTML:
用于设置或获取HTML 元素中的内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p id="one">
<span>这是一个段落</span>
</p>
<script>
let obj = document.getElementById('one'); // 获取id=one的p标签
console.log(obj.innerHTML); // 显示内容:<span>这是一个段落</span>
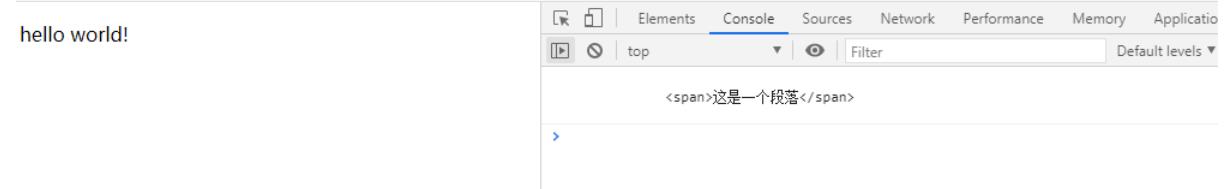
obj.innerHTML = '<span>hello world!</span>'; // 修改内容为: hello world!
</script>
</body>
</html>
效果展示:

.innerText()
用于设置或获取HTML 元素中的纯文本。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p id="one">
<span>这是一个段落</span>
</p>
<script>
let obj = document.getElementById('one');
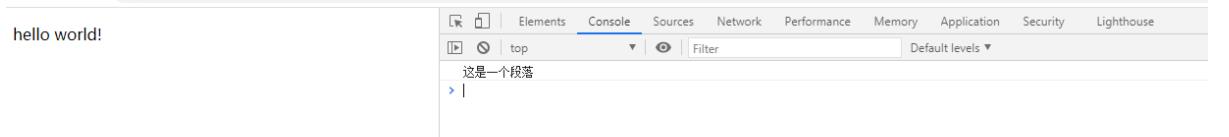
console.log(obj.innerText); // 显示文本内容 “这是一个段落”
obj.innerText = 'hello world!'; //修改文本内容
</script>
</body>
</html>

className属性
用于设置或获取DOM对象的类样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="one" class="first"></div>
<script>
let obj = document.getElementById('one');
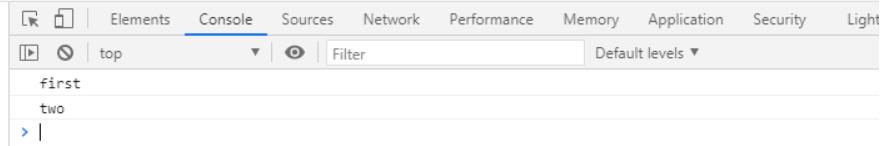
console.log(obj.className); // 修改前 first
obj.className = 'two';
console.log(obj.className); // 修改后 two
</script>
</body>
</html>
效果展示:

style属性
用于设置或获取DOM对象的style样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
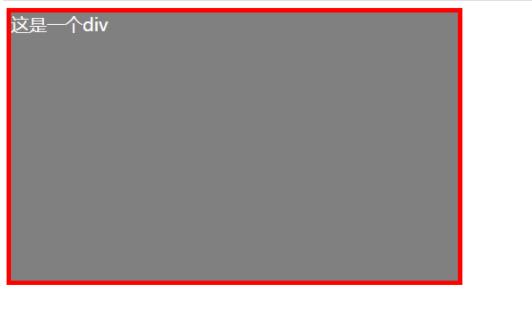
<div id="one">这是一个div</div>
<script>
let obj = document.getElementById('one'); // 通过id获取div
obj.style.width = '500px'; // 通过style修改各种属性
obj.style.height = '300px';
obj.style.backgroundColor = 'gray';
obj.style.fontSize = '20px';
obj.style.color = '#fff';
obj.style.border = 'solid 5px red';
obj.style.display = 'block'; //设置DOM对象的显示和隐藏
</script>
</body>
</html>
效果展示:

以上是关于知识点复习的主要内容,如果未能解决你的问题,请参考以下文章