TypeScript环境搭建,并且部署到VSCode(亲测有效)
Posted 咖啡壶子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript环境搭建,并且部署到VSCode(亲测有效)相关的知识,希望对你有一定的参考价值。
前言:要想搭建TypeScript,那么就要有npm,要想有cnpm,那么就得有node环境。要是都有了的话,那么接下来,往下看。
TypeScript环境搭建,并且部署到VSCode
TypeScript环境搭建
第一步:下载淘宝镜像
- 先检查自己有没有成功安装npm

- 有npm还不行,还要下载cnpm,命令如下(直接复制粘贴):
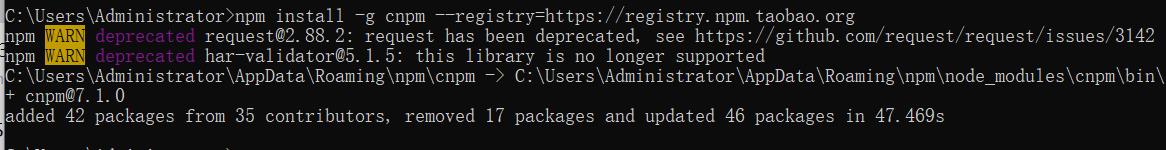
npm install -g cnpm --registry=https://registry.npm.taobao.org
下载好之后,会显示成这样。
第二步:下载TypeScript
在命令窗口输入(直接复制粘贴):
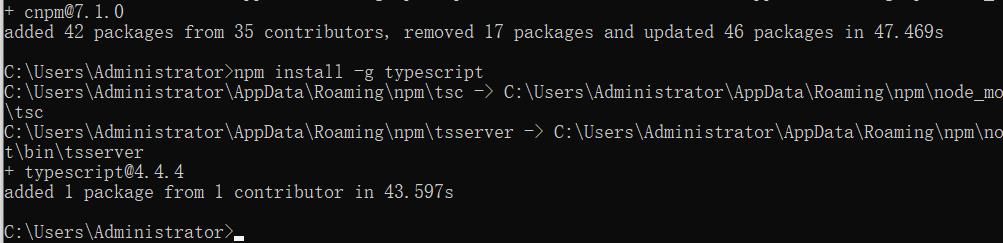
npm install -g typescript
下载好了是这样。

查看版本号:
tsc -v
这样ts就完全整好了。

部署到VSCode
先创建一个文件夹tsDemo,
在tsDemo文件夹下创建一个demo.ts文件,写上内容。。
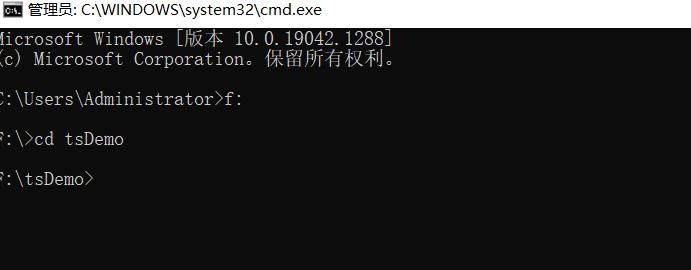
接着,在命令窗口上跳转到该tsDemo文件夹位置上,

然后需要在这个位置上生成一个tsconfig.json文件。
直接复制这个命令:
tsc --init
然后就会在tsDemo文件夹下生成tsconfig.json文件。
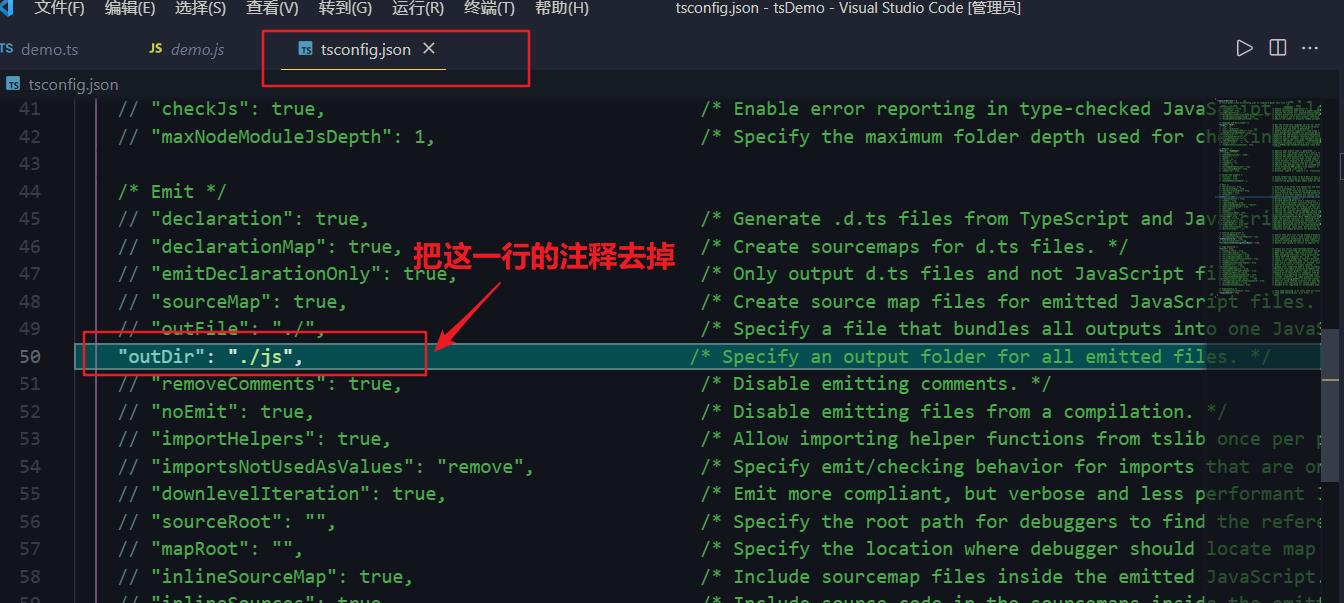
修改tsconfig.json配置
把tsDemo文件夹拖拽到vsCode上去。,找到tsconfig.json,
把我选中的这一行的注释去掉,保存,

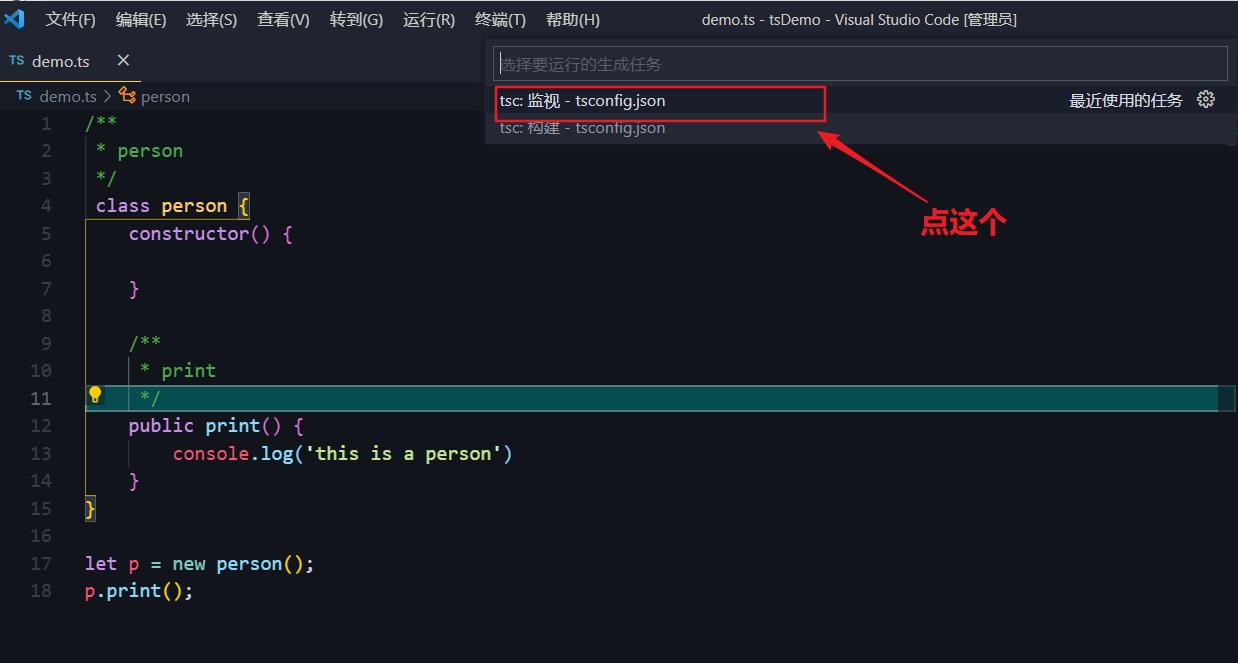
然后选中ts文件,点击:终端=>运行生成任务。点击tsc:监听

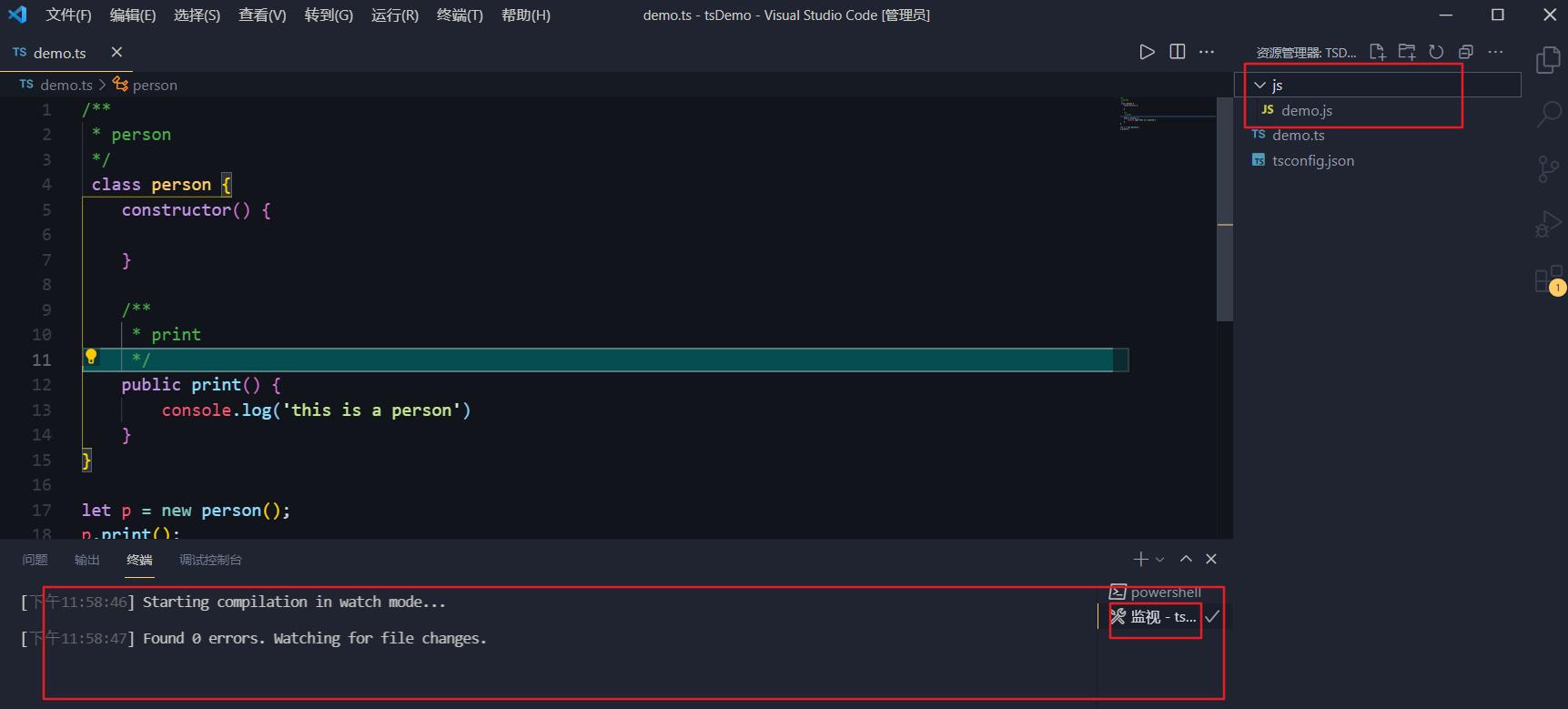
接着就会在终端生成js文件夹,里面有由ts文件编译生成好的js文件。
大功告成,给自己鼓掌啊🎉🎉🎉

可能会遇到的报错
tsc : 无法加载文件 C:\\Users\\JMQ\\AppData\\Roaming\\npm\\tsc.ps1,
因为在此系统上禁止运行脚本。有关详细信息,请参阅
https:/go.microsoft.co m/fwlink/?LinkID=135170 中的 about_Execution_Policies。
解决方法:
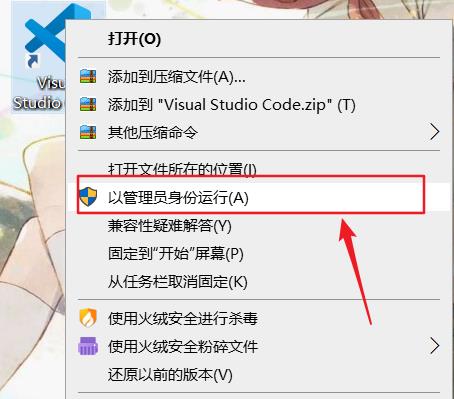
- 以管理员身份运行vscode。

然后输入在终端输入:
set-executionpolicy remotesigned
就不会报错了
以上是关于TypeScript环境搭建,并且部署到VSCode(亲测有效)的主要内容,如果未能解决你的问题,请参考以下文章