点名神器2.0可直接导入Excel文档在电脑中使用,新增点名历史排行榜功能
Posted 呆呆敲代码的小Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了点名神器2.0可直接导入Excel文档在电脑中使用,新增点名历史排行榜功能相关的知识,希望对你有一定的参考价值。
- 📢博客主页:https://blog.csdn.net/zhangay1998
- 📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
- 📢本文由 呆呆敲代码的小Y 原创,首发于 CSDN🙉
- 📢未来很长,值得我们全力奔赴更美好的生活✨
目录

📢前言
- 之前发过一篇文章介绍了一个
点名神器的小软件制作 - 发现效果还是不错的,还有小伙伴询问了一些功能,比如:
点名历史、点名排行榜等功能 - 那我正愁着没有什么新点子给大家文章看呢,这不就来了吗!
- 下面就来继续制作一款
点名神器2.0版本,欢迎大家品尝以及下载使用哦~ - 第一版的文章链接在这,想看一下初版的也可以先来看一下:
- 使用Unity做一个电脑可直接运行的【点名神器】,可直接导入Excel文档使用哦
🎬【点名神器2.0】可直接导入Excel文档在电脑中使用
先来回顾一下第一版的效果和思路
第一版效果如下:

思路:
这个小程序有两个比较重要的点
- 一个是加载Excel文档中的数据
- 另一个是加入选择文件的功能!
实现过程在上一篇文章中都已经介绍了!
那本次2.0版本将UI进行了一个简单的翻版,然后加入了点名历史榜单、点名次数排行榜等功能
一起来看一下是怎样实现的吧!
效果预览如下:

🎥UI 变化
首先是UI方面我进行了一个简单的优化,找了一套卡通风格的UI
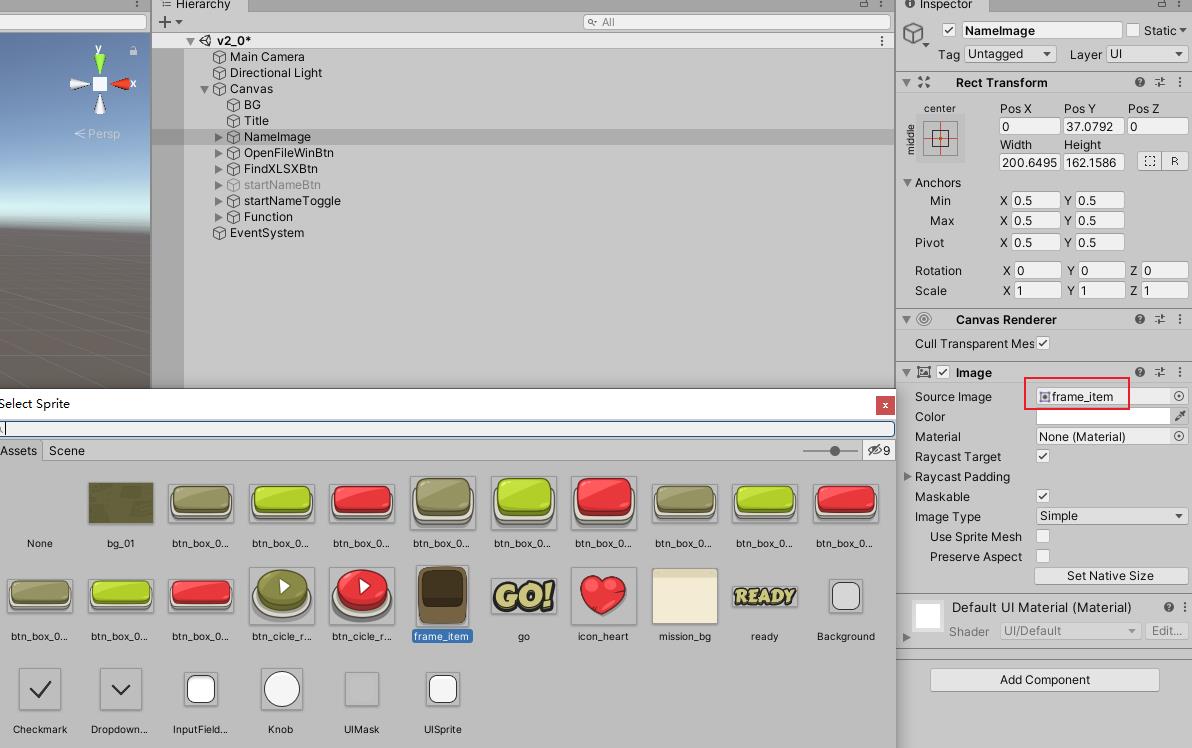
然后把对应的组件Button、Image、Text等UI进行了更换
更换方法很简单,选中面板中的Image,然后选择我们自己的UI素材即可!
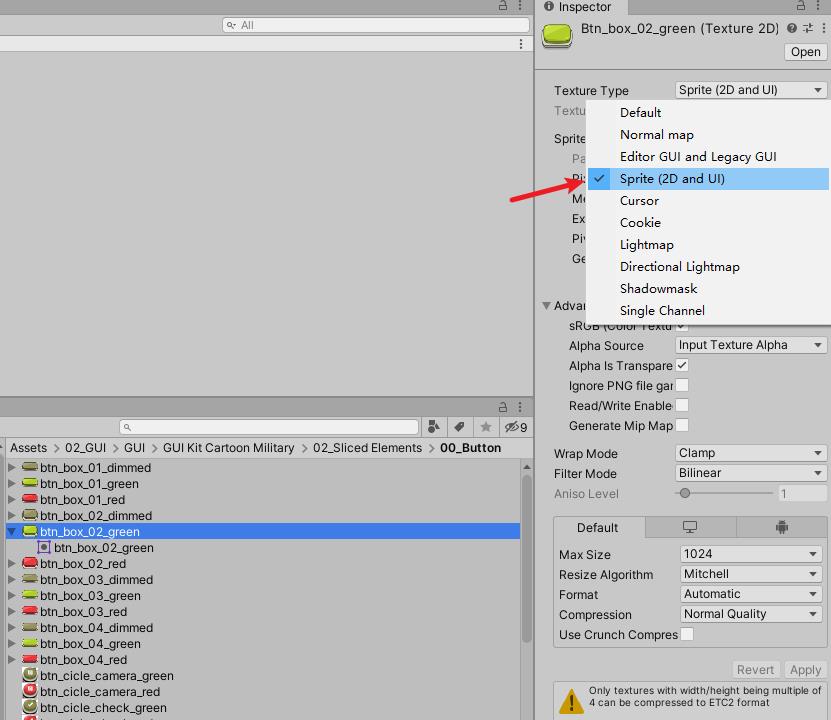
 这里别忘了把素材的属性设置成
这里别忘了把素材的属性设置成Sprite,否则是没办法添加到Image上的!
如下所示:

然后就是开始点名的 UI 变化比较大
之前使用的Button按钮,点击就进行点名,再点一下就暂停
考虑了一下将 Button 按钮换成了Toggle ,这样的话可以更明显的感知到点名和未点名的变化,效果会更好一点!
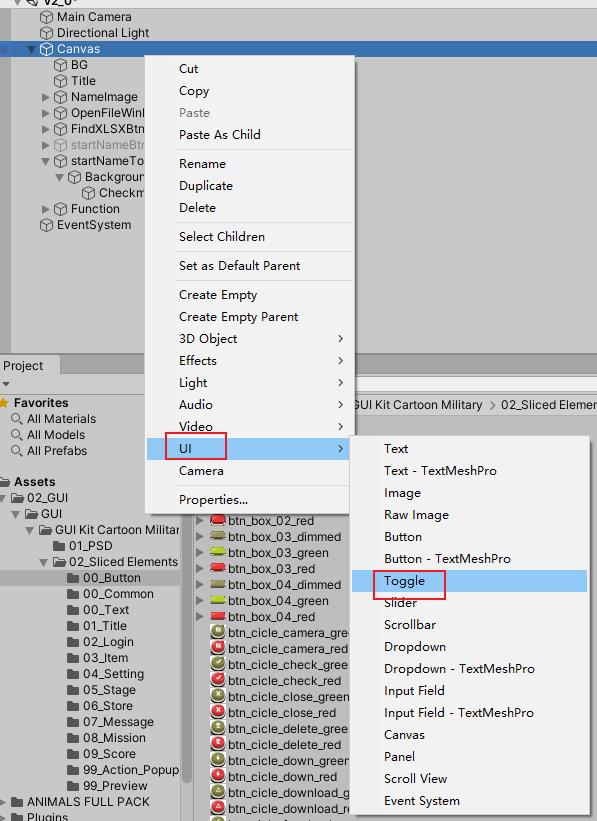
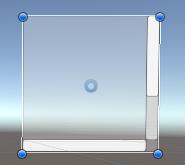
Toggle的使用也很简单,先创建,如下图所示

然后修改Toggle的大小,改一下背景图和Checkmark的图片


代码方面本来是Button的点击监听事件,换成了Toggle的监听事件
方法还是原来的方法,只不过新增了一个Bool参数
startNameToggle.onValueChanged.AddListener((bool value) => startName(value));
/// <summary>
/// 点名开始
/// </summary>
void startName(bool a)
{
ISrandom = !ISrandom;
if (a)
{
aName = Random.Range(0, StudentNameList.Count);
NameText.text = StudentNameList[aName];
}
}
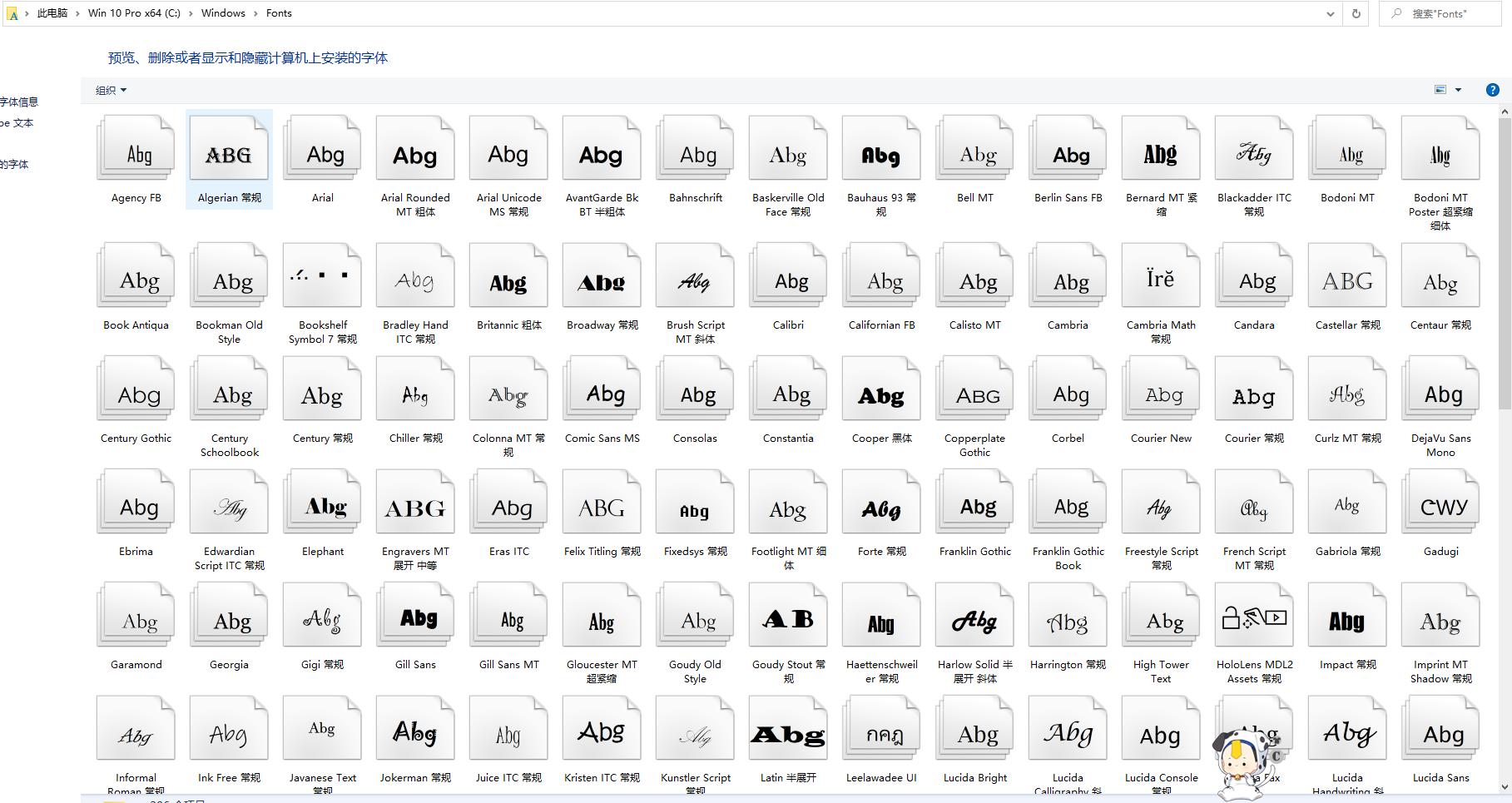
还有就是字体的变化,默认的字体不好看,所以我就从Windows下自带的字体选了几种直接复制到Unity的Assets工程中即可!
Windows字体的文件夹为:C:\\Windows\\Fonts
 看到有喜欢的字体拖进Unity中使用就好了,不过一定要
看到有喜欢的字体拖进Unity中使用就好了,不过一定要复制而不是剪切哦!
简单的介绍下UI的变化,以及怎样更换UI 样式,下面一起来看看新功能的增加方法吧!
🌌功能增加
增加名单列表查看、点名历史查看、点名排行榜查看等功能!
在第一版中我就是想简单的做一个点名 玩的小 Demo,但是有小伙伴在文章下评论说有没有点名历史和点赞排行榜等等~
我本来是没这个想法的,但是看到评论之后觉得自己做的东西有人看还是有点意思的,然后就加工做这个2.0版本啦!
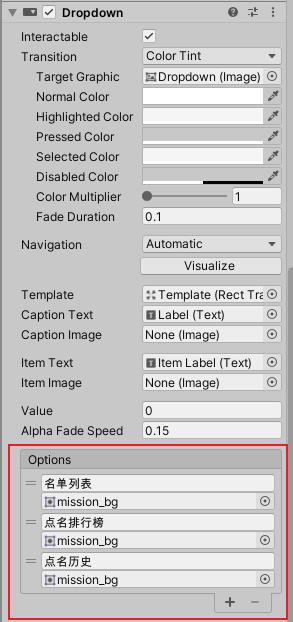
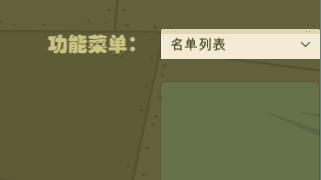
首先,在场景中新增了一个下拉框Dropdown,这是一个功能下拉框,可以根据这个下拉框选择不同的功能

Dropdown的使用很简单,右键添加之后,在属性面板中添加选项即可,有几种选择就添加几种
我们这里添加了三种:名单列表、点名排行榜 和 点名历史

效果如下:

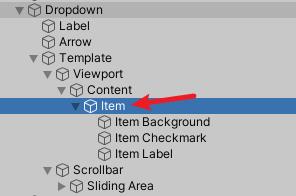
我这里把下拉框里面的背景也进行了一个修改,默认是白色的。
修改的话直接修改这个Item的背景图和大小样式即可!

然后就是具体功能增加的方法,接着往下看吧~
🏳️🌈名单列表查看
这个功能在第一版中就有,不过我就是随便加了一个Text文本显示了一下,如果名单中的姓名太多反而看不全!
所以对这个功能进行了一个优化
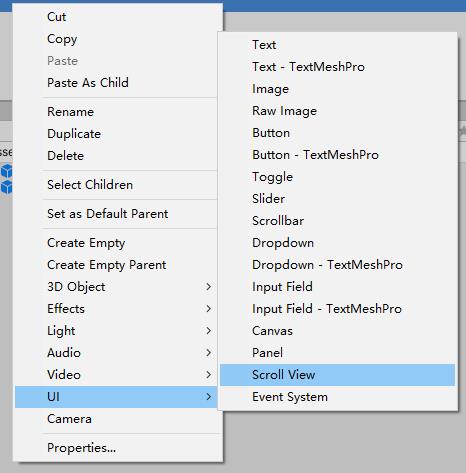
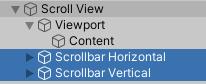
这里我使用的是UGUI中的Scroll View

创建完之后把它的两个白条给删掉,咱们用不到!


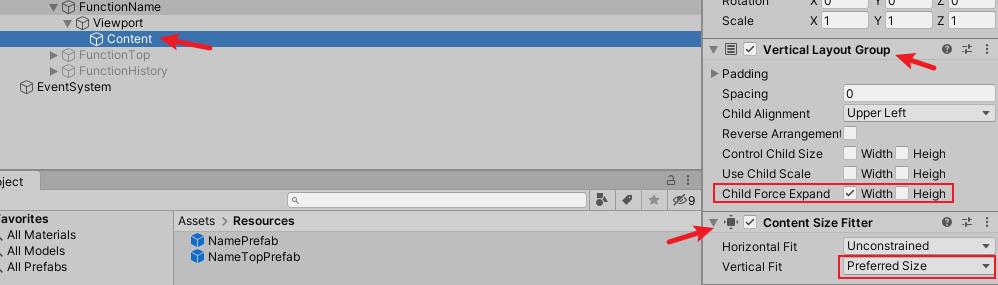
然后给Content添加两个组件:Vertical Layout Group 和Content Size Fitter
Vertical Layout Group 是页面布局组件,负责将滑动块里面的UI进行自动布局
Content Size Fitter是用来控制Content大小的!
面板属性设置如下:

效果如下:

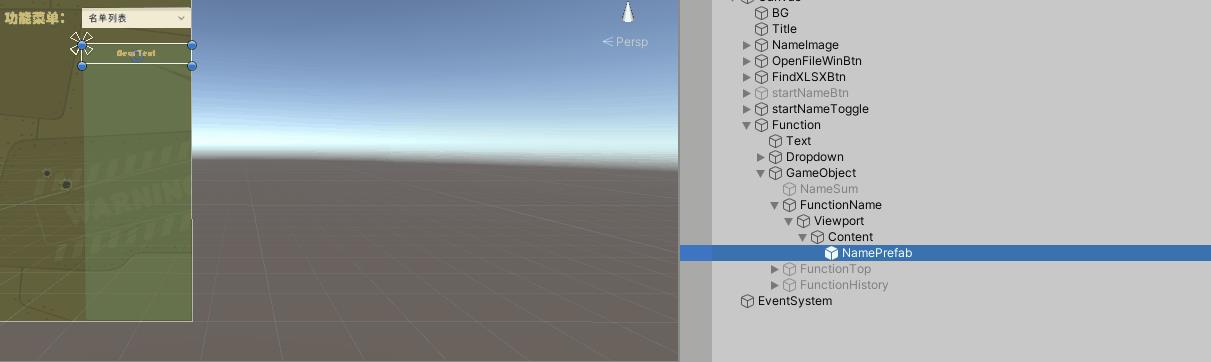
其中这个NamePrefab是我设置的预制体,用于在滑动块中生成名单的!
这个预制体就是一个很简单Text文本组件,然后改了一下颜色和字体!最后把它拖到Assets/Resources文件夹下即可!
Assets/Resources文件夹是我们待会代码中加载预制体的文件夹!是Unity 的Resources.Load()默认的加载路径
然后是代码部分,还是在FindXLSX方法下
/// <summary>
/// 随机更新名单
/// </summary>
void FindXLSX()
{
ISrandom = false;
if (IsOK)
{
IsOK = false;
//FileStream stream = File.Open(ofn.file, FileMode.Open, FileAccess.Read);
FileStream stream = File.Open(Application.streamingAssetsPath + "/StudentName.xlsx", FileMode.Open, FileAccess.Read);
IExcelDataReader excelReader = ExcelReaderFactory.CreateOpenXmlReader(stream);
DataSet result = excelReader.AsDataSet();
int columns = result.Tables[0].Columns.Count;
int rows = result.Tables[0].Rows.Count;
for (int i = 0; i < rows; i++)
{
for (int j = 0; j < columns; j++)
{
string nvalue = result.Tables[0].Rows[i][j].ToString();
StudentNameList.Add(nvalue);
//第一版的方法!!!
//NameSum.text += nvalue + "\\n";
//第二版的方法!!!
//加载名字的预制体
GameObject Nameprefab = (GameObject)Resources.Load("Nameprefab");
//修改预制体的内容
Nameprefab.GetComponent<Text>().text = nvalue;
//生成预制体
Instantiate(Nameprefab, NameSumContent);
}
}
}
}
- 第一版中遍历名单后直接给
Text赋值了 - 在这一版中遍历名单后使用
Resources.Load加载我们的预制体,然后修改这个预制体身上的Text中的内容为对应的名字 - 最后通过
Instantiate在我们设置好的父物体中生成这个预制体即可!
然后我们就把这个功能实现了!具体加载Excel文档和遍历的方法可以去第一篇文章查看
🏳️🌈点名历史
点名历史 的实现也很简单
在我们的点名方法startName中新增代码如下:
/// <summary>
/// 点名开始
/// </summary>
void startName(bool a)
{
ISrandom = !ISrandom;
if (a)
{
aName = Random.Range(0, StudentNameList.Count);
NameText.text = StudentNameList[aName];
//加载名字的预制体
GameObject Nameprefab = (GameObject)Resources.Load("Nameprefab");
//修改预制体的内容
Nameprefab.GetComponent<Text>().text = StudentNameList[aName];
//生成名字
Instantiate(Nameprefab, NameHistoreContent);
}
}
每次点击开始点名的时候,在对应的位置下生成一个预制体即可
这个预制体跟上面名单列表的预制体一样即可!只不过生成的位置不同,这个是在另一个物体下!

然后就完成啦!这是最简单的方法,没有使用一些复杂的地方!
🏳️🌈点名排行榜
最后就是 点名排行榜 了,这个功能略微有点麻烦
主要是一开始脑筋转不过来的,实现的方法太多,不知道要用哪一个了!
Ui 部分与上面两个功能一样,都是使用了UGUI中的Scroll View
唯一不同的就是生成的预制体变了,因为排行榜需要有名字和点名次数两个显示部分
所以来重新制作一个预制体并放到Resources下!
新制作的预制体也很简单,就是增加了一个次数显示而已

左边是Text显示名字,右边加了一个背景图Image和一个Text文本用来显示次数!
然后把它拖到Resources下 当做另一个预制体!
最后就是代码部分了,一起来看一下核心代码
/// <summary>
/// 点名排行榜
/// </summary>
void Top()
{
//每次排序后销毁原来的排行榜预制体
for (int i = 0; i < NameTopContent.childCount; i++)
{
Destroy(NameTopContent.GetChild(i).gameObject);
Debug.Log("销毁原来的预制体");
}
List<Student> Namesum;
Namesum = new List<Student>();
Namesum.Add(new Student("i", 1));
//将点名排行榜排序
for (int i = 0; i < StudentTopList.Count; i++)
{
for (int j = i + 1; j < StudentTopList.Count; j++)
{
if (PlayerPrefs.GetInt(StudentTopList[i].Name) < PlayerPrefs.GetInt(StudentTopList[j].Name))
{
Namesum[0] = StudentTopList[i];
StudentTopList[i] = StudentTopList[j];
StudentTopList[j] = Namesum[0];
}
}
}
for (int i = 0; i < StudentTopList.Count; i++)
{
//加载名字的预制体
GameObject NameTopPrefab = (GameObject)Resources.Load("NameTopPrefab");
//修改预制体的内容
NameTopPrefab.GetComponent<Text>().text = StudentTopList[i].Name;
NameTopPrefab.transform.GetChild(1).GetComponent<Text>().text = PlayerPrefs.GetInt(StudentTopList[i].Name).ToString();
//生成名字
Instantiate(NameTopPrefab, NameTopContent);
}
先说一下思路,我这里是使用了两个List分别用来存储 总名单 和 排行榜名单
排行榜名单的List使用了一个泛型结构用来存储名单和点名次数
private List<Student> StudentTopList;//学生排行榜名单
public class Student
{
public Student(string name, int sum) { Name = name; Sum = sum; }
public string Name { get; set; } //姓名
public int Sum { get; set; } //点名次数
}
将 每次点名 后的名字存储到排行榜名单中,在点名的方法startName中进行判断
如果遇到为未过名的,就将这个名单添加进排行榜的列表中,并存储一个点名次数的值
如果是 排行榜名单 中已经存在的值,那就把它对应的 点名次数 进行加一即可!
//将点名的数据保存起来,遇到点过的名字,值就+1
if (PlayerPrefs.HasKey(StudentNameList[aName]))
{
PlayerPrefs.SetInt(StudentNameList[aName], PlayerPrefs.GetInt(StudentNameList[aName]) + 1);
}
else
{
PlayerPrefs.SetInt(StudentNameList[aName], 1);
//将点名的名单添加进StudentTopList中
StudentTopList.Add(new Student(StudentNameList[aName], PlayerPrefs.GetInt(StudentNameList[aName])));
}
然后对这个List进行排序,排序完之后再生成我们添加的预制体,将 预制体的名字 和 点名次数 都修改好即可!
在方法一开始先将之前的预制体销毁掉,然后排序后重新生成!
最后在每次点击点名排行榜的时候就执行这个方法即可!
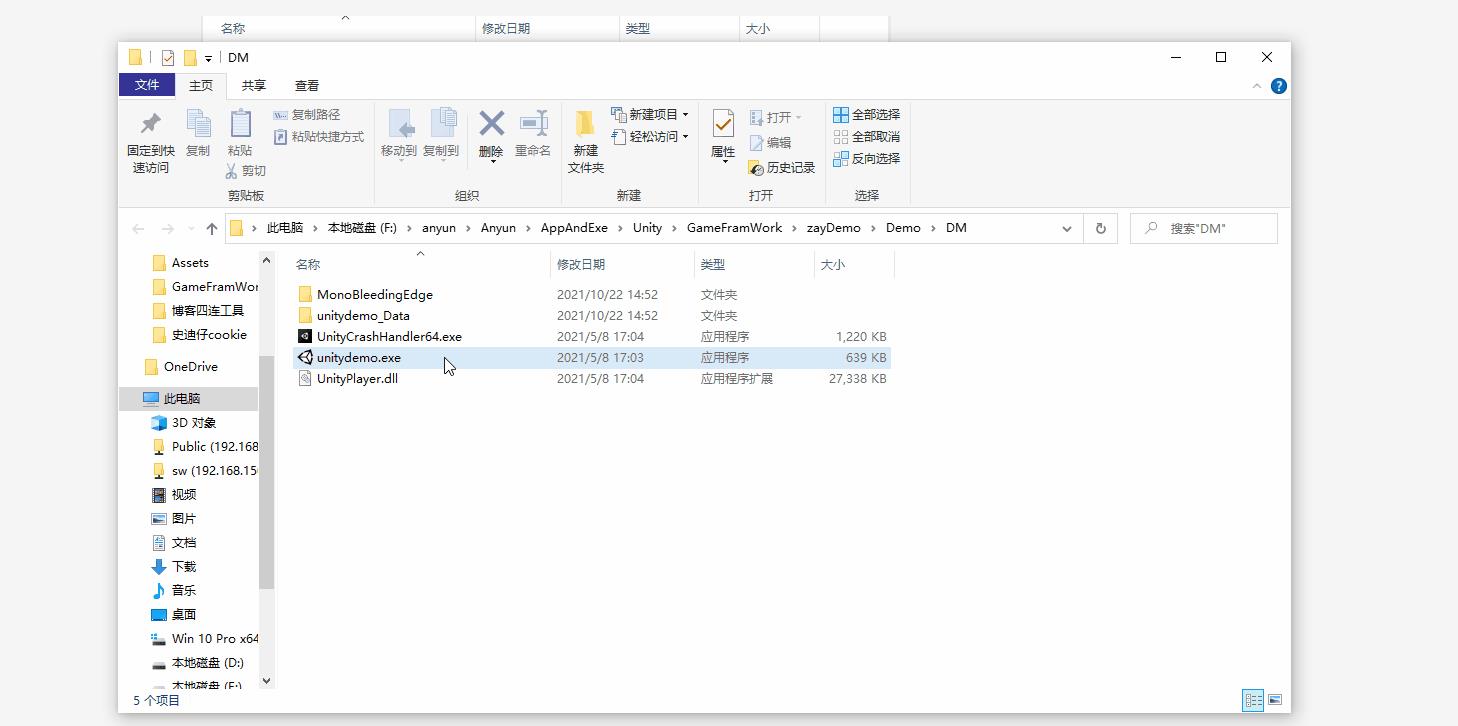
🪐打包成exe文件
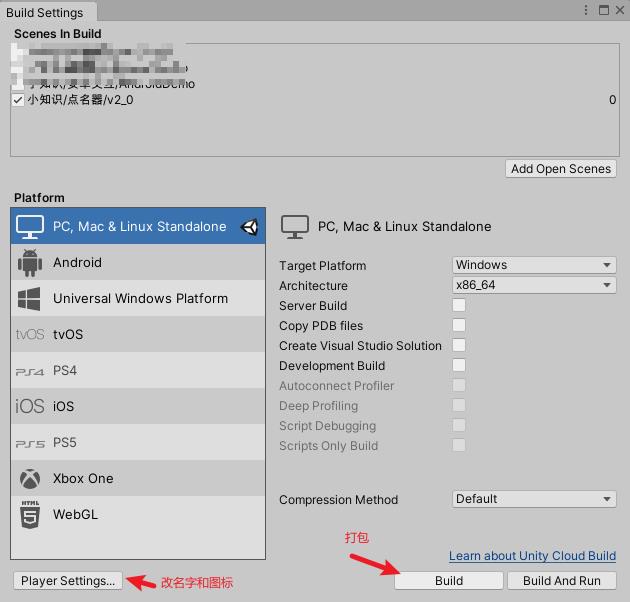
功能都做完了,那就直接打包成exe放在电脑上直接运行就好啦!
打包很简单,点击菜单栏:File -> Play Setting修改一下exe的名称
然后直接点Build进行打包就好了

🎁资源下载
这个功能的源码和可直接运行的exe文件下载链接放在这里啦!
如果积分不够或者没法下载的可以关注文末的小卡片自行下载即可!
💬总结
这个点名的2.0版本小程序到这里就完成啦
只是优化了一下UI和新增了几个简单的功能,其中还遇到了几个小问题也都解决啦!
这个小案例不止用于点名哦,还可以当做点菜、点歌等等方案,只需要把对应的Excel文档导入就可以随机点啦!
客官想点啥,随意吧!!下次再见,喜欢记得三连哦~ 关注我 带你学习更多的Unity知识和案例
🚀往期优质文章分享
- ❤️Unity零基础到入门 | 游戏引擎 Unity 从0到1的 系统学习 路线【全面总结-建议收藏】!
- 🧡花一天时间做一个高质量飞机大战游戏,过万字Unity完整教程!漂亮学妹看了直呼666!
- 💛重回童年的经典系列☀️|【炸弹人小游戏】制作过程+解析 | 收藏起来跟曾经的小伙伴一起梦回童年!
- 💚通宵一晚做出来的一款类似CS的第一人称射击游戏Demo!原来做游戏也不是很难
- 🤍爆肝整整一个周末写一款类似 皇室战争 的 即时战斗类 游戏Demo!两万多字游戏制作过程+解析!
- 💙一款类似“恐龙快打”的 横版街机格斗游戏 该如何制作?| 一起来学习 顺便送源码【码文不易,建议收藏学习】
- 💜重回童年的经典系列☀️|【贪吃蛇小游戏】近两万字完整制作过程+解析+源码 【建议收藏学习】
| 🚀 优质专栏分享 🚀 |
- 🎄如果感觉文章看完了不过瘾,可以来我的其他 专栏 看一下哦~
- 🎄比如以下几个专栏:Unity基础知识学习专栏、Unity游戏制作专栏、Unity实战类项目 和 算法学习专栏
- 🎄可以学习更多的关于Unity引擎的相关内容哦!直接点击下面颜色字体就可以跳转啦!
以上是关于点名神器2.0可直接导入Excel文档在电脑中使用,新增点名历史排行榜功能的主要内容,如果未能解决你的问题,请参考以下文章
使用Unity做一个电脑可直接运行的点名神器,可直接导入Excel文档使用哦文末源码
前端必读2.0:如何在React 中使用SpreadJS导入和导出 Excel 文件
前端必读2.0:如何在React 中使用SpreadJS导入和导出 Excel 文件