标记点下方添加气泡
Posted 算法与编程之美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了标记点下方添加气泡相关的知识,希望对你有一定的参考价值。
1 问题
如何在标记点下方添加文字气泡。
2 方法
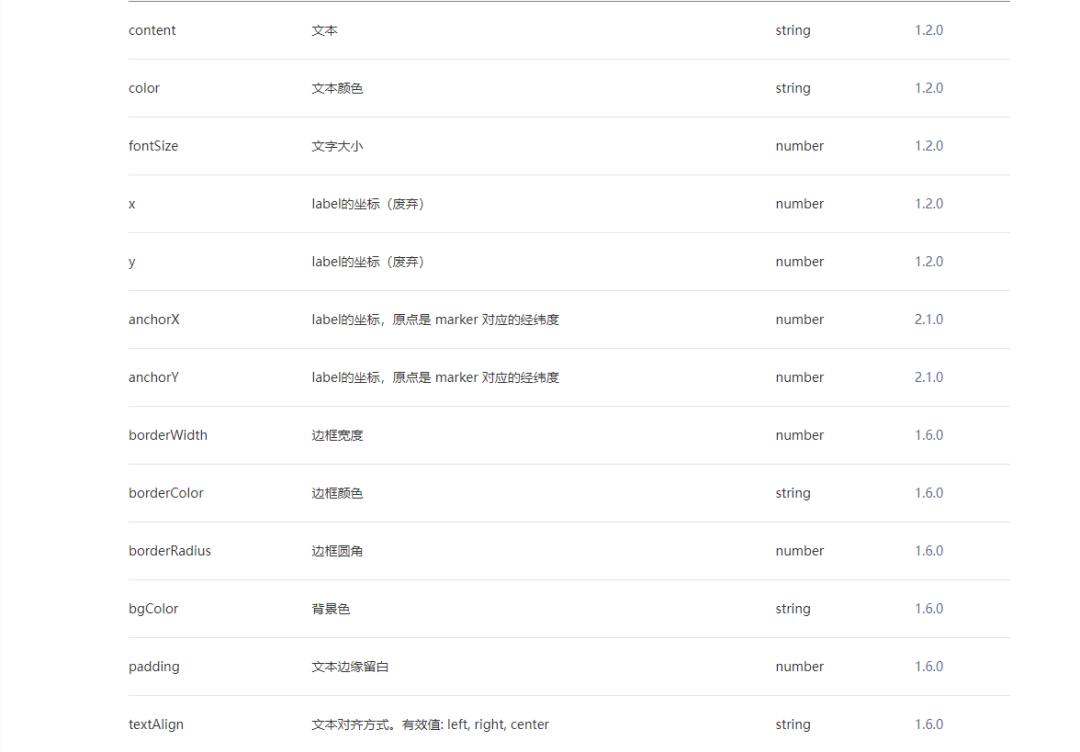
用这里我们用到markes中的label标签,其各属性及说明如下:

在js页面中的markers标签下添加如下代码:
| label:{ content:'貘科动物馆',//气泡内显示的内容 fontsize:15,//文字大小 borderRadius:10,//边框圆角 bgColor:'#fff',//气泡背景颜色 anchorX:-35,//气泡的二维坐标 anchorY:3, padding:5,//文本边缘留白 }, |
最终效果如图:

3 结语
本次简单介绍了如何在标记点下方添加气泡,方法较为简单,还有另外一种在标记点上方添加气泡的方法。下次将介绍如何实现不同标记点的切换。
实习编辑:王晓姣
稿件来源:深度学习与文旅应用实验室(DLETA)
以上是关于标记点下方添加气泡的主要内容,如果未能解决你的问题,请参考以下文章