webstoem自动编译less文件
Posted &奋斗小青年
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstoem自动编译less文件相关的知识,希望对你有一定的参考价值。
- 去node的主页下载对应版本的nodejs然后安装下载地址:http://nodejs.org/ 根据自己的系统选择合适的版本下载。
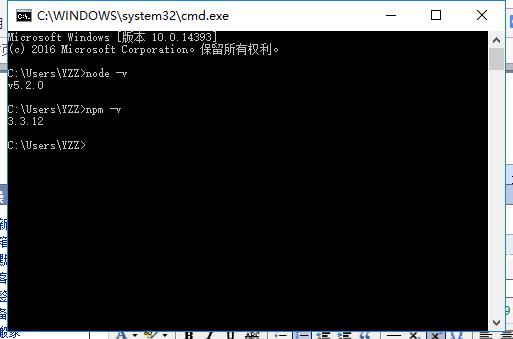
- 安装完成之后打开命令提示符(win+r 输入cmd 回车),分别输入node -v以及npm -v如果返回版本号说明你安装成功了

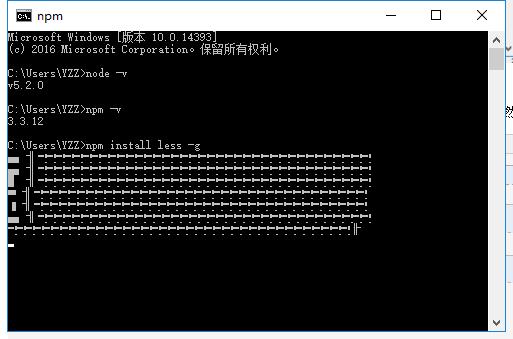
- 接下来就可以安装less了,在“命令提示符”下运行命令“npm install less -g”,然后npm就自动开始下载并安装LESS。

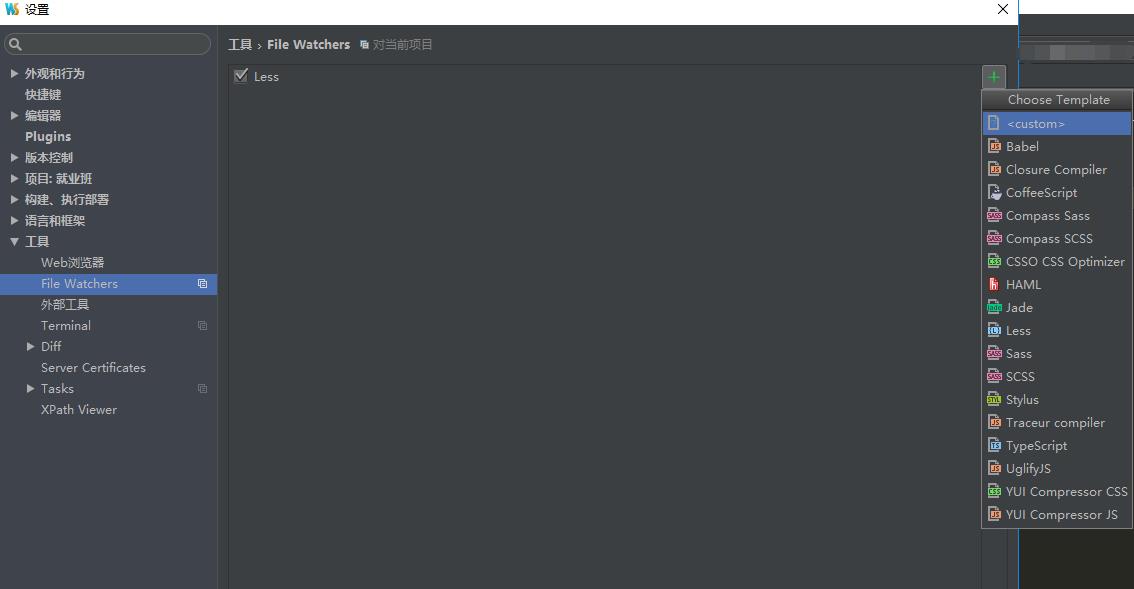
- 配置webstorm(版本10),点击“文件”> "设置"(Ctrl+Alt+S) 弹出设置界面,在左侧导航找到“工具(tool)">"file Watchers" 点击“+”号按钮找到less文件选项点击添加。

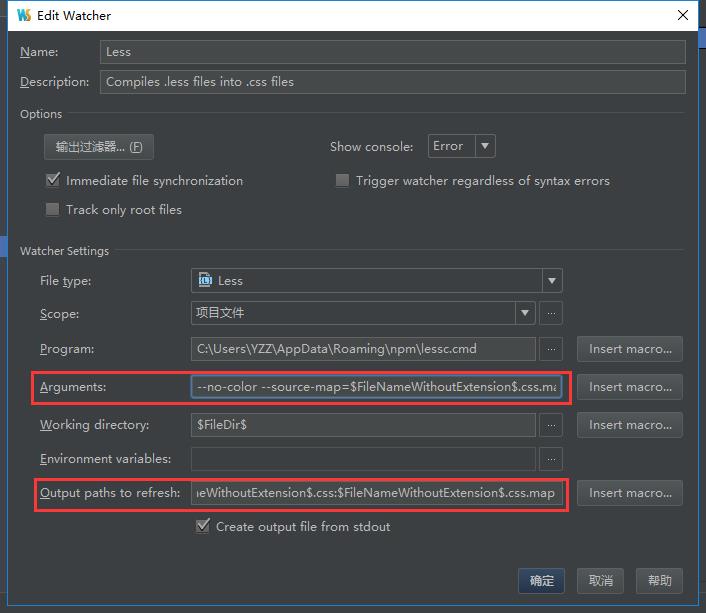
- 配置参数
- Arguments : --no-color --source-map=$FileNameWithoutExtension$.css.map $FileName$
- Output paths to refresh : $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
- 配置完参数后,写完less代码后,会直接在less文件的目录下生成一个.css文件和一个.css.map文件
- .css.map文件的作用是可以直观的在浏览器调试界面看到的是less文件的第几行
- 因为你是用less写的样式,less会编译成css显示在页面上。
- 但有个麻烦,浏览器里看的都是css第几排,而你编辑的又是less文件,很难对上。
- 这个时候有了source map,浏览器里直接显示less,非常方便。
以上是关于webstoem自动编译less文件的主要内容,如果未能解决你的问题,请参考以下文章