一《学生教务系统》之城市管理板块实现
Posted 程序员小王java
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一《学生教务系统》之城市管理板块实现相关的知识,希望对你有一定的参考价值。
《学生教务系统》之城市管理板块实现
🍅 Java学习路线:搬砖工的Java学习路线
🍅 作者:程序员小王
🍅 程序员小王的博客:https://www.wolai.com/wnaghengjie/ahNwvAUPG2Hb1Sy7Z8waaF
🍅 扫描主页左侧二维码,加我微信 一起学习、一起进步
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
🍅 如有编辑错误联系作者,如果有比较好的文章欢迎分享给我,我会取其精华去其糟粕
一、城市管理实现前提
注意:在实现城市功能之前我们可以参考一下:《学生教务系统》立项需求说明书
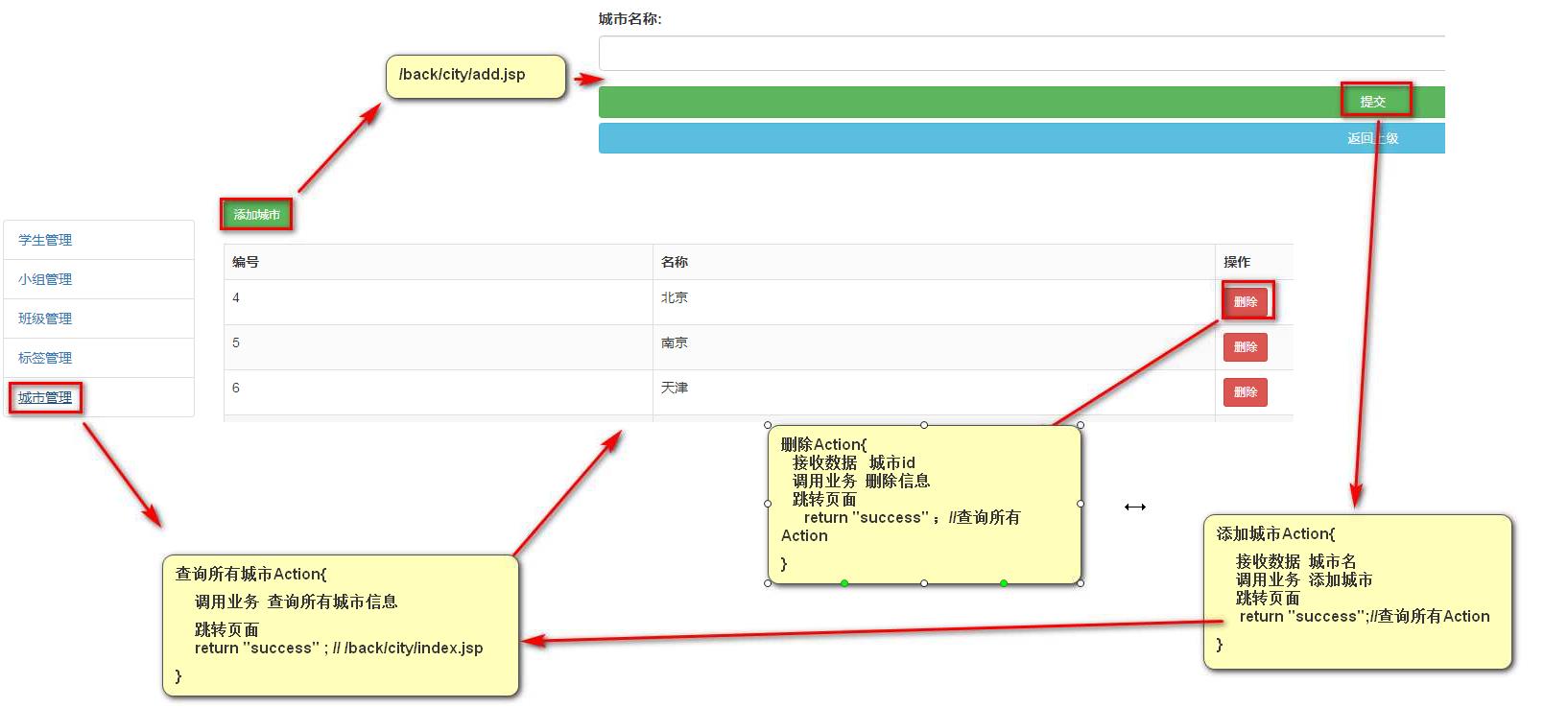
(1)城市管理实现思路图

2、城市管理数据库设计(t_city)
| 字段 | 类型 | 主键 | 约束 | 备注 |
|---|---|---|---|---|
| c_id | int | 是 | 自增 | 编号 |
| c_name | varchar(20) | not null unique | 名称 |
注意:其中Studnet表中有t_city,所以我们建表时最好把城市表放在第一个建的表
create table t_city(
id int primary key auto_increment ,
name varchar(20) not null unique
)
3、城市管理页面实现效果图

二、查询,删除,添加功能实现
(1)实体类(bean类)
public class City implements Serializable {
private Integer cid;
private String cname;
(2)dao接口
public interface CityDao{
/**
* 添加城市
* @param city
*/
public void insertCity(City city);
/**
* 删除城市
* @param id
*/
public void deleteCity(Integer id);
/**
* 查询所有
* @return
*/
public List<City> selectCity();
}
(3)Mybatis实现Dao接口
<mapper namespace="com.tjcu.dao.CityDao">
<!--动态SQL语句-->
<resultMap id="SelectCity" type="city">
<id property="cid" column="c_id"></id>
<result property="cname" column="c_name"></result>
</resultMap>
<!--添加城市-->
<insert id="insertCity">
insert into t_city
values (#{cid}, #{cname})
</insert>
<!--删除城市-->
<delete id="deleteCity">
delete
from t_city
where c_id = #{id}
</delete>
<!--查询所有-->
<select id="selectCity" resultMap="SelectCity">
select c_id, c_name
from t_city
</select>
</mapper>
(4)Service接口和Service的实现类
- Service接口
public interface CityService {
/**
* 添加城市
* @param city
*/
public void insertCity(City city);
/**
* 删除城市
* @param id
*/
public void deleteCity(Integer id);
/**
* 查询所有
* @return
*/
public List<City> selectCity();
}
- Service实现
public class CityServiceImpl implements CityService {
@Override
public void insertCity(City city) {
CityDao mapper = (CityDao) MybatisUtil.getMapper(CityDao.class);
mapper.insertCity(city);
MybatisUtil.commit();
}
@Override
public void deleteCity(Integer id) {
CityDao mapper = (CityDao) MybatisUtil.getMapper(CityDao.class);
mapper.deleteCity(id);
MybatisUtil.commit();
}
@Override
public List<City> selectCity() {
CityDao mapper = (CityDao) MybatisUtil.getMapper(CityDao.class);
List<City> cities = mapper.selectCity();
MybatisUtil.close();
return cities;
}
(5)Struts2实现Controller层
public class CityAction extends ActionSupport {
private City city;
private List<City> cities;
//添加城市
public String insertCity() {
CityService cityService = new CityServiceImpl();
city.setCid(null);
cityService.insertCity(city);
return SUCCESS;
}
//删除城市
public String deleteCity() {
CityService cityService = new CityServiceImpl();
cityService.deleteCity(city.getCid());
return SUCCESS;
}
//展示成
public String selectCity() {
CityService cityService = new CityServiceImpl();
cities = cityService.selectCity();
return SUCCESS;
}
public City getCity() {
return city;
}
public void setCity(City city) {
this.city = city;
}
public List<City> getCities() {
return cities;
}
public void setCities(List<City> cities) {
this.cities = cities;
}
(6)测试类
public class CityTest {
@Test
public void insert(){
CityService cityService = new CityServiceImpl();
City city = new City(null, "天津");
cityService.insertCity(city);
}
@Test
public void delete(){
CityService cityService = new CityServiceImpl();
cityService.deleteCity(2);
}
@Test
public void select(){
CityService cityService = new CityServiceImpl();
List<City> cities = cityService.selectCity();
for (City city : cities) {
System.out.println(city);
}
}
(7)Web.xml中struts2过滤器配置(过滤器只需要配置,后续模块功能不再配置)
<filter>
<filter-name>struts</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
(8)Struts核心配置
<!--城市-->
<package name="city" namespace="/city" extends="struts-default">
<!--添加城市-->
<action name="addCity" method="insertCity" class="com.tjcu.action.CityAction">
<result name="success" type="redirectAction">showCity</result>
</action>
<!--删除城市-->
<action name="dropCity" method="deleteCity" class="com.tjcu.action.CityAction">
<result name="success" type="redirectAction">showCity</result>
</action>
<!--展示城市-->
<action name="showCity" method="selectCity" class="com.tjcu.action.CityAction">
<result name="success" type="dispatcher">/city/showCity.jsp</result>
</action>
</package>
(9)JSP页面
- 展示(删除)城市页面
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8" isELIgnored="false" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html lang="en">
<head>
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/statics/css/bootstrap.min.css">
<title>城市列表</title>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-sm-12">
<input type="button" class="btn btn-success btn-sm" value="添加城市" onclick="location.href='addCity.jsp'"/>
</div>
</div>
<div class="row" style="margin-top: 15px;">
<div class="col-sm-12">
<table class="table table-striped table-bordered table-hover">
<tr>
<th>编号</th>
<th>名称</th>
<th>操作</th>
</tr>
<c:forEach var="city" items="${requestScope.cities}" varStatus="c">
<tr>
<%--使用jstl+EL进行排序--%>
<td>${c.count}</td>
<td>${city.cname}</td>
<td>
<a href="${pageContext.request.contextPath}/city/dropCity?city.cid=${city.cid}" class="btn btn-danger btn-sm">删除</a>
</td>
</tr>
</c:forEach>
</table>
</div>
</div>
</div>
</body>
</html>
- 添加城市页面
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8" isELIgnored="false" %>
<html lang="en">
<head>
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" type="text/css" href="../statics/css/bootstrap.min.css">
<title>添加城市</title>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-sm-12">
<form action="${pageContext.request.contextPath}/city/addCity" method="post">
<div class="form-group">
<label>
城市名称:
</label>
<input type="text" class="form-control" name="city.cname"/>
</div>
<input type="submit" class="btn btn-success btn-block btn-sm" value="提交"/>
<input type="button" class="btn btn-info btn-block btn-sm" value="返回上级" onclick="history.go(-1);"/>
</form>
</div>
</div>
</div>
</body>
</html>
下一个功能是: 标签功能模块的实现代码
📌 作者:王恒杰
📃 更新: 2021.11.3
❌ 勘误: 无
📜 声明: 由于作者水平有限,本文有错误和不准确之处在所难免,本人也很想知道这些错误,恳望读者批评指正!
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
以上是关于一《学生教务系统》之城市管理板块实现的主要内容,如果未能解决你的问题,请参考以下文章