JS 知识点
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 知识点相关的知识,希望对你有一定的参考价值。
阅读目录
JS三大组成部分
ECMASCRIPT(声明JS变量、判断、循环等语法)
DOM(document)
BOM(window、location等)
setTimeout
for(var i = 0; i < 3; i++){
setTimeout(function(){
console.log(i);
},0);
};
# 答案:3
# 解决方法
for(let i = 0; i <= 3; i++){
setTimeout(function(){
console.log(i);
},0);
};
// 0 1 2 3
for (var i = 0; i < 3; i++) {
(function(i) {
setTimeout(function () {
console.log(i);
}, 0, i)
})(i)
};
// 0 1 2
undeclared 与 undefined 的区别?
undefined:声明了变量,但是没有赋值
undeclared:没有声明变量就直接使用
let & const 与 var 的区别?
var 存在变量提升,可重复声明同一变量,声明的变量均可改
let 没有变量提升,不可重复声明同一变量,声明的变量均可改
const 没有变量提升,不可重复声明同一变量,声明的基本数据类型不可改,引用类型可改属性,不可只声明变量而不赋值
暂时性死区问题
var a = 100;
if(1){
a = 10;
# 在当前块作用域中存在a使用let/const声明的情况下,给a赋值10时,只会在当前作用域找变量a,
# 而这时,还未到声明时候,所以控制台 Error:a is not defined
let a = 1;
}
获取DOM元素有哪些方法
| 方法 | 描述 | 返回类型 |
|---|---|---|
| document.getElementById(id) | 通过id获取dom | 符合条件的dom对象 |
| document.getElementsByTagName(tagName) | 通过标签名获取dom | 符合条件的所有dom对象组成的类数组 |
| document.getElementsByClassName(class) | 通过class获取dom | 符合条件的所有dom对象组成的类数组 |
| document.getElementsByName(name) | 通过标签的属性name获取dom | 符合条件的所有dom对象组成的类数组 |
| document.querySelector(选择器) | 通过选择器获取dom | 符合条件的第一个dom对象 |
| document.querySelectorAll(选择器) | 通过选择器获取dom | 符合条件的所有dom对象组成的类数组 |
操作DOM元素有哪些方法
| 标题 | 描述 |
|---|---|
| createElement | 创建一个标签节点 |
| createTextNode | 创建一个文本节点 |
| cloneNode(deep) | 复制一个节点,连同属性与值都复制,deep为true时,连同后代节点一起复制,不传或者传false,则只复制当前节点 |
| createDocumentFragment | 创建一个文档碎片节点 |
| appendChild | 追加子元素 |
| insertBefore | 将元素插入前面 |
| removeChild | 删除子元素 |
| replaceChild | 替换子元素 |
| getAttribute | 获取节点的属性 |
| createAttribute | 创建属性 |
| setAttribute | 设置节点属性 |
| romoveAttribute | 删除节点属性 |
| element.attributes | 将属性生成类数组对象 |
DOM的类型
元素节点 Node.ELEMENT_NODE(1)
属性节点 Node.ATTRIBUTE_NODE(2)
文本节点 Node.TEXT_NODE(3)
CDATA节点 Node.CDATA_SECTION_NODE(4)
实体引用名称节点 Node.ENTRY_REFERENCE_NODE(5)
实体名称节点 Node.ENTITY_NODE(6)
处理指令节点 Node.PROCESSING_INSTRUCTION_NODE(7)
注释节点 Node.COMMENT_NODE(8)
文档节点 Node.DOCUMENT_NODE(9)
文档类型节点 Node.DOCUMENT_TYPE_NODE(10)
文档片段节点 Node.DOCUMENT_FRAGMENT_NODE(11)
DTD声明节点 Node.NOTATION_NODE(12)
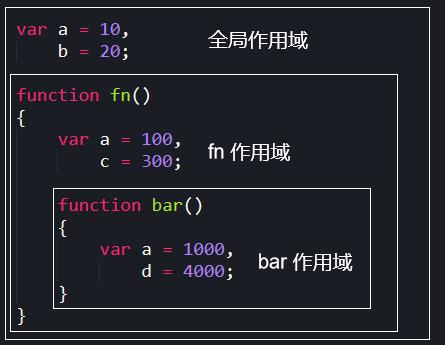
JS的作用域及作用域链
什么是作用域呢?
在 javascript 中,作用域分为 全局作用域 和 函数作用域
全局作用域:代码在程序任何地方都能访问,window对象的内置属性都属于全局作用域
函数作用域:在固定的代码片段才能被访问

作用域有上下级关系,上下级关系的确定就看函数是在哪个作用域下创建的。如上,fn作用域下创建了bar函数,那么“fn作用域”就是“bar作用域”的上级。
作用域最大的用处就是隔离变量,不同作用域下同名变量不会有冲突。
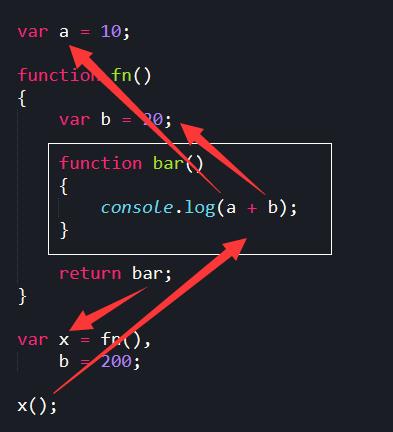
什么是作用域链?
一般情况下,变量取值到 创建 这个变量 的函数的作用域中取值。
但是如果在当前作用域中没有查到值,就会向上级作用域去查,直到查到全局作用域,这么一个查找过程形成的链条就叫做作用域链。
var x = 10;
function fn(){
console.log(x);
}
function show(f){
var x = 20;
f(); // 10
}
show(fn);

数组的splice 与 slice 的区别?
| 方法 | 参数 | 描述 |
|---|---|---|
| splice | splice(start, num, item1, item2, ...) | 从start索引开始,截取num个元素,并插入item1、item2到原数组里,影响原数组 |
| slice | slice(start, end) | 从start开始,截取到end - 1,如果没有end,则截取到左后一个元素,不影响原数组 |
substr 和 substring 的区别?
| 方法 | 参数 | 描述 |
|---|---|---|
| substr | substr(start,length) | 返回从start位置开始length长度的子串 |
| substring | substring(start,end) | 返回从start位置开始到end位置的子串(不包含end) |
includes 比 indexOf好在哪?
includes 可以检测 NaN,indexOf 不能检测 NaN,includes 内部使用了 Number.isNaN 对 NaN 进行了匹配。
什么是Promise, 解决了什么问题?
有什么用呢?
1、解决回调地狱问题
2、代码可读性提高
3、你可以信任Promise,它的状态只会改变一次并且不可逆
什么是async/await?解决了什么问题?
对于async/await,我总结为一句话async/await是generator + Promise的语法糖,它用同步方式执行异步代码。
new操作符为什么能创建一个实例对象?
分析一下new的整个过程:
1、创建一个空对象
2、继承构造函数的原型
3、this指向obj,并调用构造函数
4、返回对象
简单实现一下new:
function myNew (fn, ...args) {
# 第一步:创建一个空对象
const obj = {}
# 第二步:继承构造函数的原型
obj.__proto__ = fn.prototype
# 第三步:this指向obj,并调用构造函数
fn.apply(obj, args)
# 第四步:返回对象
return obj
}
鼠标事件有哪些?
注明:鼠标左中右键看event对象上的button属性,对应1、2、3
| 事件 | 说明 |
|---|---|
| click | 单机鼠标左键触发,右键无效,当用户焦点在按钮并按下Enter,也会触发 |
| dbclick | 双击鼠标左键触发,右键无效 |
| mousedown | 单机鼠标任意一个按键都触发 |
| mouseout | 鼠标指针位于某个元素上且将要移出元素边界时触发 |
| mouseover | 鼠标指针移出某个元素到另一个元素上时触发 |
| mouseup | 鼠标指针移出某个元素到另一个元素上时触发 |
| mouseover | 松开任意鼠标按键时触发 |
| mousemove | 鼠标在某个元素上时持续发生 |
| mouseenter | 鼠标进入某个元素边界时触发 |
| mouseleave | 鼠标离开某个元素边界时触发 |
以上是关于JS 知识点的主要内容,如果未能解决你的问题,请参考以下文章