CSS3 2D/3D转换手把手教你
Posted 浪漫主义码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3 2D/3D转换手把手教你相关的知识,希望对你有一定的参考价值。
2D/3D转换
CSS 转换(transforms)允许您移动、旋转、缩放和倾斜元素。
2D转换
主要通过transform 属性,该属性使用函数来定义的。
包含以下方法
1.位移
- translate():translate(x)接受一个参数表示沿
x轴位移x像素,沿y轴默认为0,接受两个参数translate(x,y)表示沿x轴位移的距离和沿y轴位移的距离 - 分开写法translateX(x) 、translateY(y)
- 数值可以为正负
例子:
<body>
<div class="item"></div>
</body>
<style>
*{
margin: 0;
padding: 0;
}
.item{
width: 200px;
height: 300px;
border: 2px solid red;
margin: 200px auto;
}
.item:hover{
transform: translate(20px,20px);
}
</style>
效果:

2.旋转
- **rotate(angle)😗*只有一个参数,表示选择的角度,单位用deg(度)
2d空间只能围绕元素中心的z轴旋转- 参数为
正值则顺时针旋转,为负值则逆时针旋转
例如:
<body>
<div class="item"></div>
</body>
<style>
*{
margin: 0;
padding: 0;
}
.item{
width: 200px;
height: 300px;
border: 2px solid red;
margin: 200px auto;
}
.item:hover{
transform: rotate(90deg)
}
</style>
效果:

3.缩放
- scale(): 一个参数的时候表示同时在
x轴和y轴两个方向缩放相同的倍数,两个参数表示分别x和y轴方向缩放相应的倍数
例子:
<body>
<div class="item"></div>
</body>
<style>
*{
margin: 0;
padding: 0;
}
.item{
width: 200px;
height: 300px;
border: 2px solid red;
margin: 200px auto;
background: powderblue;
}
.item:hover{
transform:scale(1.5,2);
}
</style>
效果:

4.变形
- **skew():**表示沿
x轴变形x角度,y轴默认为0,两个参数表示沿x轴变形x的角度,沿y轴变形y的角度。单位为deg(度) - 分开写法:skewX(), skewY()
例子:
<body>
<div class="item"></div>
</body>
<style>
*{
margin: 0;
padding: 0;
}
.item{
width: 200px;
height: 300px;
border: 2px solid red;
margin: 200px auto;
background: powderblue;
}
.item:hover{
transform:skew(20deg,30deg);
}
</style>
效果:

5.matrix()
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
可以说是前面的合写
参数如下:
matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
6.转换中心
通过该属性transform-origin可以改变 旋转、缩放、变形的原点。默认为center,可以设置为关键字:top bottom center left right,也可以使用px、em、百分比值位置的。
例如:把转换中心改为由左上角。然后选择90度
.item:active{
transform-origin: left top;
transform: rotate(90deg);
}
效果:

3D转换
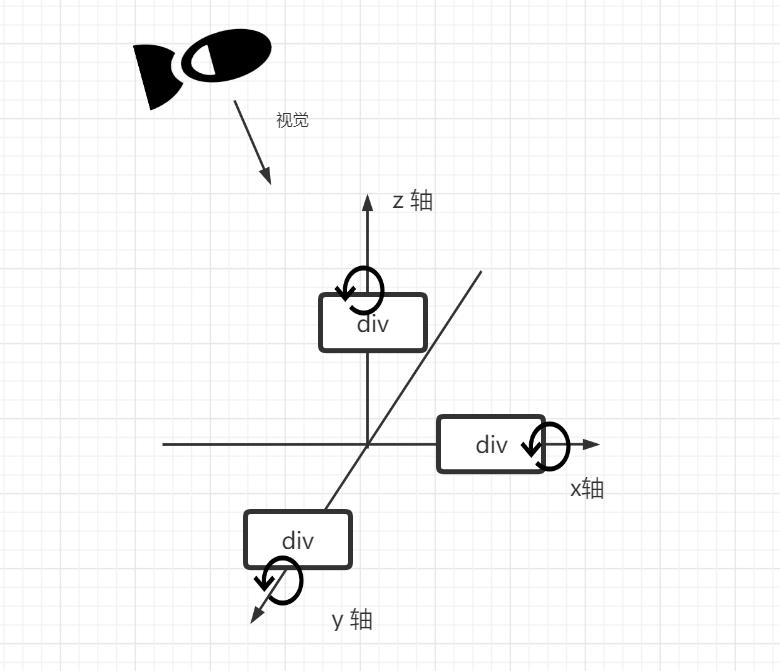
既然是3D,我们就知道肯定是一个立体的,那么就有了空间感觉。既有了x轴、y轴、z轴。
下表列出了所有 3D 变换属性:
| 属性 | 描述 |
|---|---|
| transform | 向元素应用 2D 或 3D 转换。 |
| transform-origin | 允许你改变被转换元素的位置。 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 |
| perspective | 规定 3D 元素的透视效果。 |
| perspective-origin | 规定 3D 元素的底部位置。 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 |
CSS 3D 转换方法
| 函数 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
1.应用在父元素上
-
3D变换需要父元素设置样式才能保留3d的变化效果
-
保留3D变换:
transform-style: preserve-3d,默认值为flat表示不保留3D变换 -
设置视角深度,又叫景深:
perspective: 1000px3D 元素距视图的距离,单位为px -
观察点位置:
perspective-origin:和上面的变换中心一样,只是变成了三维的,多了一个z轴的坐标。
2.旋转
translate3d translateX translateY translateZ
- rotate3d(x, y, z, angle):沿着
x,y,z三个方向矢量值确定的坐标点旋转angle角度 backface-visibility属性定义当元素旋转到背面向屏幕时是否可见,visible背面可见,hidden背面不可见- rotateX(angle)、rotateY(angle) 、rotateZ(angle):沿着对应轴旋转对应度数。
例子:
.item{
width: 200px;
height: 300px;
border: 2px solid red;
margin: 200px auto;
background: powderblue;
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
效果:这个一般要配合动画才显示好的效果。

我们要知道围绕x轴、y轴、z轴是什么样的效果?在以后就不会犯迷糊了

3.位移
translate3d translateX translateY translateZ
translate3d(x, y, z):必须传递三个参数- translateX(x):为
正则沿着x轴向右位移,为负则沿着x轴向右位移 - translateY(y):为
正则沿着y轴向下位移,为负则沿着y轴向上位移 - translateZ(z):为
正则沿着z轴向屏幕外位移,为负则沿着z轴向屏幕内位移
4.缩放
scale3d scaleX scaleY scaleZ
scale3d(num, num, num):必须传递三个参数scaleX(x)scaleY(y)scaleZ(z),分别代表x和y轴和z轴方向缩放相应的倍数。
写在最后
我觉得2D/3D还是很好玩的,能够实现很多美观的特效,尤其是和动画结合后。3D的z轴很难演示出效果,结合动画更容易体现出来。
下一篇使用3D结合一点点动画实现下图酷炫相册效果。

共勉
你必须非常努力,才能看起来毫不费力。

以上是关于CSS3 2D/3D转换手把手教你的主要内容,如果未能解决你的问题,请参考以下文章