微信小程序开发笔记二(WXSS和CSS样式美化)
Posted Z_hongli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发笔记二(WXSS和CSS样式美化)相关的知识,希望对你有一定的参考价值。
微信小程序开发笔记二(WXSS和CSS样式美化)
一、CSS基本知识
1.Class选择器的定义
在wxml里定义一个Class选择器
<view class="yangshi">
我是样式
</view>
2.在wxss实现css样式
.yangshi{
background: pink;
}
2.ID选择器的定义
在wxml里定义一个Class选择器
<view ID="yangshi">
我是样式
</view>
我是样式
wxss中
#yangshi{
color:red;
}
3.ID选择器和class选择器的区别
1.class组件可以重复
2.ID只能有一个
类似于姓名和身份证号
4.CSS中设置颜色
颜色的表示方式:
1.16进制
2.RGB
3.颜色名称:red
background-color:green;
background:green;
5.CSS中的文本
对齐方式
.yangshi{
text-align: center;
text-align: left;
text-align: right;
text-decoration: line-through; 中间划线
}
字体大小
默认像素为16像素
font-size:30px;
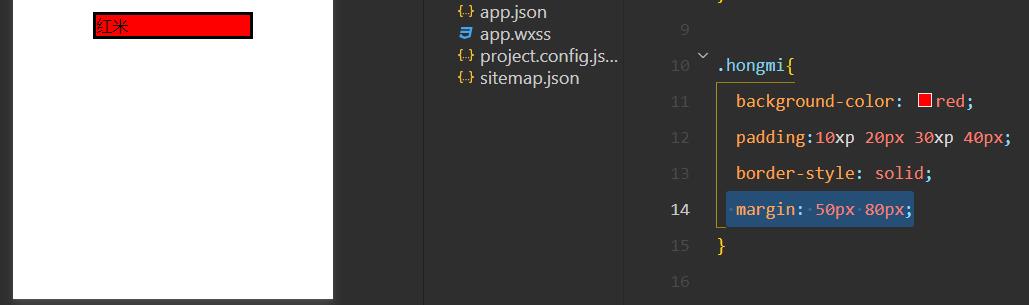
5.CSS边框和边距
1.padding页内边距
.hongmi{
background-color: red;
padding: 10px 20px 30px 50px; 上 右 下 左
单独设置
padding: left 10xp;
padding: right 10xp;
padding: bottom 10xp;
padding: top 10xp;
}
2.border边框
border-style: solid; 实线
border-width:1px;
border-color:green;
border:color 10px dotted;
颜色 像素 形式

3.margin外边框
margin: 50px 80px;

3.圆角border-radius(百度)
6.图片的显示
<image src="图片网址"></image>
填充页面
wxml
<image class="img" src="图片网址"></image>
wxss
.img()
{
size:width
}
以上是关于微信小程序开发笔记二(WXSS和CSS样式美化)的主要内容,如果未能解决你的问题,请参考以下文章