给你的网页添加一个暗黑模式(贰)
Posted Mancuoj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了给你的网页添加一个暗黑模式(贰)相关的知识,希望对你有一定的参考价值。
继 Dark Mode(壹),又写了一个复杂点的,效果如图所示。

目标更新十种dark mode的写法!在线预览链接,源代码也在~
talk is cheap,show me the code!
代码很简单,没有晦涩的部分,就不做解释了🤪
html
用checkbox来实现切换主题
<h1>Mancuoj</h1>
<label class="dark-label" for="dark-checkbox">
<input id="dark-checkbox" type="checkbox">
<span class="ball"> </span>
<svg class="sun-svg" viewBox="0 0 512 512">
<path d="M256 160c-52.9 0-96 43.1-96 96s43.1 96 96 96 96-43.1 96-96-43.1-96-96-96zm246.4 80.5l-94.7-47.3 33.5-100.4c4.5-13.6-8.4-26.5-21.9-21.9l-100.4 33.5-47.4-94.8c-6.4-12.8-24.6-12.8-31 0l-47.3 94.7L92.7 70.8c-13.6-4.5-26.5 8.4-21.9 21.9l33.5 100.4-94.7 47.4c-12.8 6.4-12.8 24.6 0 31l94.7 47.3-33.5 100.5c-4.5 13.6 8.4 26.5 21.9 21.9l100.4-33.5 47.3 94.7c6.4 12.8 24.6 12.8 31 0l47.3-94.7 100.4 33.5c13.6 4.5 26.5-8.4 21.9-21.9l-33.5-100.4 94.7-47.3c13-6.5 13-24.7.2-31.1zm-155.9 106c-49.9 49.9-131.1 49.9-181 0-49.9-49.9-49.9-131.1 0-181 49.9-49.9 131.1-49.9 181 0 49.9 49.9 49.9 131.1 0 181z"></path>
</svg>
<svg class="moon-svg" viewBox="0 0 512 512">
<path d="M283.211 512c78.962 0 151.079-35.925 198.857-94.792 7.068-8.708-.639-21.43-11.562-19.35-124.203 23.654-238.262-71.576-238.262-196.954 0-72.222 38.662-138.635 101.498-174.394 9.686-5.512 7.25-20.197-3.756-22.23A258.156 258.156 0 0 0 283.211 0c-141.309 0-256 114.511-256 256 0 141.309 114.511 256 256 256z"></path>
</svg>
</label>
SCSS一些基础设置
第二天重构了一下~
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@300&display=swap");
$dark-color: #111;
$light-color: #eee;
$bg-color: #4c6fff;
*,
* *,
*::before,
*::after {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
font-family: Poppins, serif;
}
h1 {
margin-right: 20px;
user-select: none;
}
调整位置+动画
.dark-label {
display: block;
margin: 20px 0;
height: 31px;
width: 60px;
border: 2px solid $bg-color;
border-radius: 30px;
position: relative;
cursor: pointer;
.ball {
position: absolute;
width: 25px;
height: 25px;
top: 1px;
left: 1px;
border-radius: 50%;
background-color: $bg-color;
transition: 300ms;
z-index: 99;
}
#dark-checkbox {
position: absolute;
visibility: hidden;
}
#dark-checkbox:checked + .ball {
transform: translateX(28px);
}
.moon-svg,
.sun-svg {
width: 16px;
height: 16px;
position: absolute;
top: 50%;
transform: translateY(-50%);
}
.sun-svg {
left: 5px;
}
.moon-svg {
right: 5px;
}
}
dark mode
.dark {
background-color: $dark-color;
color: $light-color;
.sun-svg,
.moon-svg {
fill: $light-color;
}
}
JS
写个点击切换的函数,其中用到了localStorage特性:
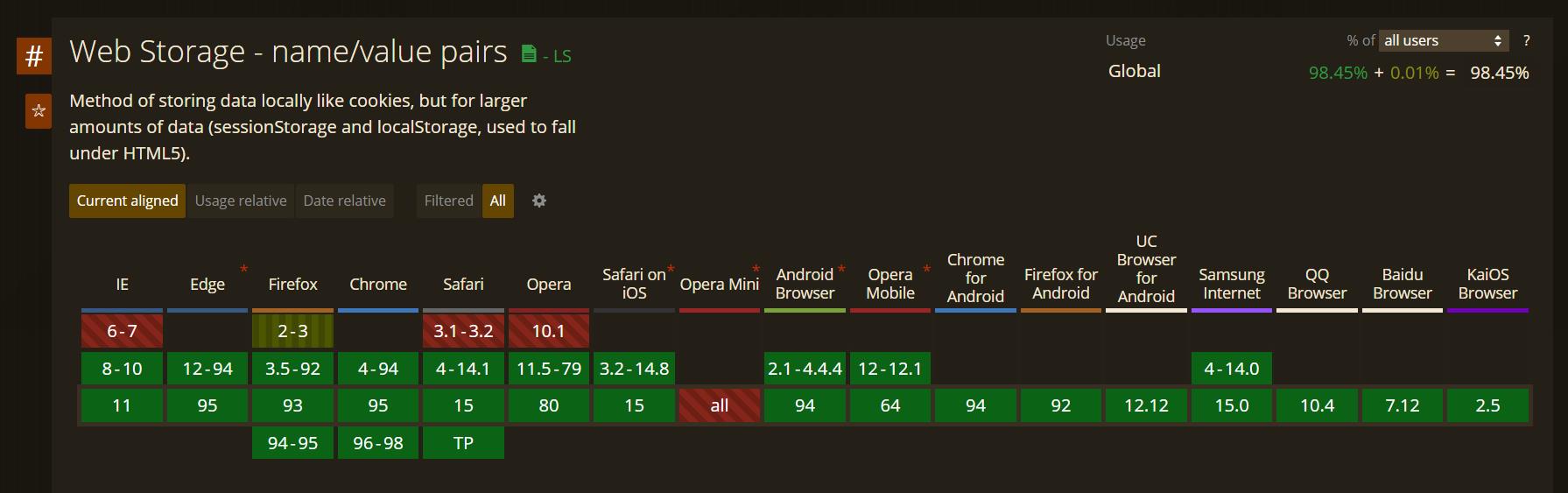
在HTML5中新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
localStorage会可以将第一次请求的数据直接存储到本地,相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽。

const changeTheme = () => {
const darkCheck = document.getElementById("dark-checkbox");
darkCheck.addEventListener("click", () => {
if (darkCheck.checked) {
document.body.classList.add("dark");
localStorage.setItem("css", "dark");
} else {
document.body.classList.remove("dark");
localStorage.removeItem("css");
}
});
if (localStorage.getItem("css")) {
document.body.className = "dark";
darkCheck.checked = true;
}
};
changeTheme();
好水,但是实在没啥解释的空间,见谅~
我是Macnuoj,欢迎关注互相交流
以上是关于给你的网页添加一个暗黑模式(贰)的主要内容,如果未能解决你的问题,请参考以下文章