什么都可以丢,唯独不能丢了你
Posted chnnds
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么都可以丢,唯独不能丢了你相关的知识,希望对你有一定的参考价值。
前言
今天小编又来了,小编我又来和你们分享我学到的好东西了,俗话说的好,好东西要大家一起分享,不然一个人吃着不香!
1. flex布局和传统布局的对比
1.1 传统布局
- 兼容性好
- 布局繁琐
- 局限性,不能在移动端很好的布局
1.2 flex布局
- 操作方便,布局极其简单,移动端使用比较广泛
- PC端浏览器支持情况比较差
- IE11或者更低版本不支持Flex或者仅部分支持
总结: PC端适合使用传统布局,因为在PC端不需要考虑兼容性的问题。而移动端比较适用flex布局。
2. flex布局原理
- flex是flexible Box的缩写,是“弹性布局”的意思,是用来为盒状模型提供最大灵活性的,所以,任何一个容器都是可以指定flex布局的。
- 当我们为父盒子设置flex布局之后,给子元素设置的float、Clear和vertical-align这三个属性会失效。
- flex布局又叫伸缩布局、弹性布局、伸缩盒布局、弹性盒布局,总之这几个名字都是他,大家知道这几个名字说的都是同一个东西就好
- 采用Flex布局的元素,称为Flex容器(Flex Container),而他里面的所有子元素自动成为容器成员,被称为Flex项目(Flex item)
总结: Flex布局原理简单来说就是通过给我们的父盒子添加flex属性,来控制父盒子里面的子盒子的位置和排序方式。以达到我们布局的目的。
3. flex父盒子常用属性
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素的排列方式
- flex-wrap:设置子元素是否换行
- align-items:设置侧轴上的子元素的排列方式(单行)
- align-content:设置侧轴上的子元素的排列方式(多行)
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
- align-content和align-items的区别
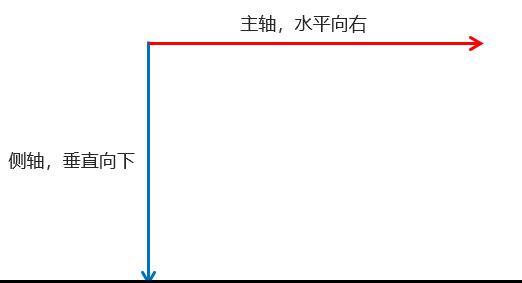
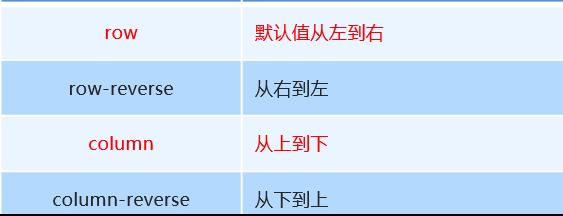
3.1 flex-direction:设置主轴的方向
- 在flex布局中主要分为主轴和侧轴,简单的理解就是我们常说的行和列或者X轴和Y轴
- 默认的主轴就是X轴,方向是水平向右
- 默认的侧轴就是Y轴,方向是水平到下
轴图如下:

注意: 主轴和侧轴是可以变化的,谁是主轴谁是侧轴就看你设置的属性的哪个。而子元素是根据主轴进行排序的
注意: row属性值就是我们所说的X轴,column属性值就是我们所说的Y轴
3.2 justify-content:设置主轴上的子元素的排列方式
- flex-start:默认值从头部开始,如果主轴是X轴,则从左到右
- flex-end:从尾部开始排列
- center:在主轴居中对齐(如果是X轴则 水平居中)
- space-around:平分剩余空间(重要)
- space-between:先两边贴边,再平分剩余空间(重要)
在这里小编为大家准备好了一下小案例,大家可以复制下去在父盒子的样式里面试试看各个属性的使用效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: flex;
width: 800px;
height: 300px;
background-color: pink;
flex-direction: row;
}
div span {
width: 150px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</body>
</html>
3.3 flex-wrap:设置子元素是否换行
- 默认的情况下所有的项目都是排列在一条线上的,也就是在主轴上,flex-wrap默认的是不换行的
- nowrap不换行
- wrap换行
3.4 align-items:设置侧轴上的子元素的排列方式(单行)
- 该属性是控制子项在侧轴(默认是Y轴)上的排列方式,这是单行的时候才使用的属性
- flex-start:从头部开始
- flex-end:从尾部开始
- center:居中显示
- stretch拉伸
这个属性是给子项设置的属性,大家可以用上面小编给的小案例在子项的样式里面试试看这些属性值会给你带来什么不一样的体验。
3.5 align-content:设置侧轴上的子元素的排列方式(多行)
- flex-start:默认值在侧轴的头部开始排列
- flex-end:在侧轴的尾部开始排列
- center:在侧轴中间显示
- space-around:子项在侧轴平分剩余空间(重要)
- space-between:子项在侧轴先分布在两头,再平分剩余空间(重要)
- stretch:设置子元素高度平分父元素高度
小编把上面的小案例进行了一个小小的改动,大家可以在这个结构里面试试看给子项加入这些属性值,子项会有什么样不同的变化,这样也能方便大家了解。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
/* 换行 */
flex-wrap: wrap;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>
</body>
</html>
3.6 flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
语法格式:
flex-flow:row wrap;
3.7 align-content和align-items的区别
- align-items适用于单行的情况下,只有上对齐、下对齐、居中和拉伸
- align-content适用于换行(多行)的情况下,也就是说子盒子太多父盒子一行装不下的时候需要借助flex-wrap属性换行的时候才有效果。可以设置上对齐、下对齐、居中和拉伸以及平分剩余空间等属性
- 总之就是单行找align-items,多行找align-content
总结
小编今天的分享到这里就结束了,希望可以帮助到大家!如果觉得小编写的还可以,请不要吝啬你的点赞和评论!

以上是关于什么都可以丢,唯独不能丢了你的主要内容,如果未能解决你的问题,请参考以下文章