怎么查看每个网页的内存问题
Posted 范天缘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么查看每个网页的内存问题相关的知识,希望对你有一定的参考价值。
作为前端工程师,优化网页性能是进阶的必然过程
那么如何查看网页的内存问题呢
这里以谷歌浏览器为例子
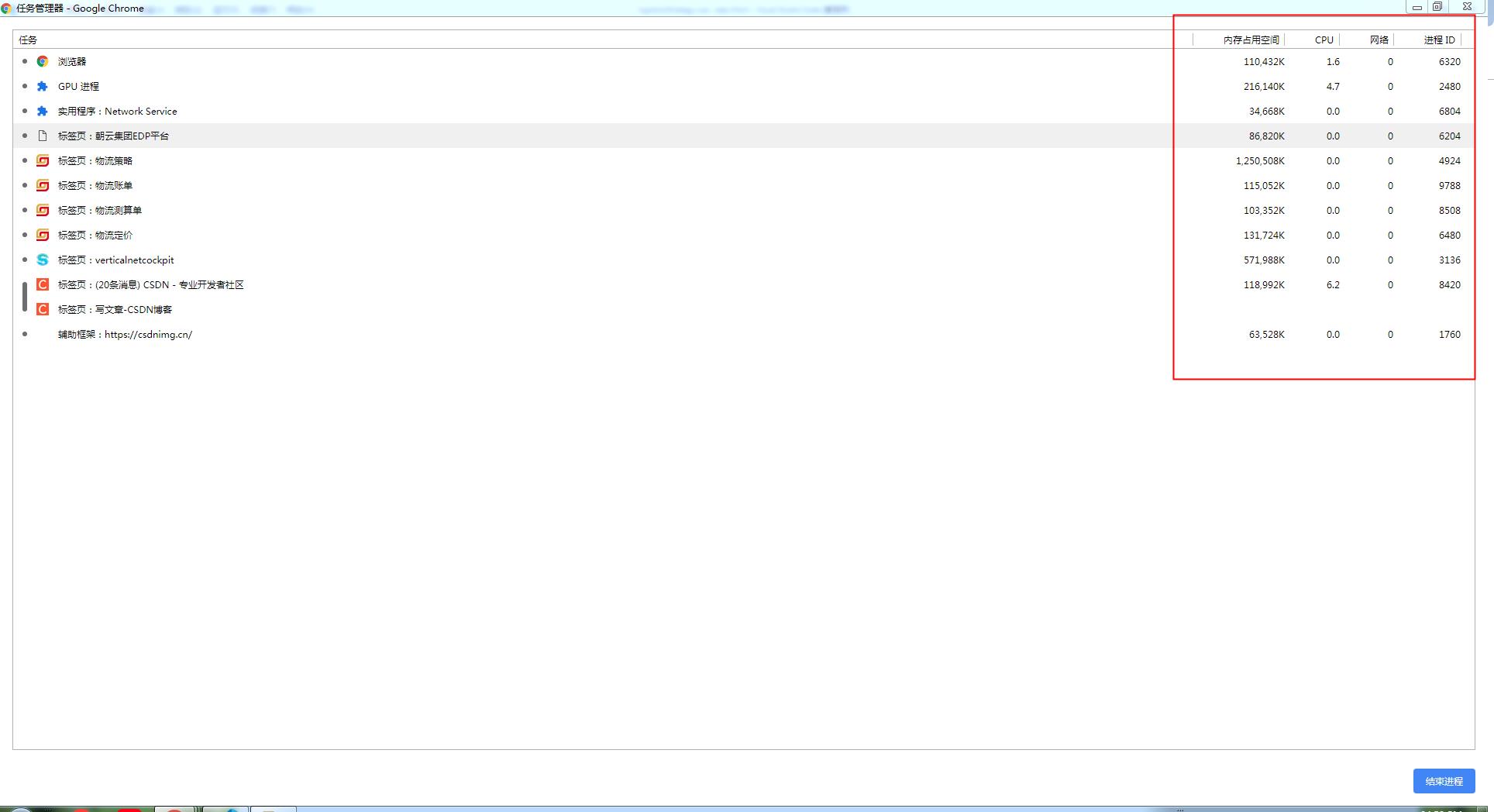
第一步:按住shift+esc会弹出一个任务管理器

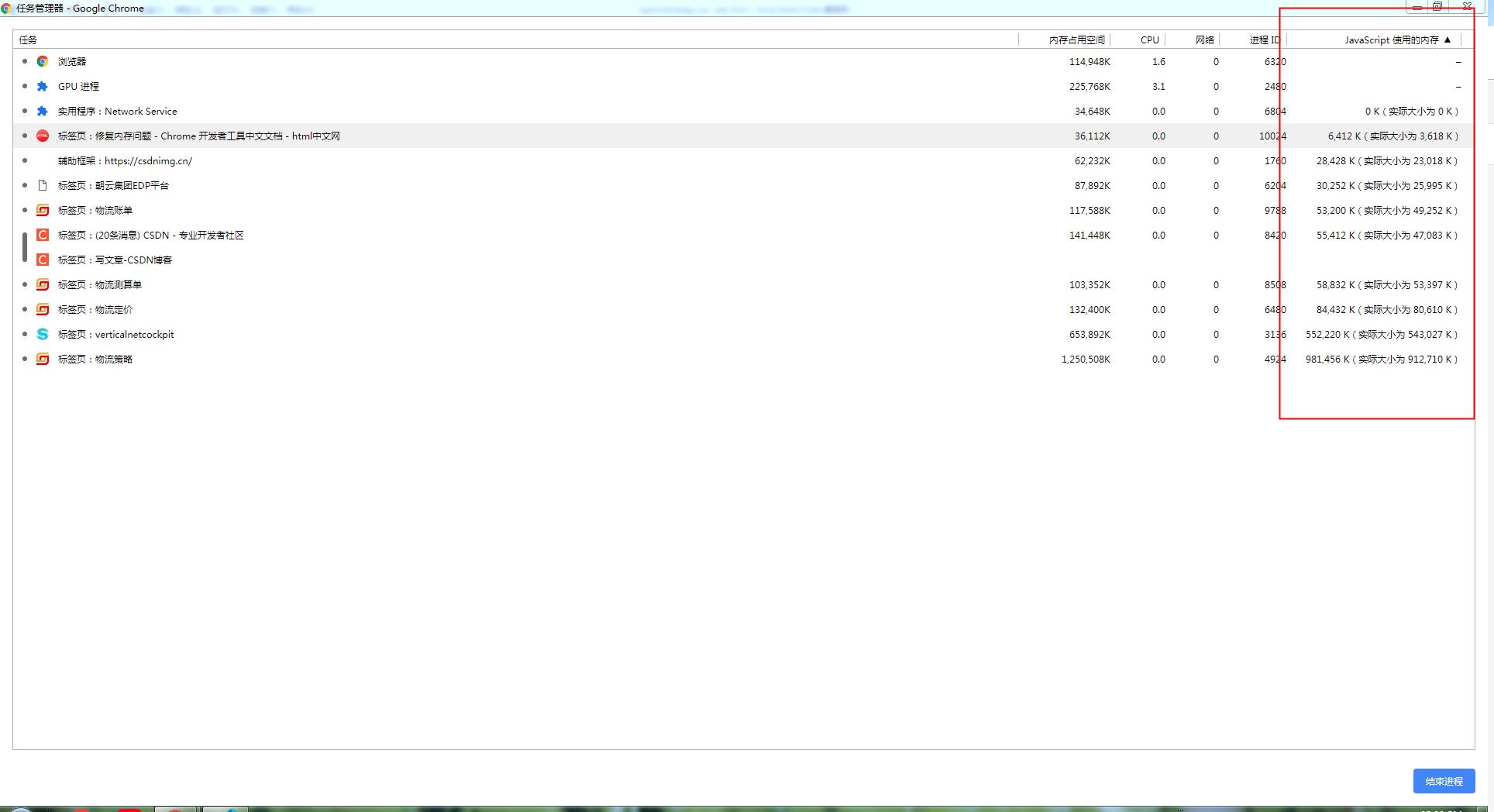
第二步:右击 点击 javascript使用的内存

知识点
1.(内存)列 表示本机内存。DOM节点存储在本机内存中。如果这个值在增加,则说明正在创建DOM节点。
2.(JavaScript 使用的内存)列 表示JS堆。这一列包含两个值。 您感兴趣的值是会跳动的数字(括号中的数字)。跳动的数字表示您网页上的可获得的对象正在使用多少内存。如果这个数字在增加,那说明正在创建新对象,或现有对象正在增长。
下面是浏览器的垃圾回收机制 官方文档 介绍
大致意思就是对象分为活动对象和垃圾 回收器会把垃圾全部回收掉
浏览器的垃圾回收机制采用标记-清除垃圾回收算法。这个算法假定设置一个叫做根(root)的对象(在Javascript里,根是全局对象)。垃圾回收器将定期的从根开始,找所有从根开始引用的对象,然后找这些对象引用的对象……有引用的对象可获得的对象(reachable objects),也叫活动对象(Live Object)。没有引用的对象是不可获得的对象(non-reachable objects),被认为是垃圾,可以被回收。
从根开始,垃圾回收器将找到所有可以获得的对象和所有不可获得的对象。
以上是关于怎么查看每个网页的内存问题的主要内容,如果未能解决你的问题,请参考以下文章