医美小程序实战教程-员工信息提交
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了医美小程序实战教程-员工信息提交相关的知识,希望对你有一定的参考价值。
我们上一节完成了员工信息添加页面的搭建,本节我们实现一下信息的提交
低代码
funcs
将通用的逻辑封装到该函数中
async function getEmployee(params) {
const ret = await app.dataSources.employee_qnjn88c.wedaGetItem(params);
console.log(ret)
return ret;
}
/**
* @description 渲染员工
*/
async function renderEmployee(data) {
const { formContent } = $page.dataset.state;
for(let prop in data) {
if(formContent[prop]){
switch(prop) {
case 'telphones':
formContent[prop].value = data[prop][0];
break;
case 'gender':
formContent[prop].value = data[prop] + '';
break;
default:
formContent[prop].value = data[prop];
break;
}
}
}
$page.dataset.state.formContent = { ...formContent };
}
/**
* @description 修改员工
*/
async function updateEmployee(params) {
const ret = await app.dataSources.employee_qnjn88c.wedaUpdate(params);
return ret;
}
/**
* @description 新增员工
*/
async function addEmployee(params) {
console.log('params',params)
const ret = await app.dataSources.employee_qnjn88c.wedaCreate(params);
console.log(ret)
return ret;
}
export default function() {
return {
getEmployee,
renderEmployee,
addEmployee,
updateEmployee
};
}
onChange
当控件值改变的时候执行
export default function({event, data}) {
let value;
const { target } = data;
switch(target){
case 'name':
case 'gender':
case 'telphones':
case 'job':
({ value }= event.detail);
$page.dataset.state.formContent[target].value = value;
break;
case 'avatar':
([value] = event.detail);
$page.dataset.state.formContent[target].value = value.download_url;
break;
}
}
onStatus
export default function({event, data}) {
// console.log('onstatus event is ', event);
// console.log('onstatus data is ', data);
const { status } = event.detail;
const { target } = data;
$page.dataset.state.formContent[target].status = status;
// console.log('$page.dataset.state.formContent[target].status is ', $page.dataset.state.formContent[target].status);
}
onSubmit
import funcs from './funcs';
export default async function({event, data}) {
const type = $page.dataset.state.id ? '编辑' : '新增';
const { formContent } = $page.dataset.state;
let params = {},
errNum = 0,
errProp = [];
for (let prop in formContent) {
if (formContent[prop].value === '' || formContent[prop].status == 'error') {
errNum++;
errProp.push(prop);
}
params[prop] = prop == "telphones" ? [formContent[prop].value] : formContent[prop].value;
}
if (errNum > 0) {
app.showToast({
title: '请检查必填项'
});
return;
}
let ret;
if($page.dataset.state.id) {
params._id = $page.dataset.state.id;
ret = await funcs().updateEmployee(params);
}else {
ret = await funcs().addEmployee(params);
}
if(ret.code != 0) {
app.showToast({
title: `${type}失败:${ret.message}`
});
return;
}
app.showToast({
title: `${type}成功`
});
app.navigateTo({
pageId: 'employee'
});
}
生命周期函数
import funcs from './handler/funcs';
export default {
async onPageLoad(query) {
//console.log('---------> LifeCycle onPageLoad', query)
if(query._id) {
$page.dataset.state.title = '编辑员工';
$page.dataset.state.id = query._id;
let ret = await funcs().getEmployee({_id: query._id});
if(ret.code != 0) {
app.showToast({
title: `获取员工信息失败:${ret.message}`
});
return;
}
funcs().renderEmployee.bind(this)(ret.data);
}
},
onPageShow() {
//console.log('---------> LifeCycle onPageShow')
},
onPageReady() {
//console.log('---------> LifeCycle onPageReady')
},
onPageHide() {
//console.log('---------> LifeCycle onPageHide')
},
onPageUnload() {
//console.log('---------> LifeCycle onPageUnload')
},
}
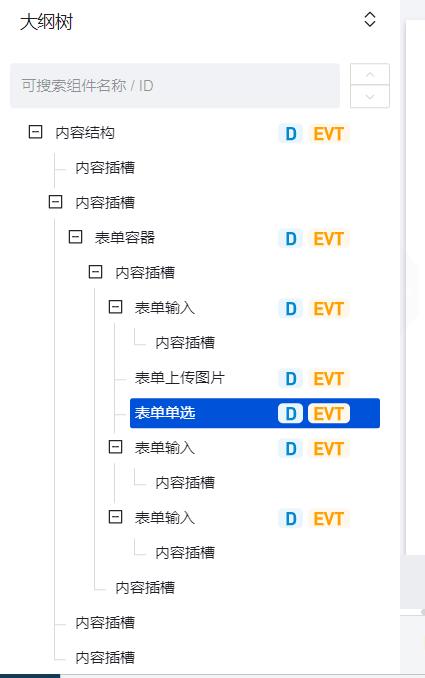
事件绑定
低代码定义好后就需要将事件绑定到组件上

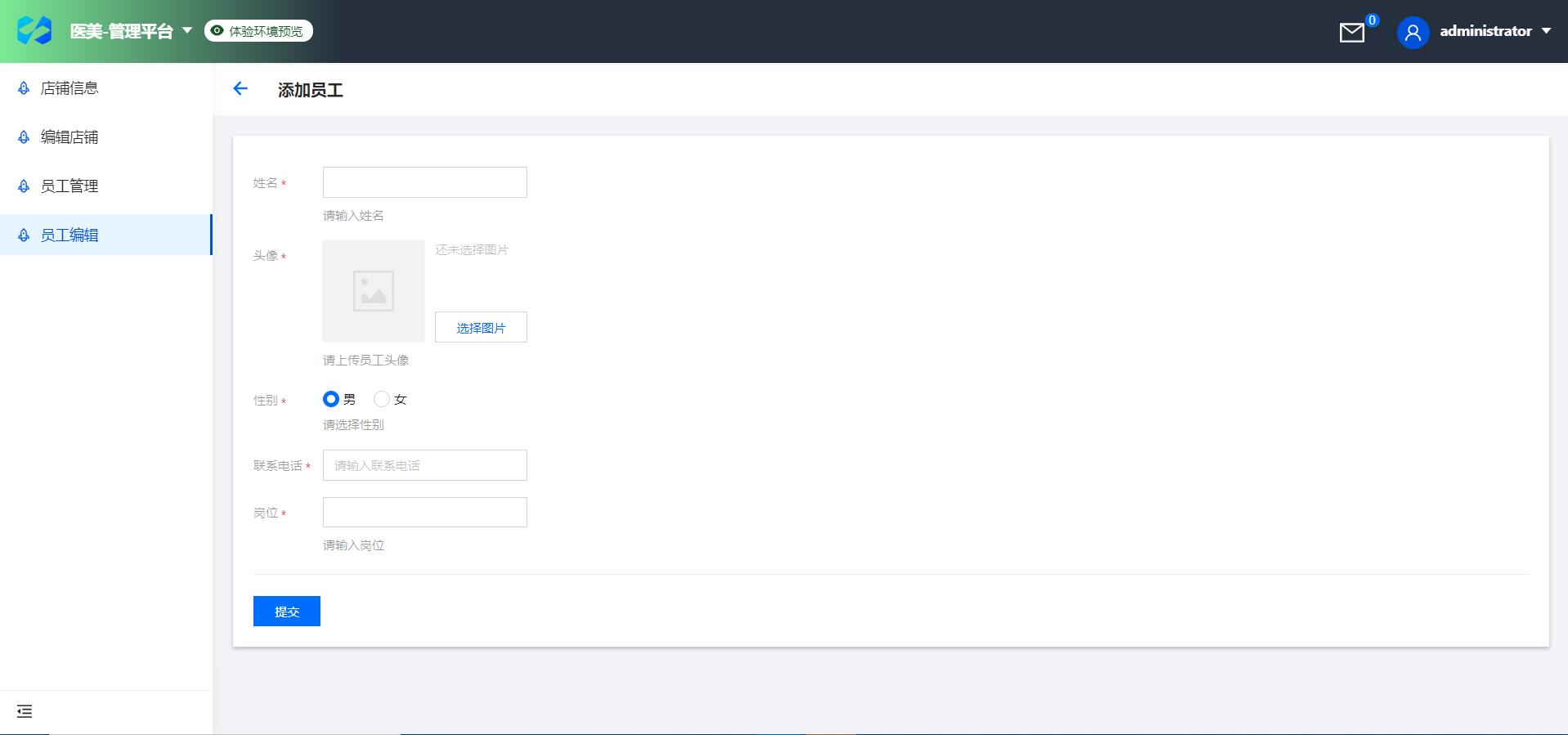
页面的最终效果

以上是关于医美小程序实战教程-员工信息提交的主要内容,如果未能解决你的问题,请参考以下文章