JavaScript中的 let 和 var
Posted 流楚丶格念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中的 let 和 var相关的知识,希望对你有一定的参考价值。
let 和 var
let 的诞生
在ES6之前,我们都是用var来声明变量,而且JS只有函数作用域和全局作用域,没有块级作用域,所以{}限定不了var声明变量的访问范围。
ES6 新增了let命令,用来声明局部变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效,而且有暂时性死区的约束。
let与var区别
let和var的区别体现在作用域上。var的作用域被规定为一个函数作用域,而let则被规定为块作用域,块作用域要比函数作用域小一些,但是如果两者既没在函数中,也没在块作用域中定义,那么两者都属于全局作用域。
全局作用域
var 和 let 声明的变量在全局作用域中被定义时,两者非常相似
let bar = 'let的';
var baz = 'var的';
但是,被let声明的变量不会作为全局对象window的属性,而被var声明的变量却可以
console.log(window.bar); //undefined
console.log(window.baz); // 'able'
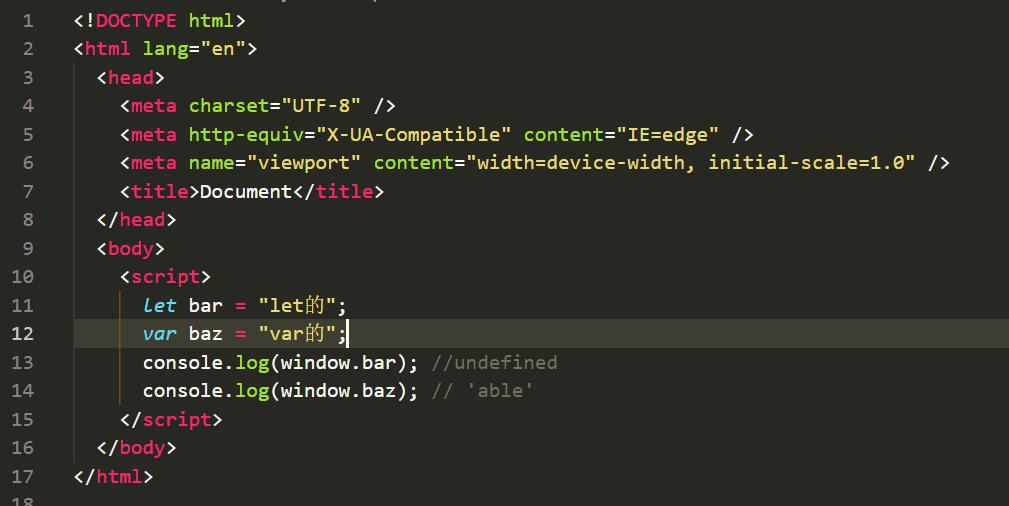
例如:

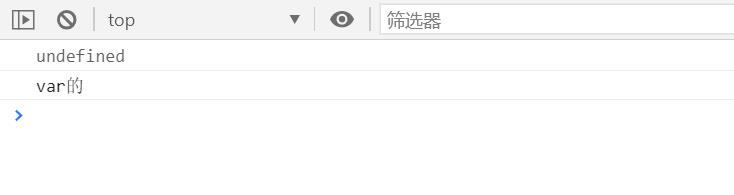
运行结果:

函数作用域
var 和 let 在函数作用域中声明一个变量,两个变量的意义是相同的。
function aFun(){
let bar = 'let的'; // 函数作用域中的变量
var baz = 'var的'; // 函数作用域中的变量
}
块作用域
在块作用域中两者的区别较为明显, let只在for()循环中可用,而 var是对于包围for循环的整个函数可用
function aFun1(){
// i 对于for循环外的范围是不可见的(i is not defined)
for(let i = 1; i<5; i++){
// i只有在这里是可见的
}
// i 对于for循环外的范围是不可见的(i is not defined)
}
function aFun2(){
// i 对于for循环外的范围是可见的
for(var i = 1;i<5; i++){
// i 在for 在整个函数体内都是可见的
}
// i 对于for循环外的范围是可见的
}
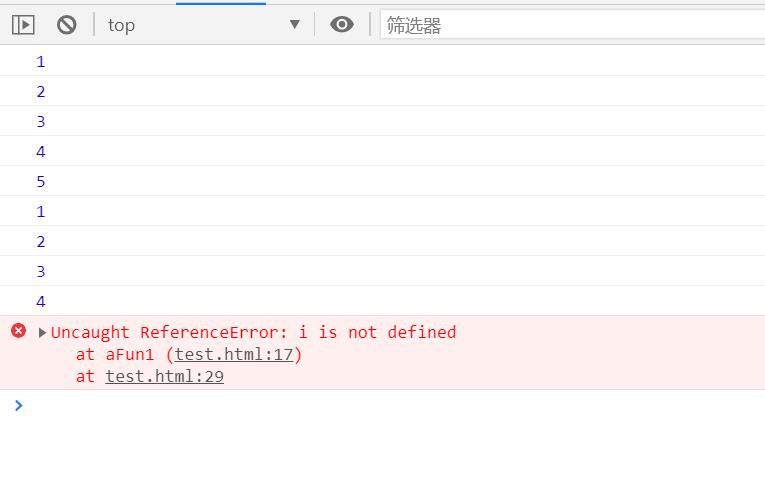
小案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
function aFun1() {
for (let i = 1; i < 5; i++) {
// i只有在这里是可见的
console.log(i);
}
// i 对于for循环外的范围是不可见的(i is not defined)
// console.log(i);
}
function aFun2() {
for (var i = 1; i < 5; i++) {
// i 在for 在整个函数体内都是可见的
console.log(i);
}
// i 对于for循环外的范围是可见的
console.log(i);
}
aFun2();
aFun1();
</script>
</body>
</html>

let 和var 重新声明
var允许在同一作用域中声明同名的变量,而let不可以
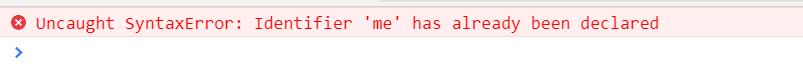
例如:let不行
let me = 'foo';
let me = 'bar'; //SyntaxError: Identifier 'me' has already been declared

var可以
var me = 'foo';
var me = 'bar'; //这里me被替代了,是可以重复声明的
const
es6中还有一个声明变量的命令const,const和let都是在声明的块作用域中有效,但是let声明的变量可变,值和类型都可以改变,没有限制。const声明额变量不能改变,所以,const一旦声明一个变量,就必须马上初始化,不能留到以后赋值
例如下面语句就会报错
const hehe; //报错,Missing initializer in const declaration
const a = 3;
a = 5; //报错,Uncaught TypeError: Assignment to constant variable.
let 应用场景
let 在块作用域中有效,有的时候,我们为了降低变量污染的风险,在块作用域中使用let来代替var,这样不会污染块作用域的外部作用域,降低 bug率,使代码更安全
作者:程序媛萌小雪Mxx
链接:https://www.jianshu.com/p/9f7f053f7204
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
以上是关于JavaScript中的 let 和 var的主要内容,如果未能解决你的问题,请参考以下文章
用下面的代码解释一下javascript中var和let关键字的区别
bala001 浏览器中的JavaScript执行机制:09 | 块级作用域:var缺陷以及为什么要引入let和const?