编译工具VS Code混合调试 C/C++ 和 Node.js
Posted 一起学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编译工具VS Code混合调试 C/C++ 和 Node.js相关的知识,希望对你有一定的参考价值。
目前经常使用的IDE工具有如下几种:
VSCode,各种平台下的用户体验都是极好的,代码主题和显示效果都是最佳的,而且轻量级的,资源消耗少;另外支持多种语言的开发,只需安装相应的插件,安装、配置、学习的成本都是很低的。

CLion,Jetbrains公司推出的一款专为开发C/C++所设计的跨平台IDE,不得不说Jetbrains出的产品就是让人信赖,用户体验也是很不错的,我喜欢使用clion调试cmake工程,只需简单的引入工程就可正常的开发调试,还是很爽歪歪的。另外使用过一段时间Intellij IDEA开发过JAVA程序,真的开发效率大大提升,真的是Java程序员的神兵利器!大爱!不过因为是基于Java虚机JDK开发运行的,所以资源消耗较多,这点体验不是很好。
Visual studio,经常使用VS在Windows下面调试大型程序,对于一个含有很多工程的大型程序来说,VS毋庸置疑是最佳的开发和调试工具,对于C++的初学者和开发者来说都是很不错的选择。就像一个小伙伴曾经说过的那样,使用VS追踪死锁问题都是非常方便的。对于打算开始入手学习WebRTC的童鞋还是建议从Windows VS工程开始搞起。
对于经常多语言开发的童鞋,VSCode绝对是明智的选择,我使用最多的还是C++、Node.js的混合开发调试以及go语言的开发,而且VSCode对与docker的支持也是体验很爽的。下面主要讲一讲 「Centos7下VSCode混合调试C/C++和Node.js工程」 。
本文以node.js开发Hello world addon为例
Node.js基于GYP(Generate Your Projects)构建C/C++插件的工具是node-gyp,它可以将C++插件代码编译成.node文件,其实质是一个动态库,可以自动生成make、cmake工程对应的Makefile和CMakeList.txt文件。
单独调试C/C++代码
launch.json文件如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "cppdbg",
"request": "launch",
"name": "Debug C/C++ Addon",
"preLaunchTask": "npm: build:dev",
"program": "node",
"args": ["${workspaceFolder}/index.js"],
"cwd": "${workspaceFolder}",
"externalConsole": false
}
]
}这样就可以在Start Debugging的时候,会依据launch.json执行,当给C++代码标记断点后,程序运行到断点处就会停住。此时js代码不处于调试状态。另外使用lldb插件也可以起到相同的效果,不过需安装lldb插件:

此时只需将type改为lldb即可。lldb是llvm的一个类似gdb的实现。这个插件是用来支持llvm编译器的。
混合调试C/C++和Node.js
先启动Node.js工程开始调试后,接着启动C/C++调试器,Attach到相应的进程上,这样在深入js代码的同时,还可以调试C++ Addons [1] 部分的代码,了解底层的调用逻辑。
launch.json文件如下:
{
"version": "0.2.0",
"configurations": [
{
"name":"Launch",
"type":"node",
"request": "launch",
"preLaunchTask": "npm: build:dev",
"program": "${workspaceFolder}/index.js",
"args": [],
"console": "integratedTerminal"
},
{
"name": "Attach C/C++ Addon",
"type": "lldb",
"request": "attach",
"pid":"${command:pickMyProcess}"
}
]
}配置中的第一项Launch是启动node.js代码调试,调试JS代码,需要先将Debugger面板切换到Launch。配置中的第二项是Attach C/C++ Addon,把Debug面板的Debugger切换到Attach C/C++ Addon,接着再启动即可。这里的request: "attach", 是让lldb链接到nodejs进程中去Debug,下面的pid字段就是启动后,会弹出下拉框,然后选择要链接的进程。一旦链接成功,就可以对 C/C++ 代码断点了。
遇到的问题:
centos7下直接启动code,UI界面一片白,菜单和窗口都无法渲染
解决方法: code --disable-gpu
默认情况下code以启动gpu的方式去渲染,虚拟机下工作不正常,disable后正常工作。
安装lldb插件,不能以安装数排名安装Native Debug,直接安装CodeLLDB即可。
使用cppdb attach工作不正常,而且需要processId和program,修改成lldb和pid的方式后工作正常。
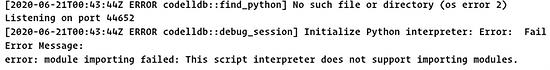
安装lldb插件后报错:

解决方法:
strings /lib64/libc.so.6 |grep GLIBC_
wget http://ftp.gnu.org/gnu/glibc/glibc-2.18.tar.gz
tar zxvf glibc-2.18.tar.gz
cd glibc-2.18/ && mkdir build/ && cd build/
../configure --prefix=/usr
make -j4
sudo make install更新glib后依然遇到如下问题:

解决方法: sudo yum install python3
好了,本篇文章就为大家介绍到这里,觉得内容对你有用的话,记得支持一下哟!
如果你也喜欢编程,想好C/C++的话!如果你也想让自己成为一个具有真材实料的厉害的程序员,不妨从现在开始!
C语言C++编程学习交流圈子,QQ群:829164294【点击进入】微信公众号:C语言编程学习基地
整理分享(多年学习的源码、项目实战视频、项目笔记,基础入门教程)
欢迎转行和学习编程的伙伴,利用更多的资料学习成长比自己琢磨更快哦!
编程学习视频分享:


以上是关于编译工具VS Code混合调试 C/C++ 和 Node.js的主要内容,如果未能解决你的问题,请参考以下文章
MAC Pro 安装 VS Code 配置 C/C++ 开发环境