Docker+Docker-compose部署Springboot项目-前后端分离
Posted shayopron
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Docker+Docker-compose部署Springboot项目-前后端分离相关的知识,希望对你有一定的参考价值。
保姆式教程,话不多说直接上内容!
首先需要的是服务器或者是虚拟机,我这边是ubuntu系统。
一、安装docker
为了有权限进行操作先执行 : sudo su 之后输入登录密码即可进入到root用户
安装命令:
apt-get install -y docker.io 或者 yum install docker
查看安装是否成功(版本号):
docker -v 或者 docker --vesion

二、docker-compose安装
安装命令
curl -L https://github.com/docker/compose/releases/download/1.16.1/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
授予权限:
chmod +x /usr/local/bin/docker-compose
查看否安装成功及版本:
docker-compose --version

三、编写Dockerfile文件
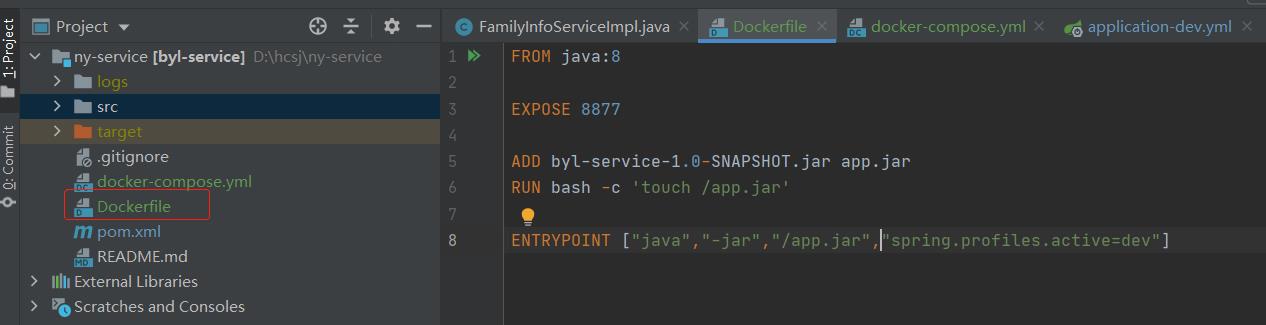
在项目根目录下创建Dockerfile文件
内容如下:
FROM java:8 //拉取java环境镜像
EXPOSE 8877 //暴露项目端口号
ADD byl-service-1.0-SNAPSHOT.jar app.jar //复制一份jar包(byl-service-1.0-SNAPSHOT.jar 是自己项目打包的名称)
RUN bash -c 'touch /app.jar'
ENTRYPOINT ["java","-jar","/app.jar","spring.profiles.active=dev"] //jar包启动命令
四、编写docker-compose.yml文件
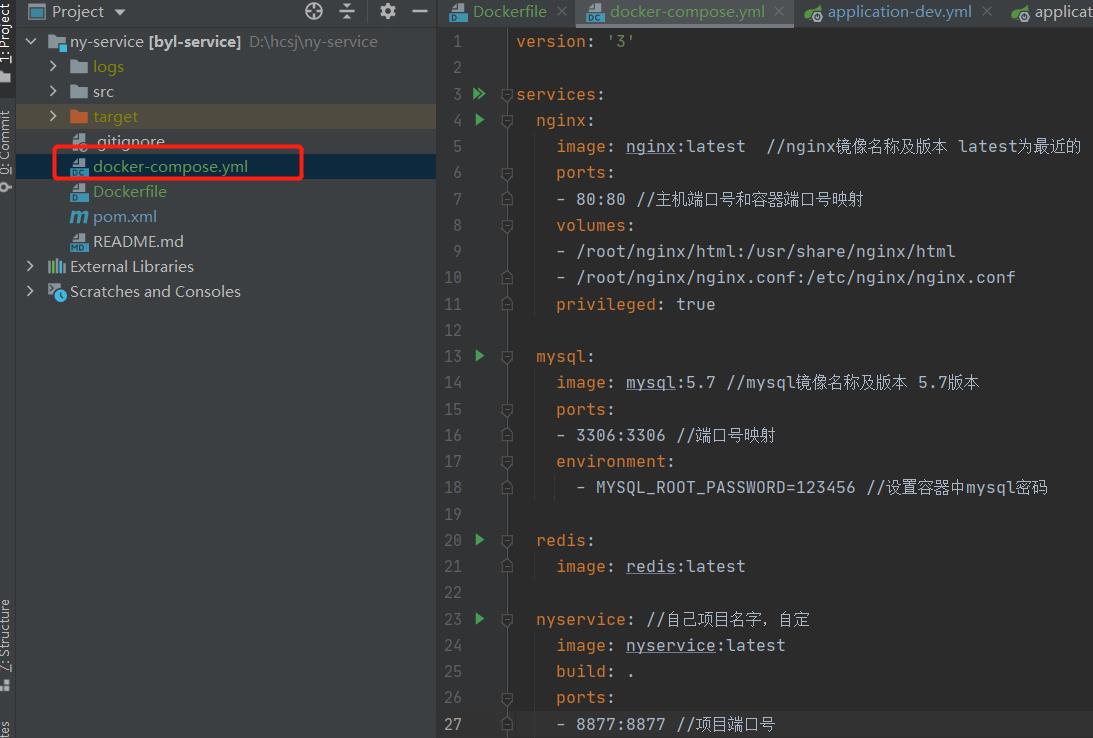
在项目根目录下创建docker-compose.yml文件:

内容如下:
version: '3'
services:
nginx:
image: nginx:latest //nginx镜像名称及版本 latest为最近的
ports:
- 80:80 //主机端口号和容器端口号映射
volumes:
- /root/nginx/html:/usr/share/nginx/html //映射服务器和容器上的nginx文件路径,需要先创建往下看
- /root/nginx/nginx.conf:/etc/nginx/nginx.conf
privileged: true //开启nginx文件访问权限
mysql:
image: mysql:5.7 //mysql镜像名称及版本 5.7版本
ports:
- 3306:3306 //端口号映射
environment:
- MYSQL_ROOT_PASSWORD=123456 //设置容器中mysql密码
redis:
image: redis:latest
nyservice: //自己项目名字,自定
image: nyservice:latest
build: .
ports:
- 8877:8877 //项目端口号
depends_on:
- mysql
- redis
五、服务器上的文件准备
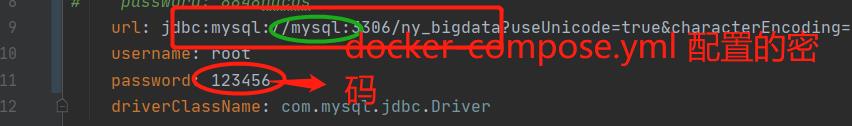
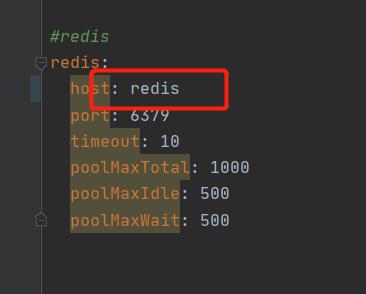
1.项目的mysql、redis配置不再需要IP地址,直接用docker-compose.yml文件下面配置的名字


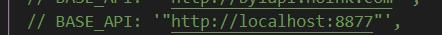
2.前端项目请求后端接口的地址需要改成服务器的ip地址
 localhost改成自己服务器的IP地址
localhost改成自己服务器的IP地址
3.打包项目放到服务器的根目录下,我这边用的xshell,可以直接把文件拖过去
如果拖不过去,按照提示:apt-get install lrzsz 就可以往xshell里面拖入上传了

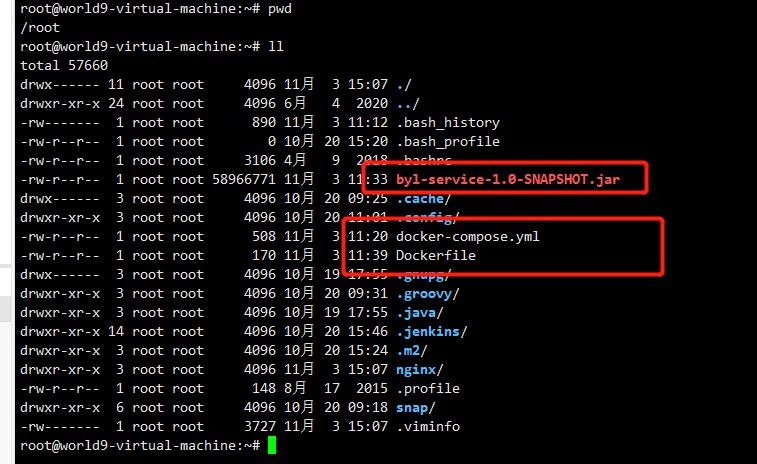
4.因为前面编写docker-compose.yml文件是nginx映射的文件路径是在/root 下 ,所以需要拖动项目打包好的jar包、Dockerfile文件、docker-compose.yml文件到/root路径下

5.需要使用nginx挂载前端的代码
在/root路径下新建文件夹: mkdir nginx
cd nginx
mkdir html //存放dist文件夹下的文件
touch nginx.conf //nginx 的配置文件
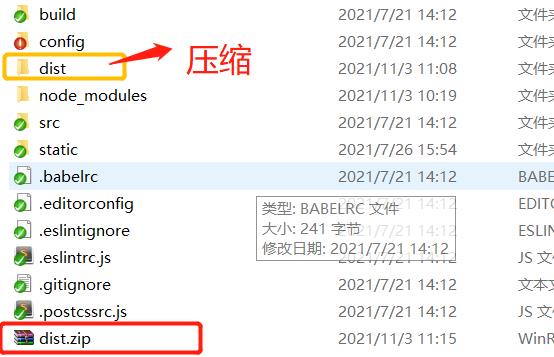
前端vue的代码,使用命令: npm run build 打包后是有一个dist文件夹,把dist文件夹压缩成zip文件

进入到 cd nginx/html ,拖入dist.zip到这个文件夹下
使用 unzip dist.zip 解压文件把解压的文件移到html文件夹下
命令是: mv dist/* .
之后可以把dist文件夹和安装包删掉了
命令是: rm -rf dist*
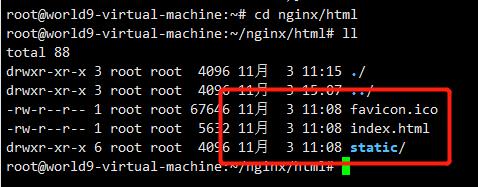
接下来查看html文件夹下的内容:
 完成!
完成!
然后是修改nginx目录下的nginx.conf配置文件
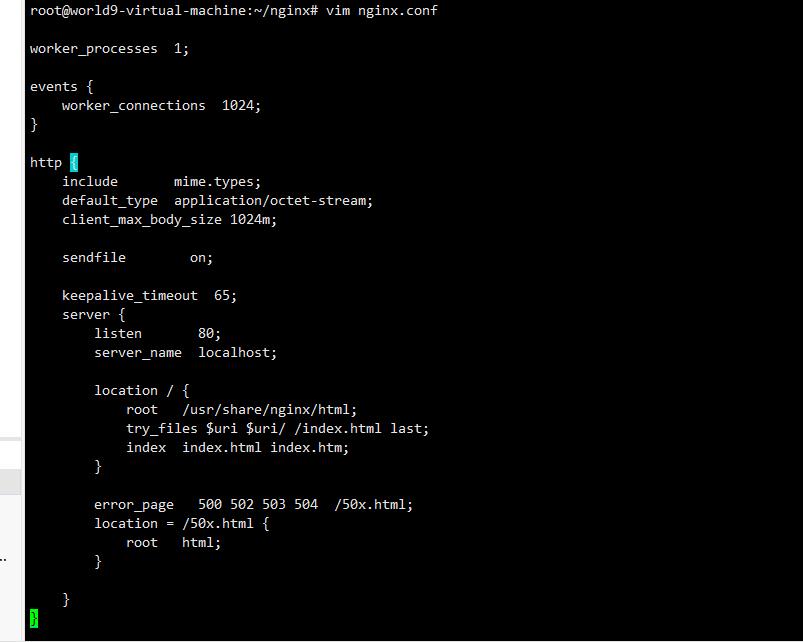
命令是: vim nginx.conf
内容如下:
这就是nginx.conf的配置文件把所有注释删掉而已,加了两行重要的代码
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
client_max_body_size 1024m;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html; //docker-compose.yml文件下配置的nginx的文件映射
try_files $uri $uri/ /index.html last; //一定得加上
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}

呼呼呼呼~~~~~~~~~~~~~~~~~~~~
马上结束了!
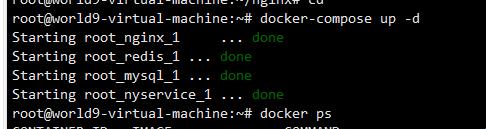
一切准备就绪之后,执行命令: docker-compose up -d
过程会有一点慢,大家可以听一首半岛铁盒等一等.......
two years later..............

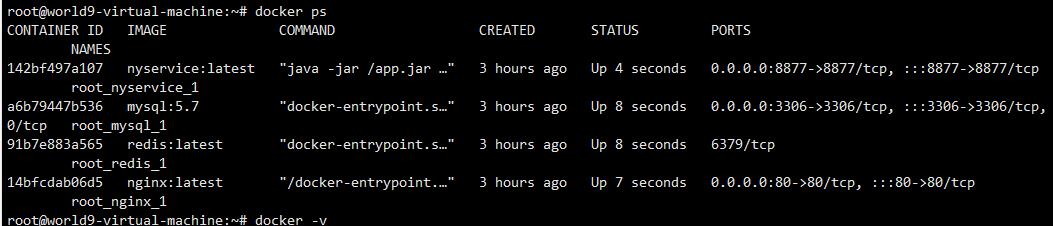
出现上面的内容说明已经成功构建了,现在查看一下docker在运行中的镜像

确实是成功了!
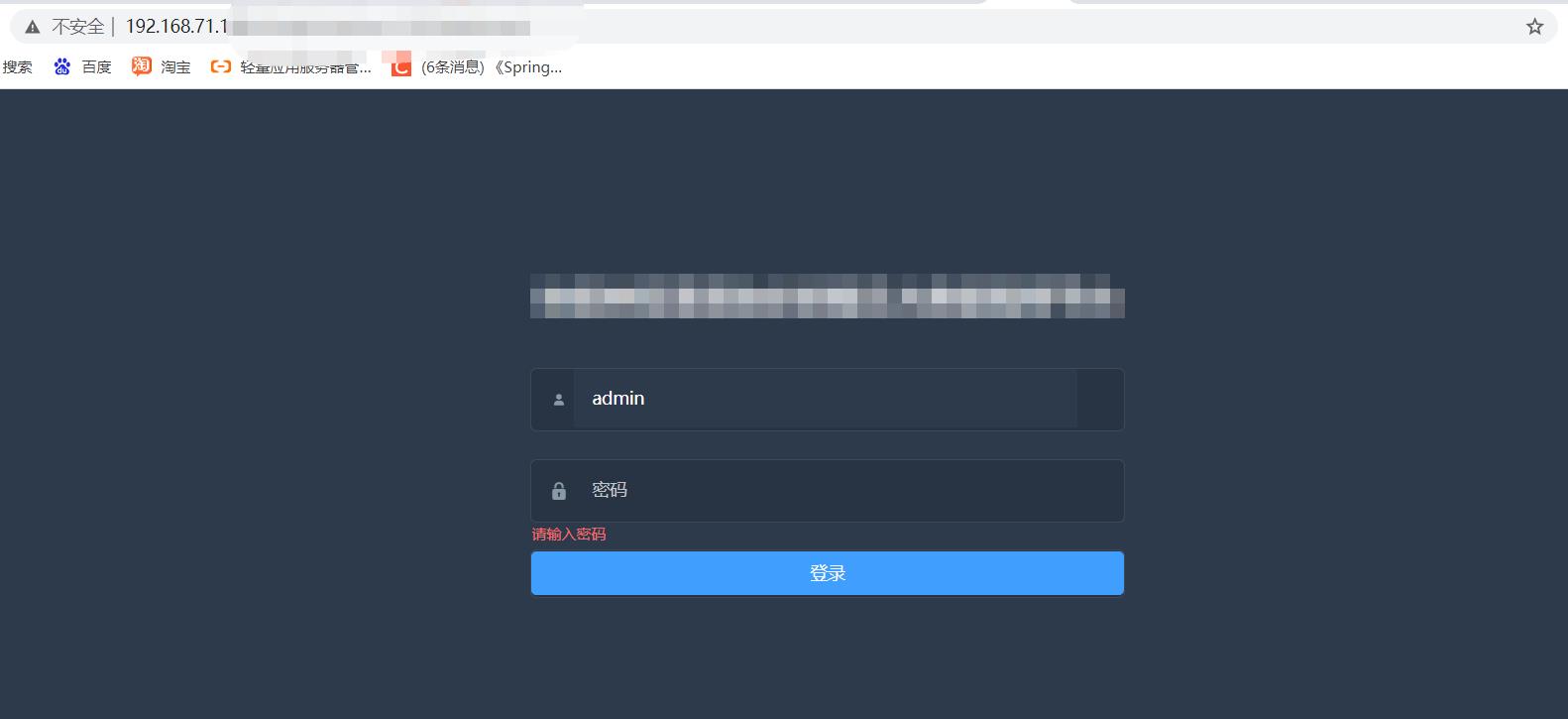
因为nginx的端口是80,所以直接输入服务器的地址就能出现项目的首页了

大功告成!
篇幅很长,请耐心跟着一步一步来!
后面看情况会出jenkins+docker 自动化部署项目!
以上是关于Docker+Docker-compose部署Springboot项目-前后端分离的主要内容,如果未能解决你的问题,请参考以下文章