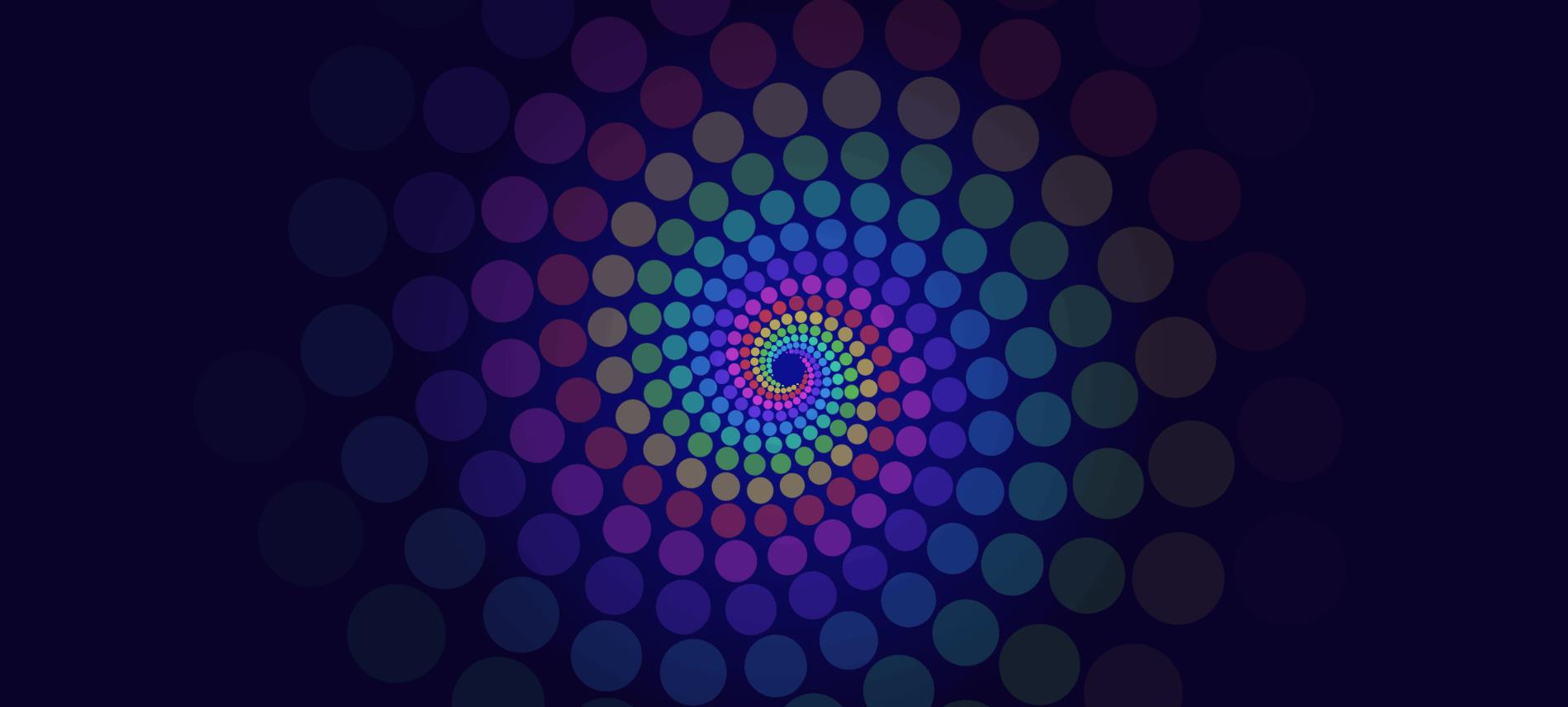
HTML+CSS+JavaScript网页特效源代码(对数螺旋)
Posted 蓝盒子itbluebox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS+JavaScript网页特效源代码(对数螺旋)相关的知识,希望对你有一定的参考价值。
html+CSS+javascript网页特效源代码(对数螺旋)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>蓝盒子itbluebox</title>
<style>
body {
display: grid;
place-content: center;
overflow: hidden;
margin: 0;
height: 100vh;
background: radial-gradient(circle closest-side, #0b0f94, #090329);
}
.dot {
--k: calc(var(--i)/var(--n-arms));
grid-area: 1/1;
place-self: center;
padding: var(--c);
border-radius: 50%;
transform: rotate(calc(var(--k)*1turn + var(--j)*var(--u))) translate(var(--r0)) scale(calc(min(1, var(--j))*var(--f0)));
opacity: calc(1 - var(--j)/var(--n-dots));
background: hsl(calc(var(--k)*360), 97%, 63%);
animation: a 1s linear infinite;
}
@keyframes a {
to {
transform: rotate(calc(var(--k)*1turn + (var(--j) + 1)*var(--u))) translate(var(--r1)) scale(var(--f1));
opacity: calc(1 - (var(--j) + 1)/var(--n-dots));
}
}
</style>
</head>
<body style="--n-dots: 50; --n-arms: 7;
--u: 15deg; --c: 3px">
<style>
.dot:nth-of-type(n + 1) {
--i: 0
}
.dot:nth-of-type(n + 51) {
--i: 1
}
.dot:nth-of-type(n + 101) {
--i: 2
}
.dot:nth-of-type(n + 151) {
--i: 3
}
.dot:nth-of-type(n + 201) {
--i: 4
}
.dot:nth-of-type(n + 251) {
--i: 5
}
.dot:nth-of-type(n + 301) {
--i: 6
}
.dot:nth-of-type(50n + 1) {
--j: 0;
--r0: 24px;
--f0: 1.07;
--r1: 26px;
--f1: 1.14
}
.dot:nth-of-type(50n + 2) {
--j: 1;
--r0: 26px;
--f0: 1.14;
--r1: 28px;
--f1: 1.22
}
.dot:nth-of-type(50n + 3) {
--j: 2;
--r0: 28px;
--f0: 1.22;
--r1: 30px;
--f1: 1.3
}
.dot:nth-of-type(50n + 4) {
--j: 3;
--r0: 30px;
--f0: 1.3;
--r1: 33px;
--f1: 1.39
}
.dot:nth-of-type(50n + 5) {
--j: 4;
--r0: 33px;
--f0: 1.39;
--r1: 36px;
--f1: 1.48
}
.dot:nth-of-type(50n + 6) {
--j: 5;
--r0: 36px;
--f0: 1.48;
--r1: 39px;
--f1: 1.58
}
.dot:nth-of-type(50n + 7) {
--j: 6;
--r0: 39px;
--f0: 1.58;
--r1: 42px;
--f1: 1.69
}
.dot:nth-of-type(50n + 8) {
--j: 7;
--r0: 42px;
--f0: 1.69;
--r1: 45px;
--f1: 1.8
}
.dot:nth-of-type(50n + 9) {
--j: 8;
--r0: 45px;
--f0: 1.8;
--r1: 49px;
--f1: 1.92
}
.dot:nth-of-type(50n + 10) {
--j: 9;
--r0: 49px;
--f0: 1.92;
--r1: 53px;
--f1: 2.05
}
.dot:nth-of-type(50n + 11) {
--j: 10;
--r0: 53px;
--f0: 2.05;
--r1: 57px;
--f1: 2.19
}
.dot:nth-of-type(50n + 12) {
--j: 11;
--r0: 57px;
--f0: 2.19;
--r1: 61px;
--f1: 2.34
}
.dot:nth-of-type(50n + 13) {
--j: 12;
--r0: 61px;
--f0: 2.34;
--r1: 66px;
--f1: 2.5
}
.dot:nth-of-type(50n + 14) {
--j: 13;
--r0: 66px;
--f0: 2.5;
--r1: 71px;
--f1: 2.67
}
.dot:nth-of-type(50n + 15) {
--j: 14;
--r0: 71px;
--f0: 2.67;
--r1: 76px;
--f1: 2.85
}
.dot:nth-of-type(50n + 16) {
--j: 15;
--r0: 76px;
--f0: 2.85;
--r1: 82px;
--f1: 3.04
}
.dot:nth-of-type(50n + 17) {
--j: 16;
--r0: 82px;
--f0: 3.04;
--r1: 88px;
--f1: 3.25
}
.dot:nth-of-type(50n + 18) {
--j: 17;
--r0: 88px;
--f0: 3.25;
--r1: 94px;
--f1: 3.47
}
.dot:nth-of-type(50n + 19) {
--j: 18;
--r0: 94px;
--f0: 3.47;
--r1: 101px;
--f1: 3.7
}
.dot:nth-of-type(50n + 20) {
--j: 19;
--r0: 101px;
--f0: 3.7;
--r1: 108px;
--f1: 3.95
}
.dot:nth-of-type(50n + 21) {
--j: 20;
--r0: 108px;
--f0: 3.95;
--r1: 116px;
--f1: 4.22
}
.dot:nth-of-type(50n + 22) {
--j: 21;
--r0: 116px;
--f0: 4.22;
--r1: 124px;
--f1: 4.51
}
.dot:nth-of-type(50n + 23) {
--j: 22;
--r0: 124px;
--f0: 4.51;
--r1: 133px;
--f1: 4.82
}
.dot:nth-of-type(50n + 24) {
--j: 23;
--r0: 133px;
--f0: 4.82;
--r1: 142px;
--f1: 5.15
}
.dot:nth-of-type(50n + 25) {
--j: 24;
--r0: 142px;
--f0: 5.15;
--r1: 152px;
--f1: 5.5
}
.dot:nth-of-type(50n + 26) {
--j: 25;
--r0: 152px;
--f0: 5.5;
--r1: 163px;
--f1: 5.87
}
.dot:nth-of-type(50n + 27) {
--j: 26;
--r0: 163px;
--f0: 5.87;
--r1: 175px;
--f1: 6.27
}
.dot:nth-of-type(50n + 28) {
--j: 27;
--r0: 175px;
--f0: 6.27;
--r1: 187px;
--f1: 6.69
}
.dot:nth-of-type(50n + 29) {
--j: 28;
--r0: 187px;
--f0: 6.69;
--r1: 200px;
--f1: 7.14
}
.dot:nth-of-type(50n + 30) {
--j: 29;
--r0: 200px;
--f0: 7.14;
--r1: 214px;
--f1: 7.62
}
.dot:nth-of-type(50n + 31) {
--j: 30;
--r0: 214px;
--f0: 7.62;
--r1: 229px;
--f1: 8.14
}
.dot:nth-of-type(50n + 32) {
--j: 31;
--r0: 229px;
--f0: 8.14;
--r1: 245px;
--f1: 8.69
}
.dot:nth-of-type(50n + 33) {
--j: 32;
--r0: 245px;
--f0: 8.69;
--r1: 262px;
--f1: 9.28
}
.dot:nth-of-type(50n + 34) {
--j: 33;
--r0: 262px;
--f0: 9.28;
--r1: 280px;
--f1: 9.91
}
.dot:nth-of-type(50n + 35) {
--j: 34;
--r0: 280px;
--f0: 9.91;
--r1: 299px;
--f1: 10.58
}
.dot:nth-of-type(50n + 36) {
--j: 35;
--r0: 299px;
--f0: 10.58;
--r1: 320px;
--f1: 11.3
}
.dot:nth-of-type(50n + 37) {
--j: 36;
--r0: 320px;
--f0: 11.3;
--r1: 342px;
--f1: 12.06
}
.dot:nth-of-type(50n + 38) {
--j: 37;
--r0: 342px;
--f0: 12.06;
--r1: 366px;
--f1: 12.88
}
.dot:nth-of-type(50n + 39) {
--j: 38;
--r0: 366px;
--f0: 12.88;
--r1: 391px;
--f1: 13.75
}
.dot:nth-of-type(50n + 40) {
--j: 39;
--r0: 391px;
--f0: 13.75;
--r1: 418px;
--f1: 14.68
}
.dot:nth-of-type(50n + 41) {
--j: 40;
--r0: 418px;
--f0: 14.68;
--r1: 447px;
--f1: 15.67
}
.dot:nth-of-type(50n + 42) {
--j: 41;
--r0: 447px;
--f0: 15.67;
--r1: 478px;
--f1: 16.73
}
.dot:nth-of-type(50n + 43) {
--j: 42;
--r0: 478px;
--f0: 16.73;
--r1: 511px;
--f1: 17.86
}
.dot:nth-of-type(50n + 44) {
--j: 43;
--r0: 511px;
--f0: 17.86;
--r1: 546px;
--f1: 19.07
}
.dot:nth-of-type(50n + 45) {
--j: 44;
--r0: 546px;
--f0: 19.07;
--r1: 583px;
--f1: 20.36
}
.dot:nth-of-type(50n + 46) {
--j: 45;
--r0: 583px;
--f0: 20.36;
--r1: 623px;
--f1: 21.74
}
.dot:nth-of-type(50n + 47) {
--j: 46;
--r0: 623px;
--f0: 21.74;
--r1: 666px;
--f1: 23.21
}
.dot:nth-of-type(50n + 48) {
--j: 47;
--r0: 666px;
--f0: 23.21;
--r1: 712px;
--f1: 24.78
}
.dot:nth-of-type(50n + 49) {
--j: 48;
--r0: 712px;
--f0: 24.78;
--r1: 761px;
--f1: 26.46
}
.dot:nth-of-type(50n + 50) {
--j: 49;
--r0: 761px;
--f0: 26.46;
--r1: 813px;
--f1: 28.25
}
</style>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></以上是关于HTML+CSS+JavaScript网页特效源代码(对数螺旋)的主要内容,如果未能解决你的问题,请参考以下文章