ZF_react redux connected-react-router将路由与redux连接起
Posted lin-fighting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ZF_react redux connected-react-router将路由与redux连接起相关的知识,希望对你有一定的参考价值。
connected-react-router
需要依赖这个库,连接路由和仓库
作用:
- 通过派发action动作去修改路劲
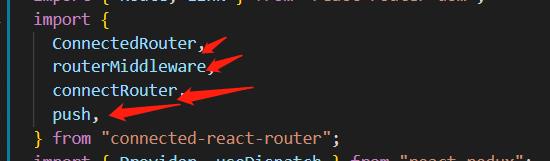
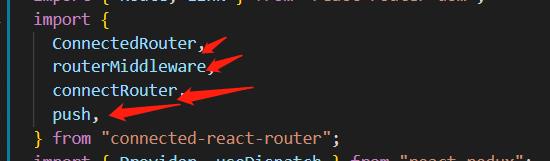
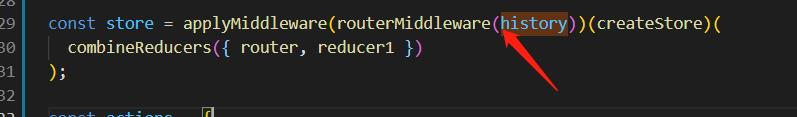
看基本使用:

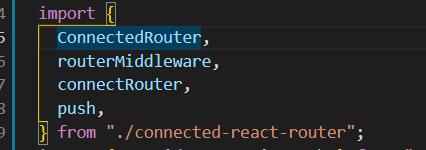
第一个用来代替Router,第二个是个中间件,第三个是用来创建reducer的。第四个是跳转动作,用来返回一个action

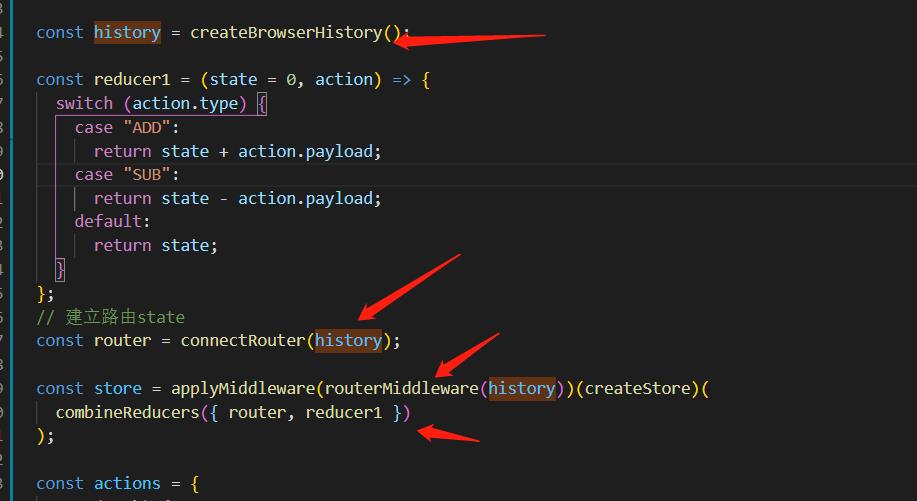
创建路由state以及改造dispatch。
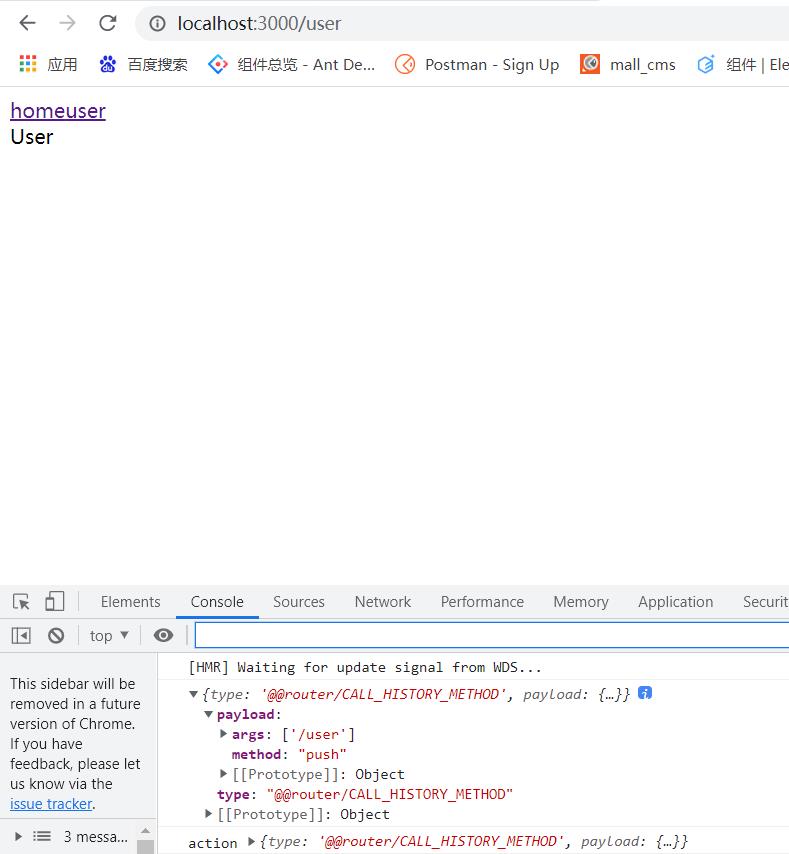
通过dispatch派发Push返回的action

正常跳转。

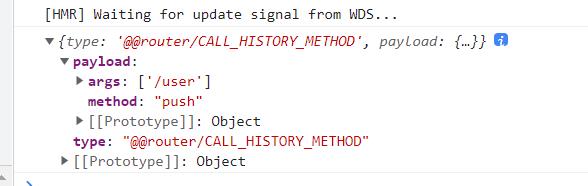
打印一下Push返回的action,如上。
现在实现一下这个库。
connected-react-router的实现

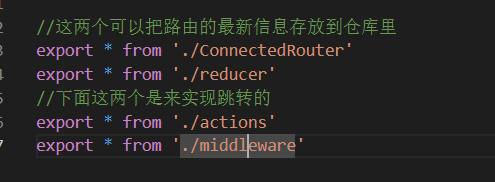
一共需要四个api。

先看下面两个。
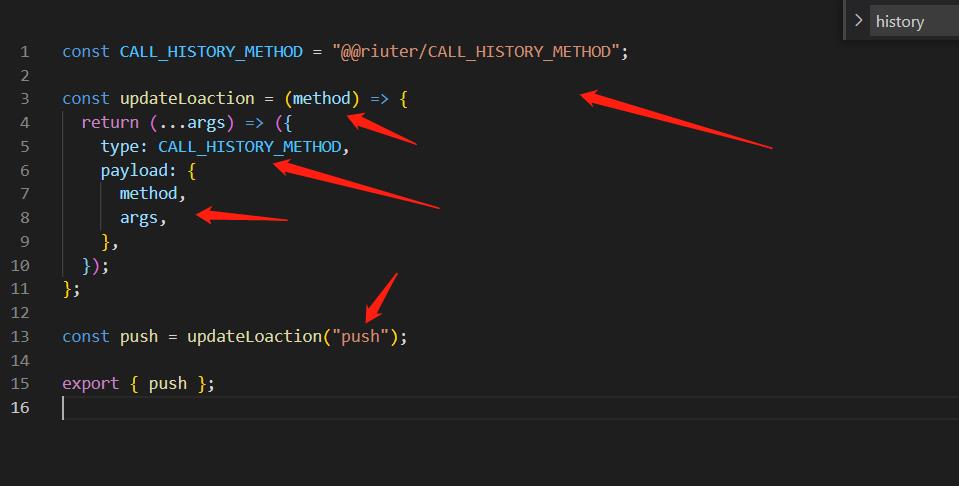
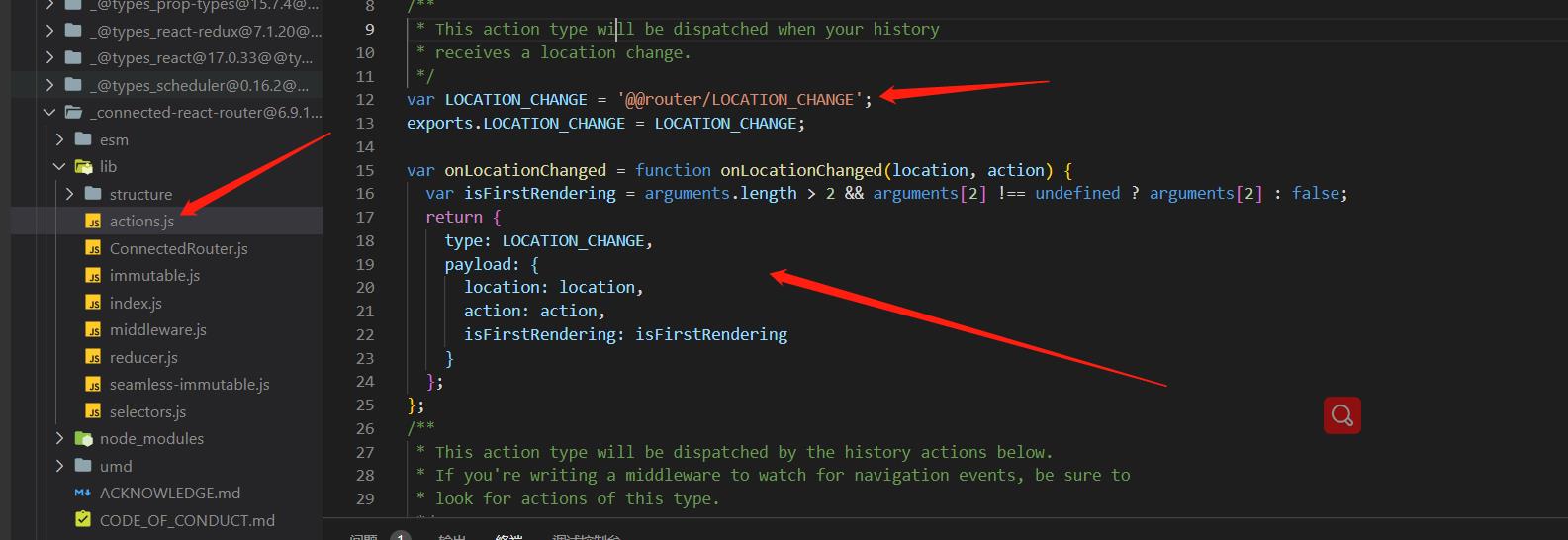
push方法

push是一个函数,会返回一个action。

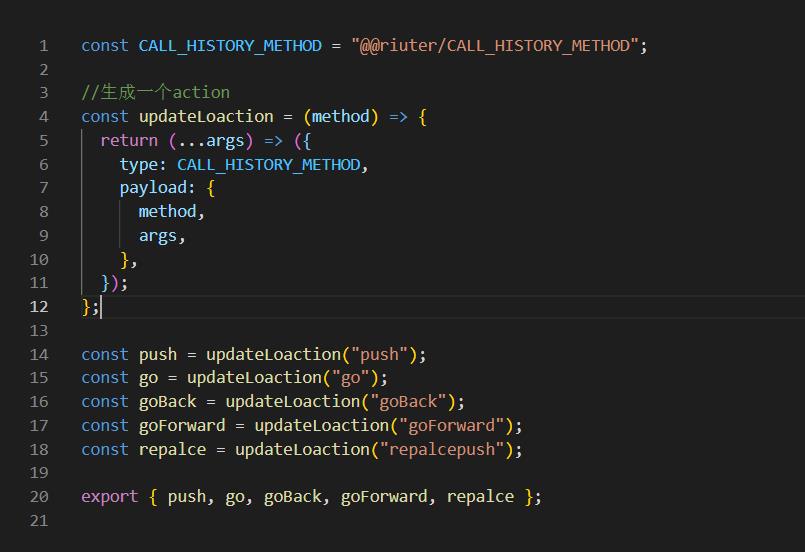
现在就完成了actions。完成了所有的动作,他们会产生一个action,派发到仓库,在middleware中间件去处理。
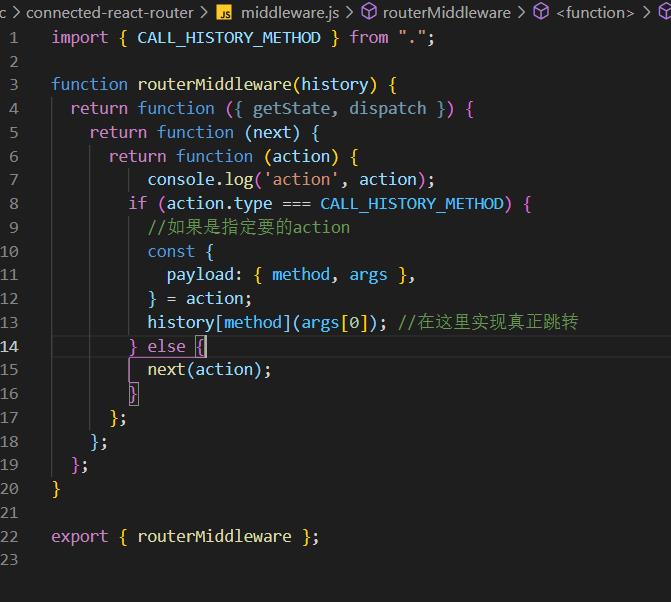
从这里就知道为什么要传入history了吧。用来跳转。

架构,所有中间件的实现方式都是类似的,判断action是不是我想要的,是的话就做处理,不是的话就跳过。现在就基本完成了跳转的。来看看效果:


效果一样。
- 总结:思路就是通过单例模式生成一些Hisotry的动作action,然后通过唯一的type,编写中间件,改写dispatch,使其可以识别这种action再去拿到history实现跳转。
实现redux存储路由信息


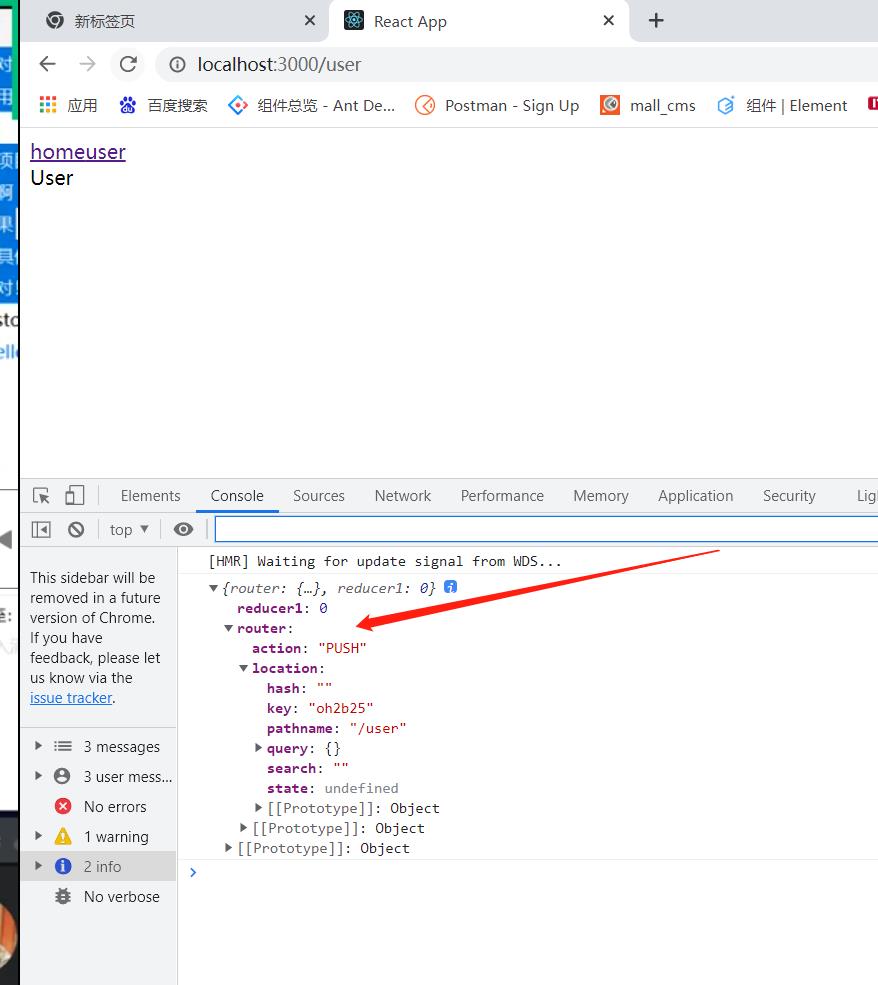
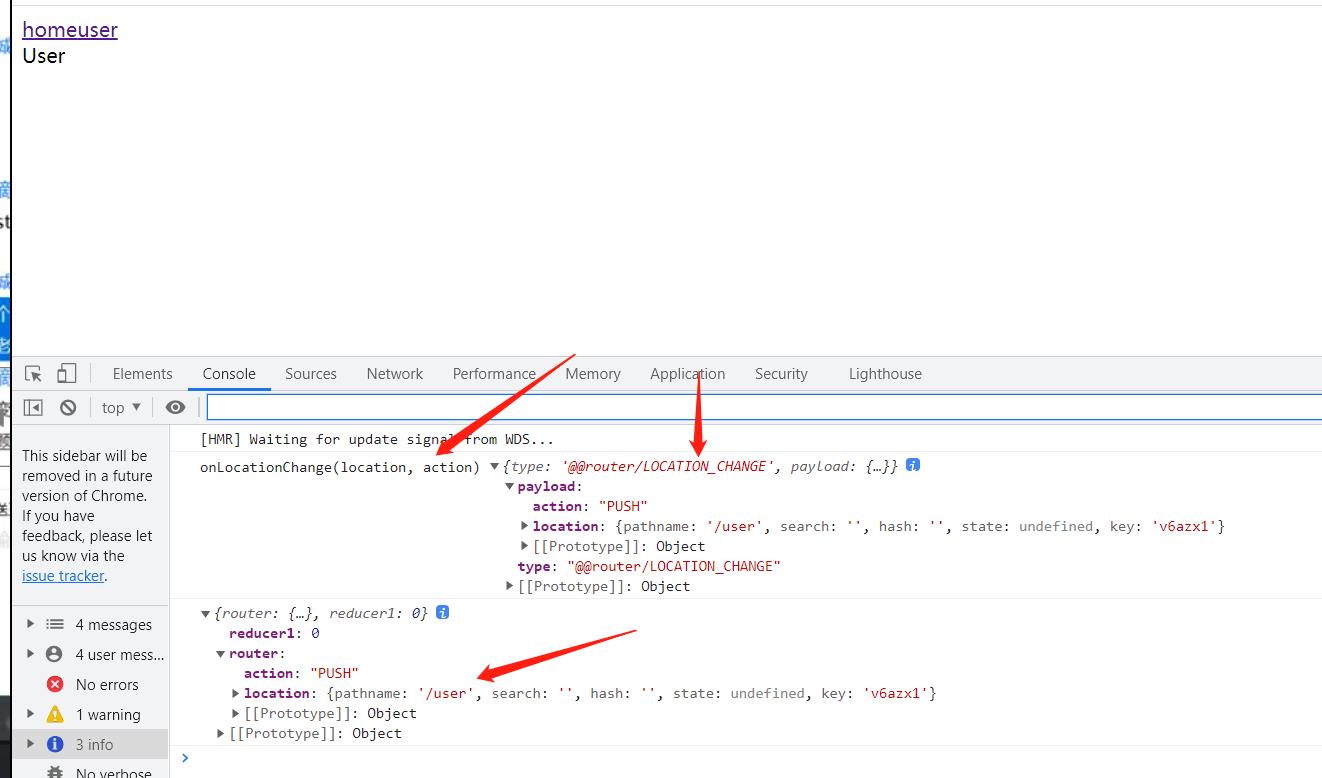
当其跳转的时候,redux中router存储的状态是这样的。记录路由的信息。
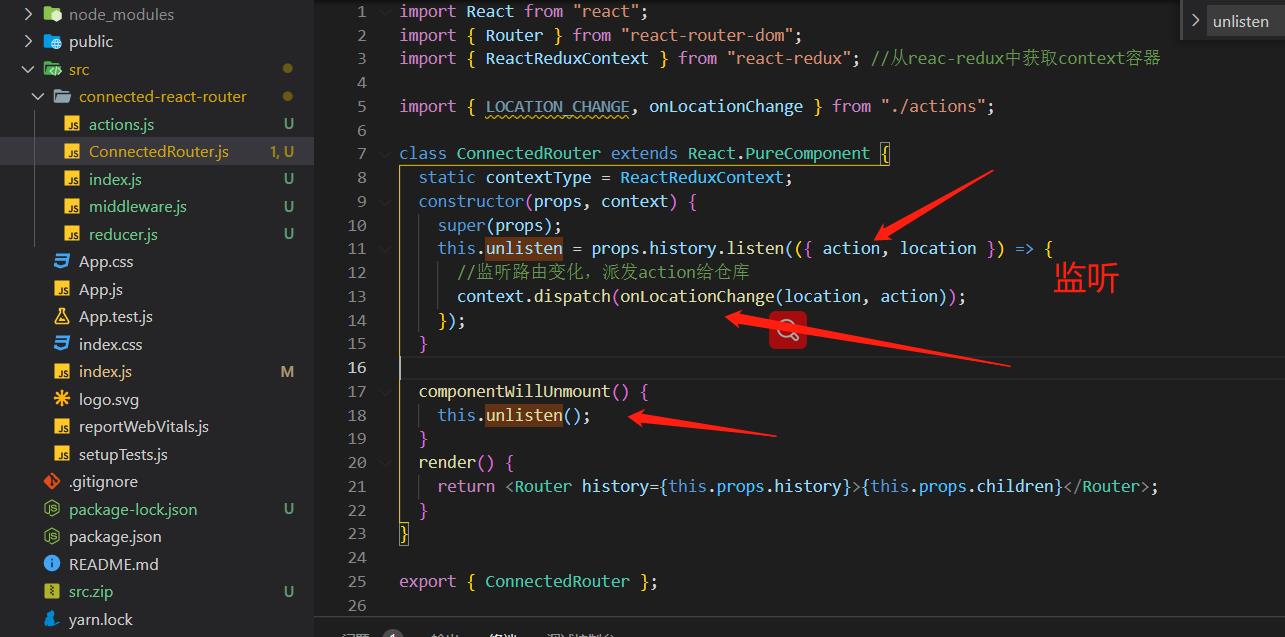
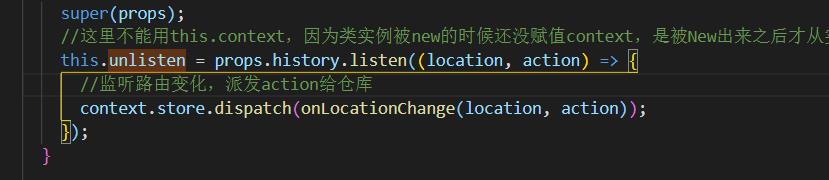
从源码可以看出这个action就长这样。我们来模拟实现一下。首先在ConnectRouter中实现监听

通过之前实现的react-router知道,history这个对象的listen方法就是用来监听路劲的改变的,参数是最新的state和action。我们通过监听来派发action。
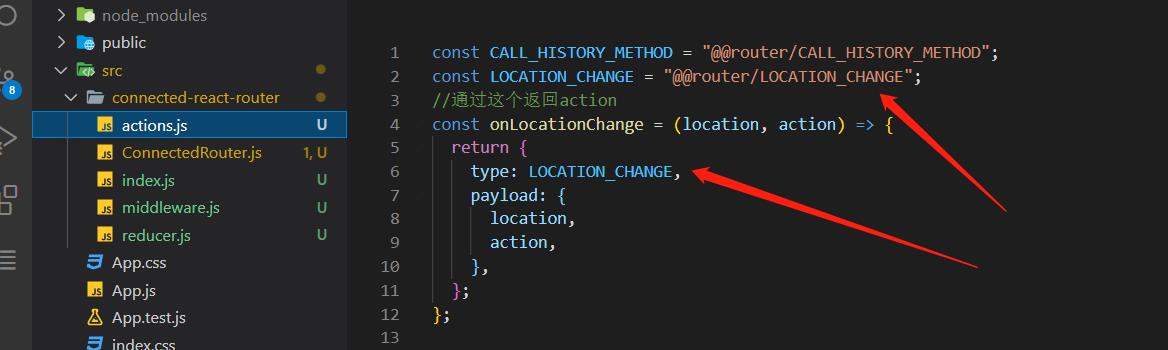
通过这个来生成对应的action,跟源码有点类似。派发action后,应该编写对应的reducer来识别这个action。
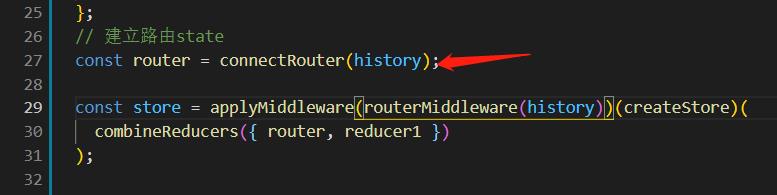
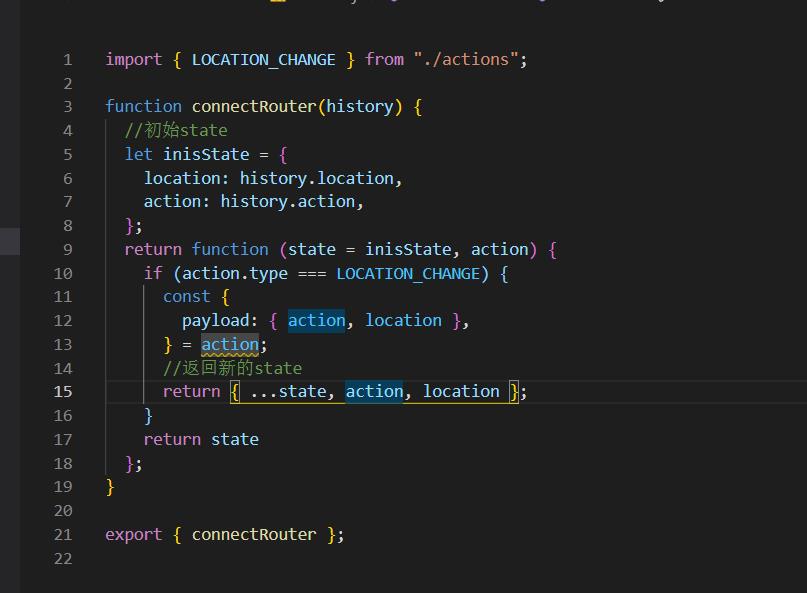
路由的reducer是这样创建的,也就是说,connectRouter接受history,返回个reducer.
返回的reducer可以识别对应的action,从而返回最新的state供store修改。
看效果:
可以看到正常显示。
以上是关于ZF_react redux connected-react-router将路由与redux连接起的主要内容,如果未能解决你的问题,请参考以下文章