web常用UI组件
Posted 不靠谱的作曲家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web常用UI组件相关的知识,希望对你有一定的参考价值。
目录
内容
**按钮**
<button type="button" class="ub-button ub-button--default">
默认按钮
</button>
<button type="button" class="ub-button ub-button--primary">
主要按钮
</button>
<button type="button" class="ub-button ub-button--success">
成功按钮
</button>
<button type="button" class="ub-button ub-button--info">
信息按钮
</button>
<button type="button" class="ub-button ub-button--warning">
警告按钮
</button>
<button type="button" class="ub-button ub-button--danger">
危险按钮
</button>
/* 按钮公共样式 */
.ub-button {
display: inline-block;
line-height: 1;
white-space: nowrap;
cursor: pointer;
background: #fff;
border: 1px solid #dcdfe6;
color: #606266;
-webkit-appearance: none;
text-align: center;
box-sizing: border-box;
outline: none;
margin: 0;
transition: .1s;
font-weight: 500;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
padding: 12px 20px;
font-size: 14px;
border-radius: 4px;
}
.ub-button:focus,
.ub-button:hover {
color: #409eff;
border-color: #c6e2ff;
background-color: #ecf5ff;
}
/* 主要按钮 */
.ub-button--primary {
color: #fff;
background-color: #409eff;
border-color: #409eff;
}
.ub-button--primary:focus,
.ub-button--primary:hover {
background: #66b1ff;
border-color: #66b1ff;
color: #fff;
}
/* 成功按钮 */
.ub-button--success {
color: #fff;
background-color: #67c23a;
border-color: #67c23a;
}
.ub-button--success:focus,
.ub-button--success:hover {
background: #85ce61;
border-color: #85ce61;
color: #fff;
}
/* 信息按钮 */
.ub-button--info {
color: #fff;
background-color: #909399;
border-color: #909399;
}
.ub-button--info:focus,
.ub-button--info:hover {
background: #a6a9ad;
border-color: #a6a9ad;
color: #fff;
}
/* 警告按钮 */
.ub-button--warning {
color: #fff;
background-color: #e6a23c;
border-color: #e6a23c;
}
.ub-button--warning:focus,
.ub-button--warning:hover {
background: #ebb563;
border-color: #ebb563;
color: #fff;
}
/* 危险按钮 */
.ub-button--danger {
color: #fff;
background-color: #f56c6c;
border-color: #f56c6c;
}
.ub-button--danger:focus,
.ub-button--danger:hover {
background: #f78989;
border-color: #f78989;
color: #fff;
}

<span class="ub-tag ub-tag--light">标签一</span>
<span class="ub-tag ub-tag--success">标签二</span>
<span class="ub-tag ub-tag--info">标签三</span>
<span class="ub-tag ub-tag--warning">标签四</span>
<span class="ub-tag ub-tag--danger">标签五</span>
.ub-tag {
background-color: #ecf5ff;
display: inline-block;
height: 32px;
padding: 0 10px;
line-height: 30px;
font-size: 12px;
color: #409eff;
border: 1 px solid #d9ecff;
border-radius: 4px;
box-sizing: border-box;
white-space: nowrap;
}
/* 标签二 */
.ub-tag.ub-tag--success {
background-color: #f0f9eb;
border-color: #e1f3d8;
color: #67c23a;
}
/* 标签三 */
.ub-tag.ub-tag--info {
background-color: #f4f4f5;
border-color: #e9e9eb;
color: #909399;
}
/* 标签四 */
.ub-tag.ub-tag--warning {
background-color: #fdf6ec;
border-color: #faecd8;
color: #e6a23c;
}
/* 标签五 */
.ub-tag.ub-tag--danger {
background-color: #fef0f0;
border-color: #fde2e2;
color: #f56c6c;
}

<span class="ub-radio">
<inputtype="radio" value="" name="name" id="1">
<label for="1"></label>
<label for="1">选项一</label>
</span>
<span class="ub-radio">
<input type="radio" value="" name="name" id="2">
<label for="2"></label>
<label for="2">选项一</label>
</span>
.ub-radio label{
margin-right: 16px;
cursor: pointer;
}
input[type="radio"] {
display: none;
}
input[type="radio"]+label {
position: relative;
display: inline-block;
width: 20px;
height: 20px;
border: 1px solid #D1D1D1;
vertical-align: bottom;
border-radius: 50%;
margin-right: 2px;
box-sizing: border-box;
cursor: pointer;
}
input[type=radio]:checked+label {
background-color: #409EFF;
border: 1px solid #409EFF;
}
input[type="radio"]+label:before{
position: absolute;
content: "";
width: 10px;
height: 5px;
border: 2px solid #fff;
border-top: none;
border-right: none;
transform: rotate(-45deg);
top: 4px;
left: 3px;
display: none;
}
input[type="radio"]:checked+label::before {
display: block;
}

<span class="ub-checkbox">
<input type="checkbox" value="" name="name" id="1">
<label for="1"></label>
<label for="1">选项一</label>
</span>
<span class="ub-checkbox">
<input type="checkbox" value="" name="name" id="2">
<label for="2"></label>
<label for="2">选项一</label>
</span>
.ub-checkbox label{
margin-right: 16px;
cursor: pointer;
}
input[type="checkbox"] {
display: none;
}
input[type="checkbox"]+label {
position: relative;
display: inline-block;
width: 20px;
height: 20px;
border: 1px solid #D1D1D1;
vertical-align: bottom;
border-radius: 4px;
margin-right: 2px;
-webkit-box-sizing: border-box;
cursor: pointer;
}
input[type=checkbox]:checked+label {
background-color: #409EFF;
border: 1px solid #409EFF;
}
input[type="checkbox"]+label:before{
position: absolute;
content: "";
width: 10px;
height: 5px;
border: 2px solid #fff;
border-top: none;
border-right: none;
transform: rotate(-45deg);
top: 4px;
left: 3px;
display: none;
}
input[type="checkbox"]:checked+label::before {
display: block;
}

<div class="ub-loading-box">
<div class="ub-loading">
<img src="images/loading.png" class="ub-rotate">
<p>拼命加载中</p>
</div>
</div>
.ub-loading-box {
width: 100%;
height: 100%;
position: absolute;
text-align: center;
}
.ub-loading {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.ub-loading p {
color: #409EFF;
}
.ub-loading .ub-rotate {
animation: rotate 2s infinite linear;
-webkit-animation: rotate 2s infinite linear;
}
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}

<input class="ub-switch" type="checkbox">
.ub-switch {
width: 58px;
height: 28px;
position: relative;
border: 1px solid #dfdfdf;
background-color: #fdfdfd;
box-shadow: #dfdfdf 0 0 0 0 inset;
border-radius: 20px;
background-clip: content-box;
display: inline-block;
-webkit-appearance: none;
user-select: none;
outline: none;
margin-right: 18px;
cursor: pointer;
}
.ub-switch:before {
content: '';
width: 25px;
height: 25px;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
background-color: #fff;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.4);
transition: left 0.3s;
}
.ub-switch:checked {
border-color: #409eff;
box-shadow: #409eff 0 0 0 16px inset;
background-color: #409eff;
}
.ub-switch:checked:before {
left: 32px;
transition: left 0.3s;
}

<p class="ub-breadcrumbs">
<a href="#">首页</a> / <a href="#">详情</a> / <span>文章</span>
</p>
<p class="ub-breadcrumbs">
<a href="#">首页</a> - <a href="#">详情</a> - <span>文章</span>
</p>
<p class="ub-breadcrumbs">
<a href="#">首页</a> > <a href="#">详情</a> > <span>文章</span>
</p>
.ub-breadcrumbs{
color: #8c8c8c;
font-size: 14px;
}
.ub-breadcrumbs a{
color: #8c8c8c;
text-decoration: none;
}
.ub-breadcrumbs span{
font-weight: 600;
color: #333;
}

<input type="text" placeholder="请输入内容" class="ub-input">
.ub-input {
width: 20%;
background-color: #fff;
background-image: none;
border-radius: 4px;
border: 1px solid #dcdfe6;
box-sizing: border-box;
color: #606266;
display: inline-block;
font-size: inherit;
height: 40px;
line-height: 40px;
outline: none;
padding: 0 8px;
transition: border-color .2s cubic-bezier(.645, .045, .355, 1);
}

<select name="" class="ub-select">
<option value="">请选择</option>
<option value="">选择一</option>
<option value="">选择二</option>
<option value="">选择三</option>
<option value="">选择四</option>
</select>
.ub-select {
width:30%;
background-color: #fff;
background-image: none;
border-radius: 4px;
border: 1px solid #dcdfe6;
box-sizing: border-box;
color: #606266;
display: inline-block;
font-size: inherit;
height: 40px;
line-height: 40px;
outline: none;
padding: 0 8px;
transition: border-color .2s cubic-bezier(.645, .045, .355, 1);
cursor: pointer;
}

<div class="ub-form-item">
<label class="ub-form-item__label">活动名称</label>
<input type="text" class="ub-input">
</div>
<div class="ub-form-item">
<label class="ub-form-item__label">活动选择</label>
<select name="" class="ub-select">
<option value="">请选择</option>
<option value="">选择一</option>
<option value="">选择二</option>
<option value="">选择三</option>
<option value="">选择四</option>
</select>
</div>
.ub-form-item {
display: flex;
align-items: center;
margin-bottom: 12px;
}
.ub-form-item__label {
width: 80px;
text-align: right;
vertical-align: middle;
float: left;
font-size: 14px;
color: #606266;
line-height: 40px;
padding: 0 12px 0 0;
box-sizing: border-box;
}
.ub-input{
width: 20%;
-webkit-appearance: none;
background-color: #fff;
background-image: none;
border-radius: 4px;
border: 1px solid #dcdfe6;
box-sizing: border-box;
color: #606266;
display: inline-block;
font-size: inherit;
height: 40px;
line-height: 40px;
outline: none;
padding: 0 15px;
transition: border-color .2s cubic-bezier(.645, .045, .355, 1);
cursor: pointer;
}
.ub-select {
width: 20%;
background-color: #fff;
background-image: none;
border-radius: 4px;
border: 1px solid #dcdfe6;
box-sizing: border-box;
color: #606266;
display: inline-block;
font-size: inherit;
height: 40px;
line-height: 40px;
outline: none;
padding: 0 15px;
transition: border-color .2s cubic-bezier(.645, .045, .355, 1);
cursor: pointer;
}

<a href="#" target="_blank" class="ub-link ub-link--default is-underline">
默认链接
</a>
<a href="#" target="_blank" class="ub-link ub-link--primary is-underline">
主要链接
</a>
<a href="#" target="_blank" class="ub-link ub-link--success is-underline">
成功链接
</a>
<a href="#" target="_blank" class="ub-link ub-link--warning is-underline">
警告链接
</a>
<a href="#" target="_blank" class="ub-link ub-link--danger is-underline">
危险链接
</a>
<a href="#" target="_blank" class="ub-link ub-link--info is-underline">
信息链接
</a>
/* 公共样式 */
.ub-link {
display: inline-flex;
flex-direction: row;
align-items: center;
justify-content: center;
vertical-align: middle;
position: relative;
text-decoration: none;
outline: none;
cursor: pointer;
padding: 0;
font-size: 14px;
font-weight: 500;
}
/* 默认链接 */
.ub-link.ub-link--default {
color: #606266;
}
.ub-link.ub-link--default:hover {
color: #409eff;
}
/* 主要链接 */
.ub-link.ub-link--primary {
color: #409eff;
}
/* 成功链接 */
.ub-link.ub-link--success {
color: #67c23a;
}
/* 警告链接 */
.ub-link.ub-link--warning {
color: #e6a23c;
}
/* 危险链接 */
.ub-link.ub-link--danger {
color: #f56c6c;
}
/* 信息链接 */
.ub-link.ub-link--info {
color: #909399;
}

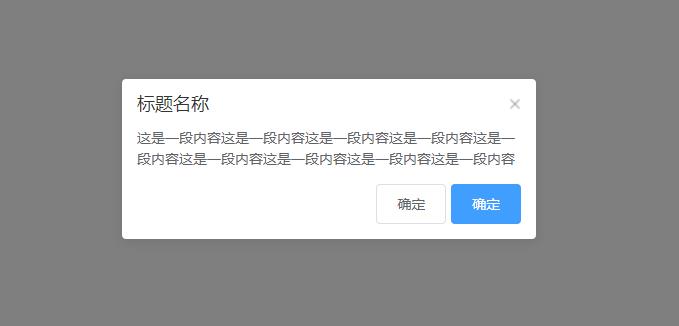
<div class="ub-mask"></div>
<div class="ub-message-box">
<p class="ub-message-title">标题名称<i><img src="images/close.png" class="ub-message-close"></i></p>
<div class="ub-message-content">
<p>这是一段内容这是一段内容这是一段内容这是一段内容这是一段内容这是一段内容这是一段内容这是一段内容这是一段内容</p>
</div>
<div class="ub-message-btn">
<button type="button" class="ub-button ub-button--default">
确定
</button>
<button type="button" class="ub-button ub-button--primary">
确定
</button>
</div>
</div>
.ub-mask {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
position: absolute;
top: 0;
left: 0;
}
.ub-message-box {
width: 20%;
padding: 15px;
border-radius: 4px;
background: #fff;
position: absolute;
top: 40%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 2px 12px 0 rgb(0 0 0 / 10%);
}
.ub-message-title {
font-size: 18px;
line-height: 1;
color: #333;
display: flex;
justify-content: space-between;
align-items: center;
}
.ub-message-close{
width: 12px;
cursor: pointer;
}
.ub-message-content {
line-height: 1.5;
padding: 15px 0;
color: #606266;
font-size: 14px;
}
.ub-message-btn {
text-align: right;
}
.ub-button {
display: inline-block;
line-height: 1;
white-space: nowrap;
cursor: pointer;
background: #fff;
border: 1px solid #dcdfe6;
color: #606266;
-webkit-appearance: none;
text-align: center;
box-sizing: border-box;
outline: none;
margin: 0;
transition: .1s;
font-weight: 500;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
padding: 12px 20px;
font-size: 14px;
border-radius: 4px;
}
.ub-button--primary {
color: #fff;
background-color: #409eff;
border-color: #409eff;
}
.ub-button--primary:focus,
.ub-button--primary:hover {
background: #66b1ff;<以上是关于web常用UI组件的主要内容,如果未能解决你的问题,请参考以下文章