Flutter原理三棵树的诞生与核心流程
Posted 牧羊人.阿标
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter原理三棵树的诞生与核心流程相关的知识,希望对你有一定的参考价值。
背景
相信写过Flutter的开发同学都知道,我们的Flutter UI是由各色各样的Widget组成。一般情况下很少只绘制单个widget的情况。那么如何有效的编排widget的结构,以及高效的将这些widget描述信息交给Flutter Engine,从而渲染出可媲美原生UI的性能的。
本文我们就来探究下widget背后三棵树的来龙去脉。
三棵树的来源
从前面的文章"Flutter入口runApp源码分析"我们知道,在WidgrtsFlutterBinding初始化以后,接着就会调用到WidgetsBinding的scheduleAttachRootWidget方法,scheduleAttachRootWidget方法内部直接异步调用了attachRootWidget,这个方法就是三棵树的起源。
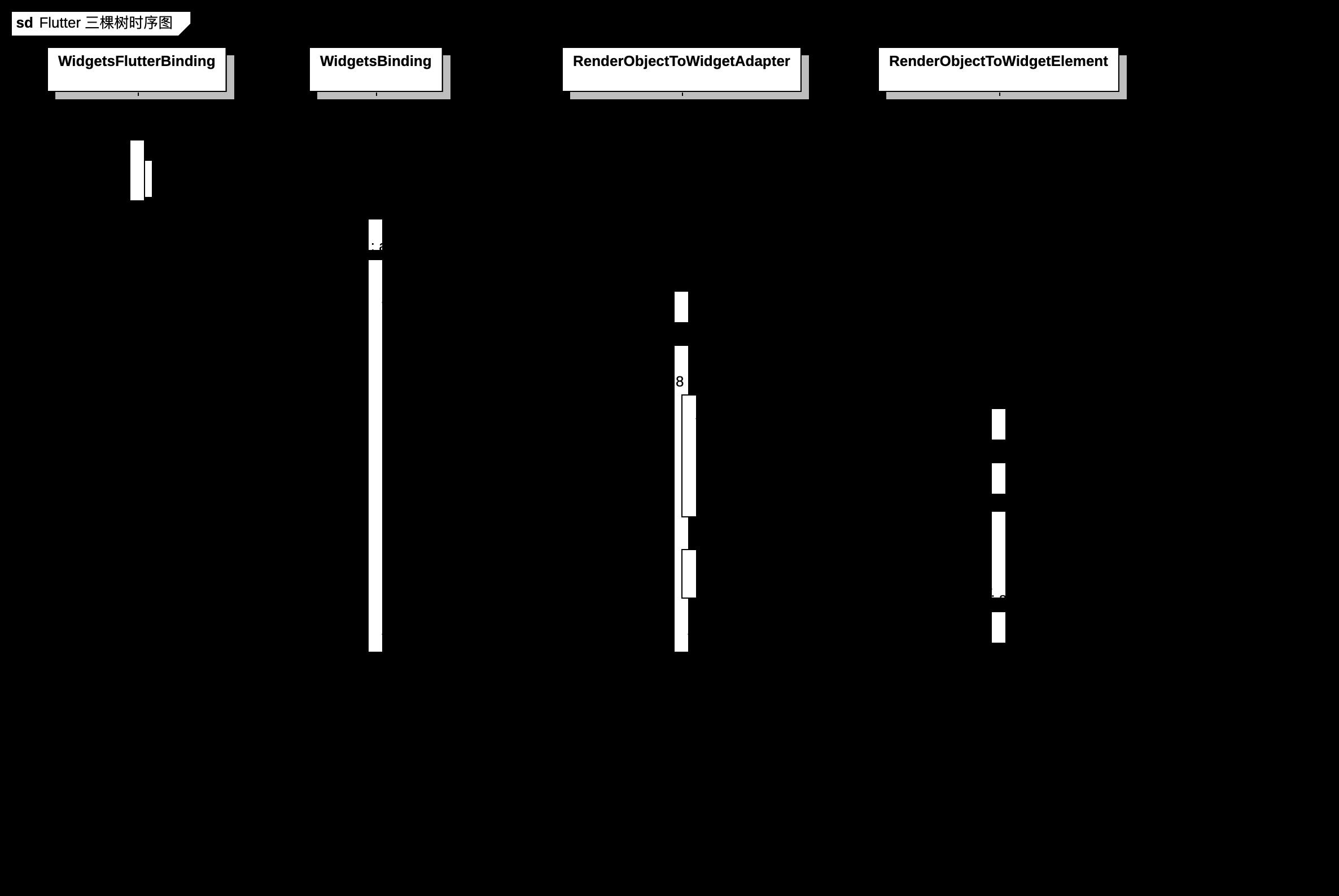
直接上源码太枯燥,我们先来个时序图,跟着主步骤一步步来。
时序图

根据上面的时序图我们能清楚的看到,关于Flutter widget三棵树的起源就是在WidgetsBind的attachRootWidget方法之中。
attachRootWidget分析
void attachRootWidget(Widget rootWidget) {
_readyToProduceFrames = true;
// 创建RenderObjectToWidgetAdapter,RenderObjectToWidgetAdapter是RenderObjectElement和Element的桥梁。
// 第一步
_renderViewElement = RenderObjectToWidgetAdapter<RenderBox>(
container: renderView,
debugShortDescription: '[root]',
child: rootWidget,
//第二部
).attachToRenderTree(buildOwner!, renderViewElement as RenderObjectToWidgetElement<RenderBox>?);
}
attachRootWidget方法很简单,主要分为两步:
- 创建RenderObjectToWidgetAdapter
- 调用RenderObjectToWidgetAdapter的attachToRenderTree方法
很明显核心逻辑都在RenderObjectToWidgetAdapter,RenderObjectToWidgetAdapter,其实也是一个widget,初始化的时候将rootWidget传递过去,作为child,还有个参数就是renderView,实际上是一个RenderObject。而RenderObjectToWidgetAdapter作为一个adapter的主要作用就是建立RenderObject,Element,Widget之间的桥梁。
RenderView就是渲染树的根。
刚刚讲到这里RenderObjectToWidgetAdapter就已经持有了rootWidget和rootRender两棵树的根节点,下面我们再来看,attachToRenderTree方法。
attachToRenderTree分析
RenderObjectToWidgetElement<T> attachToRenderTree(BuildOwner owner, [ RenderObjectToWidgetElement<T>? element ]) {
if (element == null) {
owner.lockState(() {
//创建rootElement
element = createElement();
assert(element != null);
element!.assignOwner(owner);
});
owner.buildScope(element!, () {
// 核心
element!.mount(null, null);
});
SchedulerBinding.instance!.ensureVisualUpdate();
} else {
element._newWidget = this;
element.markNeedsBuild();
}
return element!;
}
这个方法的核心逻辑也比较清晰,首先来解释下两个参数:
-
BuildOwner owner
buildOwner来自WidgetsBinding初始化时实例化的BuildOwner实例
BuildOwner可以理解为widgets管理器,用于跟踪哪些widget需要重建,并且处理适用于整体widget树的其它任务,例如管理widget树的非活动元素列表,以及调试时热重载期间辟谣时触发
重新组装指令。通常由WidgetsBind创建和拥有。 -
RenderObjectToWidgetElement? element
element也就是
attachRootWidget传递过来的renderViewElement,其值就是_renderViewElement自己,此时由于调用完appach才赋值,所以首次进来也是null。首次进来为null的时候,就会进入到createElement()逻辑,也就是创建RootElement。
mount分析
我们继续看Element的mount方法
@override
void mount(Element? parent, dynamic newSlot) {
super.mount(parent, newSlot);
_renderObject = widget.createRenderObject(this);
}
这个方法里面我们只需要关注createRenderObject方法,该方法通过调用RenderObjectToWidgetAdapter的createRenderObject返回的其实就是RenderObjectToWidgetAdapter的container成员。也就是渲染树的根节点。
其实讲到这里widget三棵树的根我们已经清楚了,对应为:
-
Widget 树
根结点是 RenderObjectToWidgetAdapter(继承自 RenderObjectWidget extends Widget),我们 runApp 中传递的 Widget 树就被追加到了这个树根的 child 属性上。
-
Element 树
根结点是 RenderObjectToWidgetElement(继承自 RootRenderObjectElement extends RenderObjectElement extends Element),通过调用 RenderObjectToWidgetAdapter 的 createElement 方法创建,创建 RenderObjectToWidgetElement 的时候把 RenderObjectToWidgetAdapter 通过构造参数传递进去,所以 Element 的 _widget 属性值为 RenderObjectToWidgetAdapter 实例,也就是说 Element 树中 _widget 属性持有了 Widget 树实例。RenderObjectToWidgetAdapter 。
-
RenderObject 树
-
根结点是 RenderView(RenderView extends RenderObject with RenderObjectWithChildMixin),在 Element 进行 mount 时通过调用 Widget 树(RenderObjectToWidgetAdapter)的createRenderObject方法获取 RenderObjectToWidgetAdapter 构造实例化时传入的 RenderView 渲染树根节点。
总结
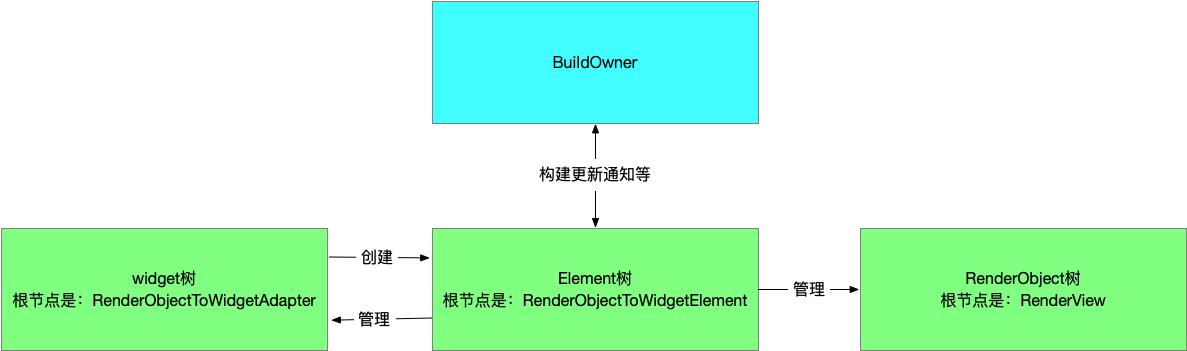
上面就是Flutter UI三棵树的诞生于关系。讲到Widget,Element,RenderObject三者,虽然后两者都是Widget通过createElement和createRenderObjet创建,但是管理三者关系的还是RenderObjectToWidgetElement,他们的结构关系是这个样子

以上是关于Flutter原理三棵树的诞生与核心流程的主要内容,如果未能解决你的问题,请参考以下文章