ES6模块化基本语法(导入import/导出export)
Posted 大白话优秀发言人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6模块化基本语法(导入import/导出export)相关的知识,希望对你有一定的参考价值。
什么是 ES6 模块化规范 ?
ES6 模块化规范
是
浏览器端
与
服务器端
通用的模块化开发规范。
它的出现极大的降低了前端开发者的模块化学习成本,开发者不需再额外学习 AMD、CMD 或 CommonJS 等模块化规范。
ES6 模块化规范中定义:
- 每个 js 文件都是一个独立的模块
- 导入其它模块成员使用 import 关键字
- 向外共享模块成员使用 export 关键字
ES6 模块化的基本语法(主要包含三种):
- 默认导出与默认导入
- 按需导出与按需导入
- 直接导入并执行模块中的代码
如何在 node.js 中体验 ES6 模块化?
node.js 中
默认仅支持 CommonJS 模块化规范
,若想基于 node.js 体验与学习 ES6 的模块化语法,可以按照如下两个步骤进行配置:
- 确保安装了 v14.15.1 以上版本的 node.js
- 在 package.json 的根节点中添加 "type": "module" 节点
下面依次向大家介绍模块化的基本语法:
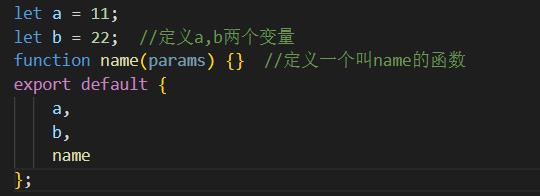
一、默认导出语法: export default 默认导出的成员
默认导出需要注意:每个模块中,只允许使用唯一的一次 export default,否则会报错!

默认导入的语法: import 接收名称 from '模块标识符'
默认导入时的接收名称可以任意名称,只要是合法的成员名称即可

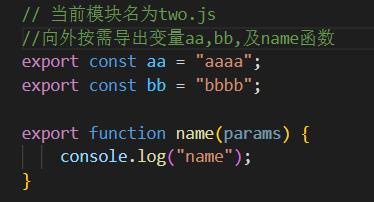
二、按需导出的语法: export 按需导出的成员

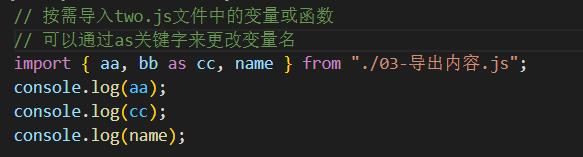
按需导入的语法: import { s1 } from '模块标识符'

按需导出与按需导入的注意事项 :
- 每个模块中可以使用多次按需导出
- 按需导入的成员名称必须和按需导出的名称保持一致
- 按需导入时,可以使用 as 关键字进行重命名
- 按需导入可以和默认导入一起使用
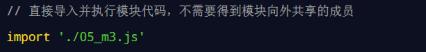
三、直接导入并执行模块中的代码:
如果
只想单纯地执行某个模块中的代码
,并不需要得到模块中向外共享的成员。此时,可以直接导入并执行模块代码:

以上是关于ES6模块化基本语法(导入import/导出export)的主要内容,如果未能解决你的问题,请参考以下文章