Ant Design Pro 文件上传(JavaScript版)
Posted シ゛甜虾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ant Design Pro 文件上传(JavaScript版)相关的知识,希望对你有一定的参考价值。
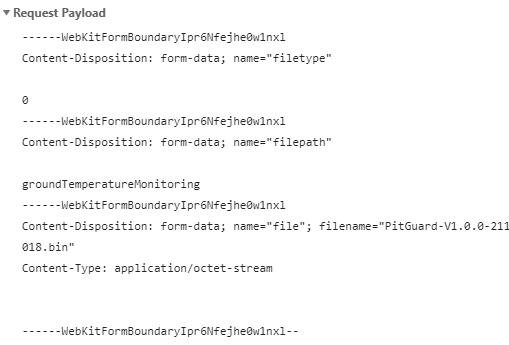
服务器可以成功接收文件,浏览器Data内容

前端代码
const formData = new FormData();
formData.append('file', file);
formData.append('filetype', fileType);
formData.append('filepath', filePath);
request('/api/services/UpdateFile', { method: 'post', data: formData })
.then(res => {
if(res!=null)
{
if(res.success==true)
{
refresh();
countDown("上传成功!",2);
return true;
}
else
{
countDown("上传失败!",3);
return true;
}
}
else
{
countDown("上传失败!",3);
return true;
}
})
return true;
}
else
{
countDown("文件格式不正确!",3);
}这种后台就没办法通过这种方式获得数据

需要设定requestType类型,headers中的Content-Type不要设置,要让umi-request自己转换
export async function upDataFirmware(bodaData) {
return request('/api/Firmware/AddUpdateFile', {
headers: {
// 'Content-Type': 'application/json',
Authorization: token.get(),
},
method: 'POST',
requestType: 'form',
data: bodaData,
});
}后端代码,这里用的是.net 6和.net core 3.0基本一致
[HttpPost("AddUpdateFile")]
public GeneralResult AddUpdateFile([FromForm] IFormCollection formCollection)
{
GeneralResult generalResult = new GeneralResult();
_logger.Info(typeof(FirmwareController),"UpdateAppUpdateTasksFile");
String filePath = "groundTemperatureMonitoring";
if (formCollection.ContainsKey("filepath"))
{
var thisFilePath = formCollection["filepath"];
_logger.Info(typeof(FirmwareController), $"UpdateAppUpdateTasksFile:{thisFilePath}");
}
if (formCollection.ContainsKey("filetype"))
{
var thisFiletype = formCollection["filetype"];
_logger.Info(typeof(FirmwareController), $"UpdateAppUpdateTasksFile:{thisFiletype}");
}
FormFileCollection fileCollection = (FormFileCollection)formCollection.Files;
try
{
foreach (IFormFile file in fileCollection)
{
StreamReader reader = new StreamReader(file.OpenReadStream());
String content = reader.ReadToEnd();
String name = file.FileName;
long fileLength = file.Length;
String filename = _edgeParameters.GetFilePath() + "/" + filePath + "/" + name;
String path = _edgeParameters.GetFilePath() + "/" + filePath + "/";
if (System.IO.File.Exists(filename))
{
System.IO.File.Delete(filename);
}
if (false == System.IO.Directory.Exists(path))
{
System.IO.Directory.CreateDirectory(path);
}
using (FileStream fs = System.IO.File.Create(filename))
{
// 复制文件
file.CopyTo(fs);
// 清空缓冲区数据
fs.Flush();
}
generalResult.IsSuccess = true;
generalResult.Message = "文件上传成功!";
}
}
catch (Exception ex)
{
_logger.Error(typeof(FirmwareController), ex.Message, ex);
generalResult.IsSuccess = false;
generalResult.Message = ex.Message;
}
return generalResult;
}以上是关于Ant Design Pro 文件上传(JavaScript版)的主要内容,如果未能解决你的问题,请参考以下文章