Vue 3.0 + Element Plus 踩坑
Posted lee576
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 3.0 + Element Plus 踩坑相关的知识,希望对你有一定的参考价值。
运行 vue create xxxx 使用Vue Cli 4.5 创建 Vue 3.0 项目
1.项目打包以后,查看打包后的/dist/index.html,页面显示不出来,引用路径出现错误
在项目根目录创建 vue.config.js 文件,配置如下
module.exports = {
publicPath:'./'
}2.运行 vue add element-plus 安装 Element Plus,出现如下错误
Can't resolve './fonts/element-icons.ttf' element-plus\\lib\\theme-chalk在项目根目录创建 webpack.config.js 文件,配置如下
{
test: /\\.(eot|svg|ttf|woff|woff2)(\\?\\S*)?$/,
loader: 'file-loader'
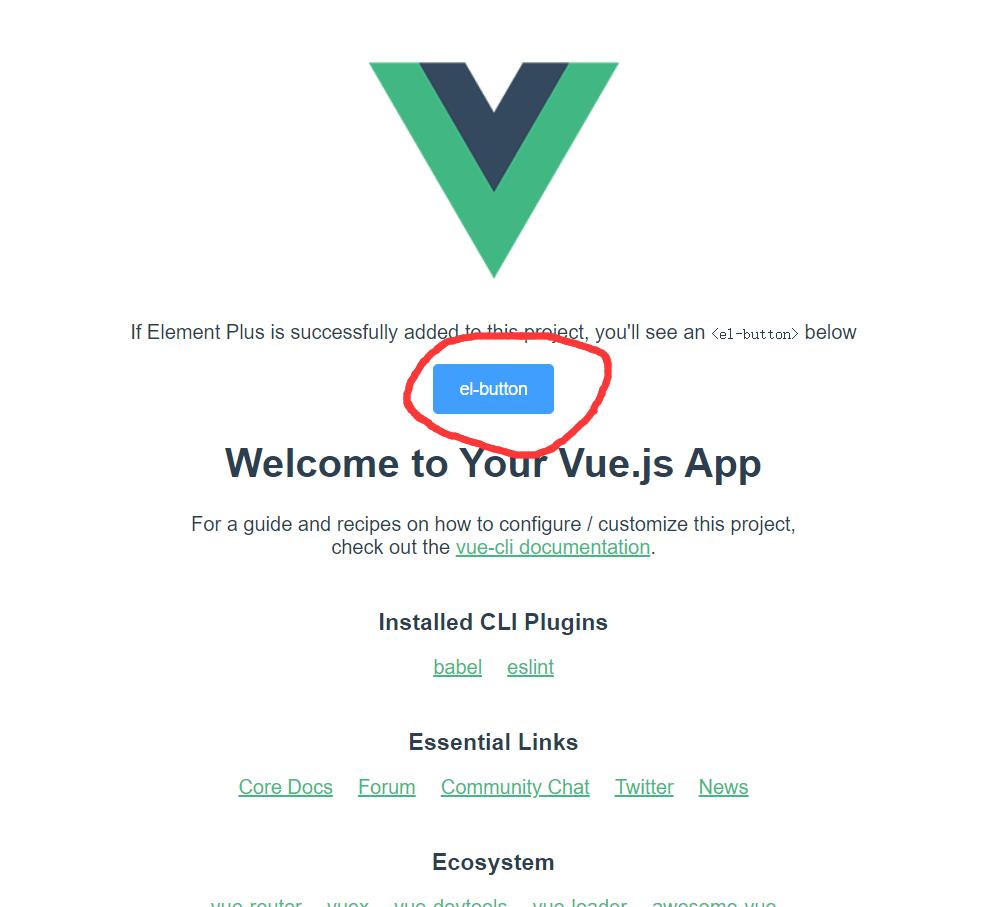
}如出现以下画面(红圈中的按钮),表示Element Plus安装成功

4. 使用el-icon与官方代码的不同,下图为官方代码
<template>
<el-row>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<el-button>中文</el-button>
</el-row>
<el-row>
<el-button plain>Plain</el-button>
<el-button type="primary" plain>Primary</el-button>
<el-button type="success" plain>Success</el-button>
<el-button type="info" plain>Info</el-button>
<el-button type="warning" plain>Warning</el-button>
<el-button type="danger" plain>Danger</el-button>
</el-row>
<el-row>
<el-button round>Round</el-button>
<el-button type="primary" round>Primary</el-button>
<el-button type="success" round>Success</el-button>
<el-button type="info" round>Info</el-button>
<el-button type="warning" round>Warning</el-button>
<el-button type="danger" round>Danger</el-button>
</el-row>
<el-row>
<el-button :icon="Search" circle></el-button>
<el-button type="primary" :icon="Edit" circle></el-button>
<el-button type="success" :icon="Check" circle></el-button>
<el-button type="info" :icon="Message" circle></el-button>
<el-button type="warning" :icon="Star" circle></el-button>
<el-button type="danger" :icon="Delete" circle></el-button>
</el-row>
</template>
<script lang="ts">
import { Search, Edit, Check, Message, Star, Delete } from '@element-plus/icons'
export default {
data() {
return {
Search,
Edit,
Check,
Message,
Star,
Delete,
}
},
}
</script>
首先官方示例使用TypeScript写的,其次去掉 “lang="ts” 代码虽然运行不报任何错误,但按钮上的图标确是不出现的,我想这个应该是只适用于TypeScript的写法,下面是我用JS写的,图标可以正常显示
<template>
<el-row>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<el-button>中文</el-button>
</el-row>
<el-row>
<el-button plain>Plain</el-button>
<el-button type="primary" plain>Primary</el-button>
<el-button type="success" plain>Success</el-button>
<el-button type="info" plain>Info</el-button>
<el-button type="warning" plain>Warning</el-button>
<el-button type="danger" plain>Danger</el-button>
</el-row>
<el-row>
<el-button round>Round</el-button>
<el-button type="primary" round>Primary</el-button>
<el-button type="success" round>Success</el-button>
<el-button type="info" round>Info</el-button>
<el-button type="warning" round>Warning</el-button>
<el-button type="danger" round>Danger</el-button>
</el-row>
<el-row>
<el-button :icon="Search" circle><el-icon><Search/></el-icon></el-button>
<el-button type="primary" circle><el-icon><Edit/></el-icon></el-button>
<el-button type="success" circle><el-icon><Check/></el-icon></el-button>
<el-button type="info" circle><el-icon><Message/></el-icon></el-button>
<el-button type="warning" circle><el-icon><Star/></el-icon></el-button>
<el-button type="danger" circle><el-icon><Delete/></el-icon></el-button>
</el-row>
</template>
<script>
import { Search, Edit, Check, Message, Star, Delete } from '@element-plus/icons'
export default {
components: {
Search,
Edit,
Check,
Message,
Star,
Delete
}
}
</script>
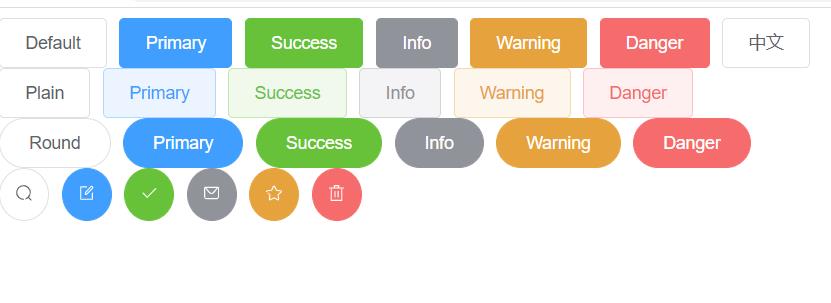
效果如下

以上是关于Vue 3.0 + Element Plus 踩坑的主要内容,如果未能解决你的问题,请参考以下文章