element中日期选择器清空后报错null的问题
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element中日期选择器清空后报错null的问题相关的知识,希望对你有一定的参考价值。
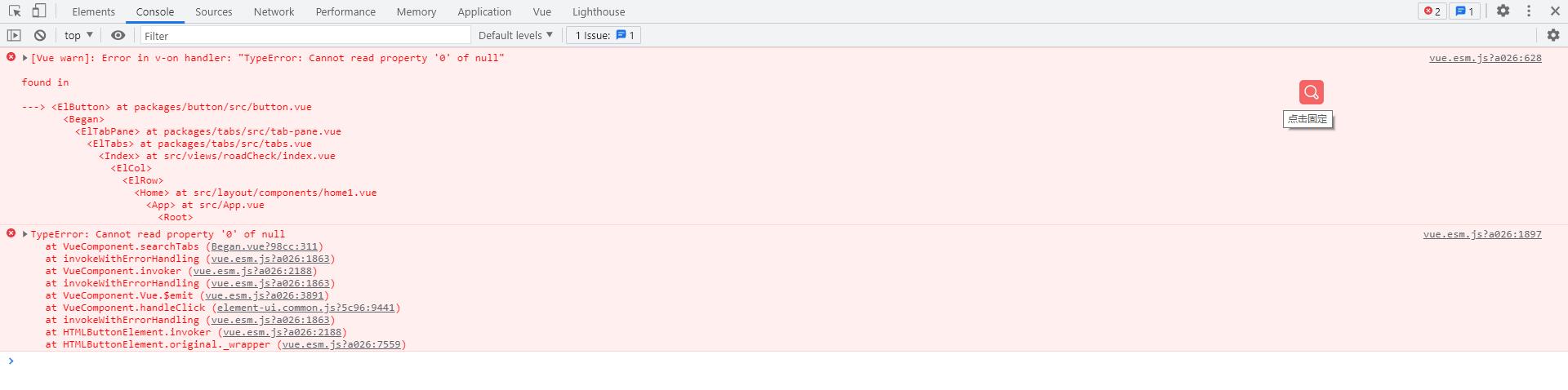
最近在使用element中的日期选择器时发现一个小bug,当我清除选中的日期再次点击搜索时控制台就会报错,如下图:

经过排查,我发现出现这种问题是因为当我们点击清除的时候,v-model绑定的value值会从有值变成一个null,因此控制台才会报错,解决的办法呢也有很多,例如在下次调用之前,为value重新赋值;或者还可以监听这个v-model的值,再通过判断解决这个问题,我使用的方法是直接对v-model的值进行判断,符合条件再进行赋值,具体实现代码如下:
核心代码:
//事件方法
searchTabs() {
// 后端需要的参数
let data = {
sjlx: this.sjlx,
pageNumber: this.pageSize,
pageSize: this.pageNumber,
zfry: this.road.enforce,
jcjg: this.road.testing,
sfcf: this.road.whether,
startTime: "",//开始时间
endTime: "",//结束时间
}
//通过判断v-model绑定的值,必须是一个Array值且必须有两条值
if (this.road.dateTime && Array.isArray(this.road.dateTime) && this.road.dateTime.length == 2) {
// 将判断好的值赋值给上面data中的startTime、endTime即可
data.startTime = new Date(this.road.dateTime[0])//开始时间
data.endTime = new Date(this.road.dateTime[1])//结束时间
}
}
完整代码:
html
<div>
<el-date-picker
v-model="road.dateTime"
type="datetimerange"
start-placeholder="开始日期"
end-placeholder="结束日期"
:default-time="['12:00:00']"
value-format="yyyy-MM-dd"
>
</el-date-picker>
</div>
js
export default {
data() {
return {
pageNumber: 1, //当前页数
pageSize: 10, //一页显示几条
//搜索条件
road: {
dateTime: "", //日期
enforce: "", //路执法人员
testing: "", //检测结果
whether: "", //是否处罚
},
}
},
methods:{
//搜索
searchTabs() {
// 后端需要的参数
let data = {
sjlx: this.sjlx,
pageNumber: this.pageSize,
pageSize: this.pageNumber,
zfry: this.road.enforce,
jcjg: this.road.testing,
sfcf: this.road.whether,
startTime: "",//开始时间
endTime: "",//结束时间
}
//通过判断v-model绑定的值,必须是一个Array值且必须有两条值
if (this.road.dateTime && Array.isArray(this.road.dateTime) && this.road.dateTime.length == 2) {
// 将判断好的值赋值给上面data中的startTime、endTime即可
data.startTime = new Date(this.road.dateTime[0])//开始时间
data.endTime = new Date(this.road.dateTime[1])//结束时间
}
//调用接口 将data传递给后端
search(data).then(res => {
// console.log(res,"搜索....")
this.tableData = res.data.records
this.pageTotal = res.data.total
})
},
}
}
至此,问题也就解决啦。
以上是关于element中日期选择器清空后报错null的问题的主要内容,如果未能解决你的问题,请参考以下文章