Vue系列之-Idea进行Vue前端调试
Posted 谦奕爸爸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue系列之-Idea进行Vue前端调试相关的知识,希望对你有一定的参考价值。
前言
最近要做前端项目开发了,但是自己已经好久么有做前端开发,将近3年的时间,想想当初自己那会做前端用的技术点就是html、Jsp、Js、Jquery、LayUi等等,那时候调试前端,用Eclipse进行开发调试的,现在要做Vue前端开发,发现很多教程都没有用开发工具进行前端调试。调试无非就是打Log、Debugger在浏览器看效果,说实话十分的不方便。
我现在开发工具18年就开始用Idea了,一直用到现在,于是查找用Idea进行Vue前端调试的方法,还真被我找到了,后面可以非常便捷的用Idea进行Vue前端调试了,这对于想要上手Vue的我来说,开了方便之门,后续我也会比较快速的上手Vue前端开发了。
现在我们来进行前端调试开发配置。因为调试依赖Chrome浏览器,所以Chrome是必须要安装的浏览器。
配置
-
进入“网上应用店”

-
搜索“jetbrains ide support”
如果你可以找到这个插件则直接进行安装即可,如果也没有搜到,那就只有离线安装这个办法。
因为我没有找到这个插件,但是找到离线安装包百度网盘下载地址,可以进行线下离线安装
链接:https://pan.baidu.com/s/16acM2myi57moGL2AV8hEHg
提取码:6gez -
下载解压得到 JetBrains IDE Support_downcc.crx文件
-
复制 JetBrains IDE Support_downcc.crx 更改后缀为 rar

-
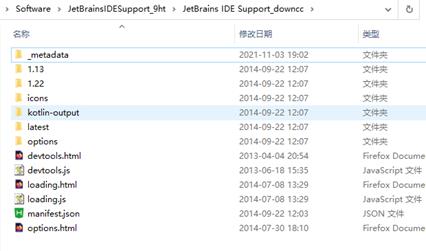
解压,目录如下

-
进入Chrome浏览器,点击设置,选择“扩展程序”
-
启动开发者模式,加载已解压的扩展程序“即引入扩展文件夹”,如下代表引入成功

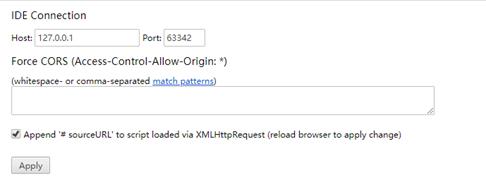
打开选项保持默认设置即可。

-
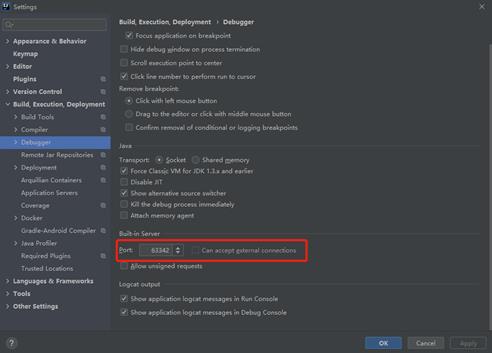
Idea-Debugger设置,保持默认即可,如果不同则需要进行调整

-
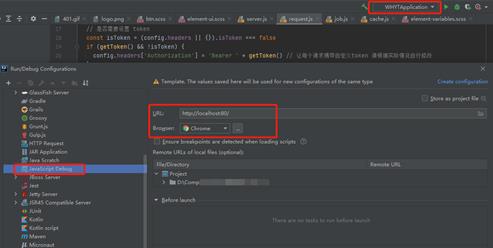
Idea-javascript Debug设置

-
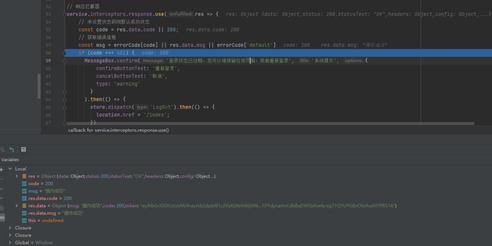
以Debugger模式启动Idea就可以进行前端调试了。

配置也不是很复杂,如果有这方面要求的同学,希望能给大家提供帮助。
注意
项目刚开始可以进行调试,但是过了第二天,项目怎么也启动不了调试模式,原来自己做了一个很傻逼的事情,自从有了前端JS调试服务以后,我前端项目总是容易忽略,没有启动。希望大家不要犯类似错误,汗!
以上是关于Vue系列之-Idea进行Vue前端调试的主要内容,如果未能解决你的问题,请参考以下文章