UE4知识点合集1 - AttachTo更新为AttachToComponent(TransformRules参数研究)
Posted 珞珈大胖强TURBO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UE4知识点合集1 - AttachTo更新为AttachToComponent(TransformRules参数研究)相关的知识,希望对你有一定的参考价值。
AttachTo更新为AttachToComponent
前言
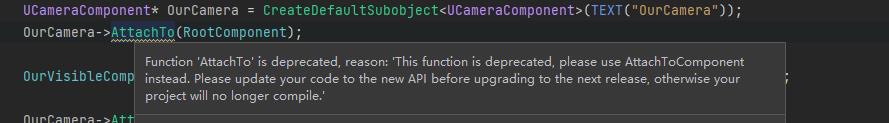
这篇的初衷是因为自己在学习的时候写了 AttachTo方法,但是编译器提示了波浪线,于是定位看了下,才知道 AttachTo方法已经更新了,此文旨在讲清楚更新后的AttachToComponent的用法以及和AttachTo的区别----

波浪线的翻译意思就是此方法已经过时了,请使用AttachToComponent代替,使用高版本的Unreal的时候记得吧代码替换,要不然编译不能过。
为了文章清楚,此文中被附着组件为调用此方法的组件
附着组件为此方法要附着到的组件
一 AttachTo
我的需求是把Camera组件挂到RootComponent也就是根节点上,大家都知道AttachTo方法就是干这个的。更新之前的用法很简单
UCameraComponent* OurCamera = CreateDefaultSubobject<UCameraComponent>(TEXT("OurCamera"));
OurCamera->AttachTo(RootComponent);
第一行创建Camera组件,第二行调用OurCamera的AttachTo方法,把自己加到RootComponent下面,成为RootComponent的子组件。
这里提一句别的,UCameraComponent继承自USceneComponent,所以拥有USceneComponent的成员方法AttachTo

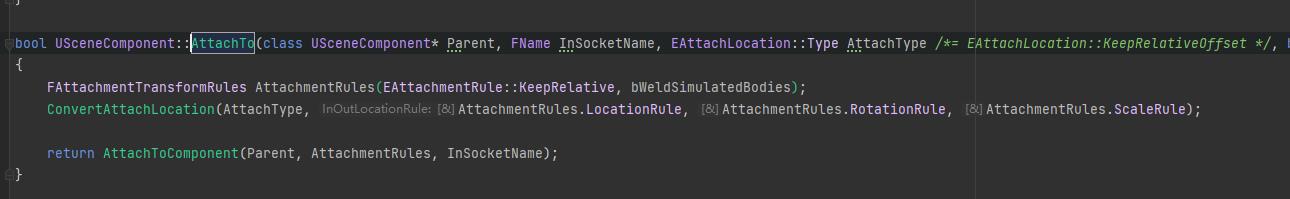
方法体

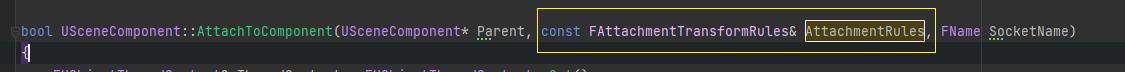
二 AttachToComponent
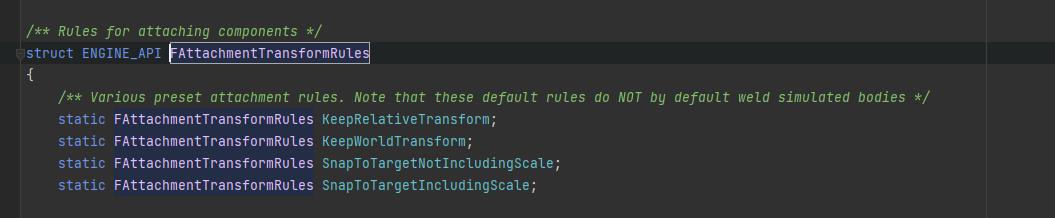
此方法的和 AttachTo的区别在于此方法多了第二个参数,这个参数是FAttachmentTransformRules类型的对象引用,如下图

但是传参的时候不需要我们自己创建对象,因为这个类实现中创建了四个static的对象,如下图

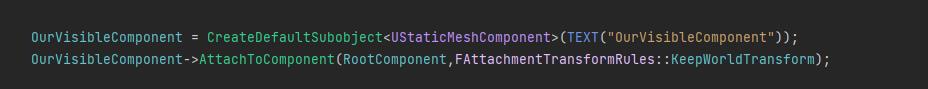
所以我们使用AttachToComponent的时候的代码就会像下图一样

这里的KeepWorldTransform貌似是个枚举,其实是上面说的对象,那传这四个对象有什么不同吗?接下来讲
2.1 KeepRelativeTransform
这个的意思是被附着组件的本地坐标是什么,就会在附着后变成一样的本地坐标,也就是附着组件的位置会影响此组件,所以此组件的世界位置就不一定能保持不变,在附着后。
2.2 KeepWorldTransform
这个的意思就和上一个相对应,是保持自己的世界坐标,也就是附着组件的位置不会影响此组件所以此组件,此的世界位置就一定能保持不变,在附着后。
2.3 SnapToTargetNotIncludingScale
直接拉到附着组件上面,也就是直接相当于(0,0,0)的本地位置,Scale归为(1,1,1)
2.4 SnapToTargetIncludingScale
直接拉到附着组件上面,也就是直接相当于(0,0,0)的本地位置,但是Scale不归为(1,1,1)
以上是关于UE4知识点合集1 - AttachTo更新为AttachToComponent(TransformRules参数研究)的主要内容,如果未能解决你的问题,请参考以下文章