cordova.js如何使用
Posted 飞翔的熊blabla
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cordova.js如何使用相关的知识,希望对你有一定的参考价值。
-
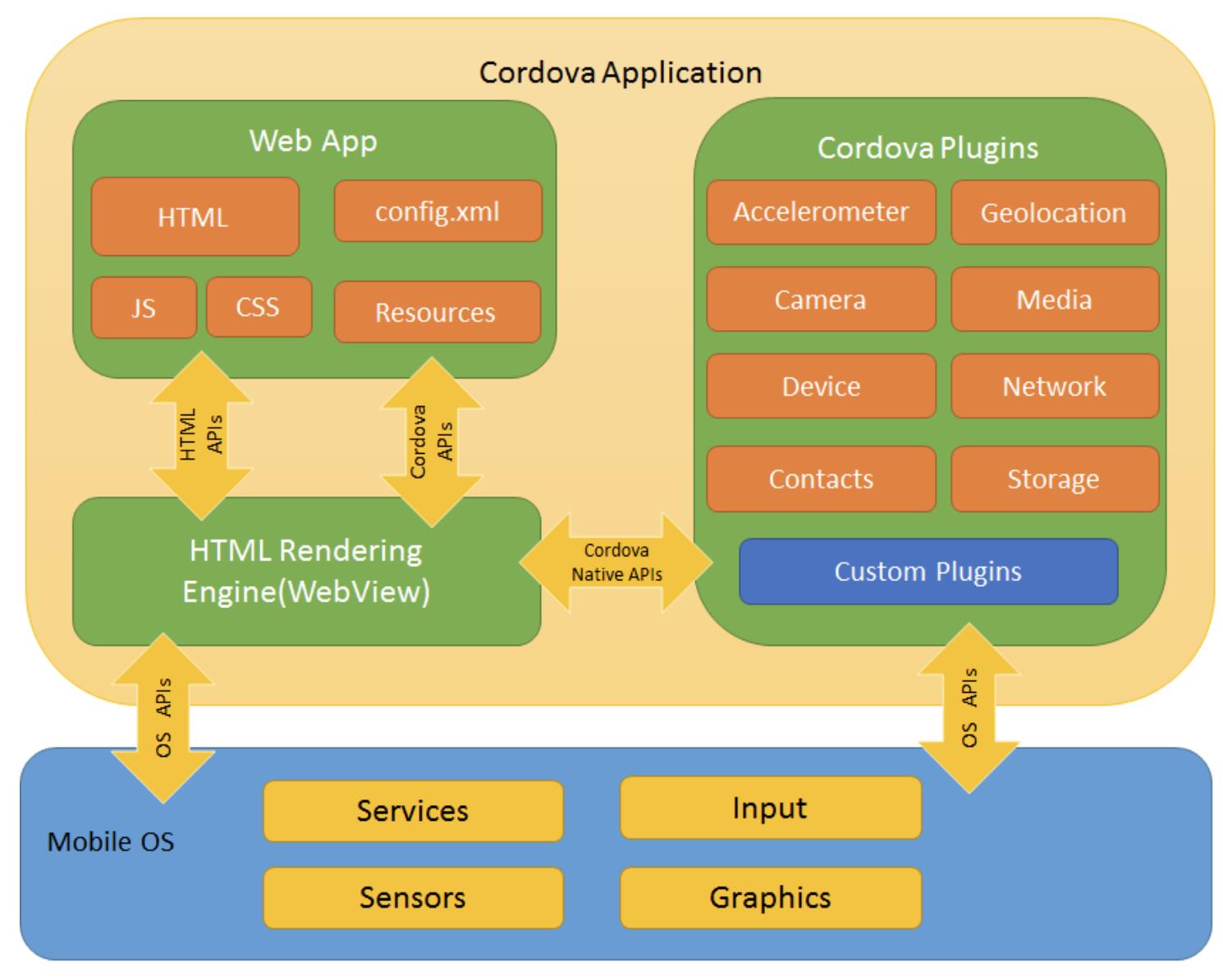
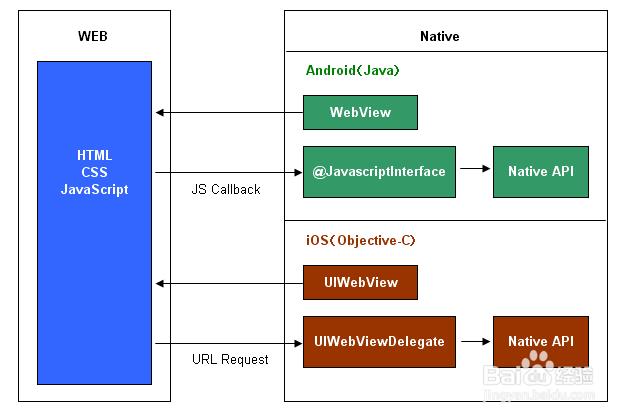
Cordova应用基于Webview,所以后台代码和js交互都是基于Webview(Webkit)的接口的。
以下以android调用照相机为例,简单说明一下调用及回调过程。
-

-

-
(1)创建的过程①添加插件
引用
cordova plugin add org.apache.cordova.camera
在plugins的目录下创建org.apache.cordova.camera文件夹,并将该Plugin的所有代码Copy进去,具体代码依赖关系都记录在plugin.xml里。②创建Android工程
引用
cordova platform add android

-
(2)调用的过程(JS->Native)①html中引入cordova.js
引用
<script type="text/javascript" src="cordova.js"></script>
先做初始化处理,后根据cordova_plugins.js加载所有plugin的js文件

-
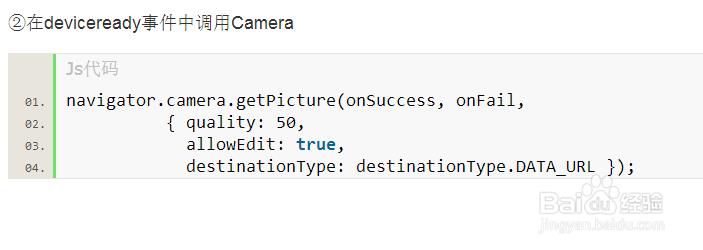
③调用Camera.js的getPicture方法

-
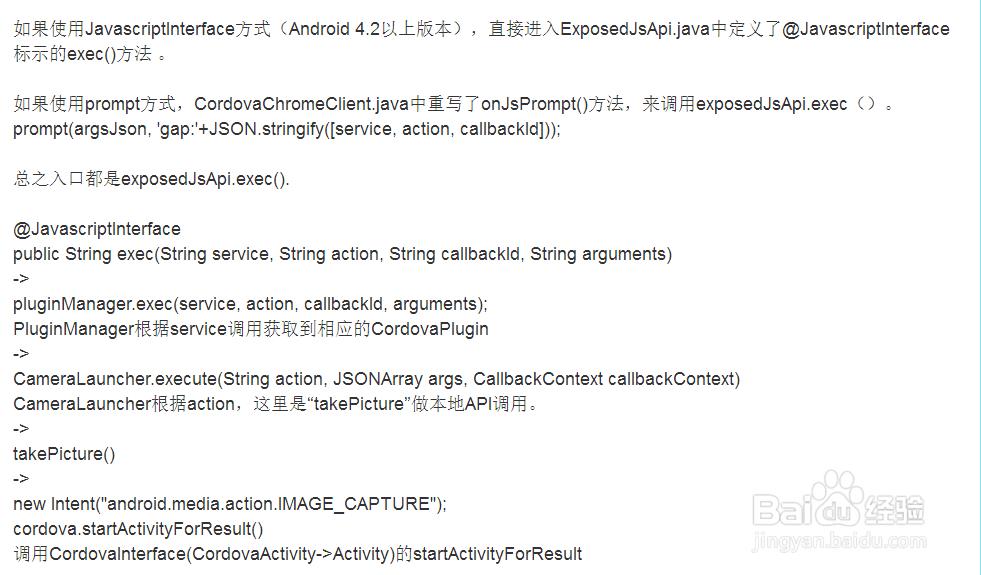
④调入Java的exec()方法在CordovaWebView初期化的时候会根据Android的版本,将ExposedJsApi对象添加到CordovaWebView中。this.addJavascriptInterface(exposedJsApi, "_cordovaNative");所以nativeApiProvider.get()的时候会根据 _cordovaNative 对象是否存在来判断是使用JavascriptInterface方式,还是使用prompt方式。

-
6
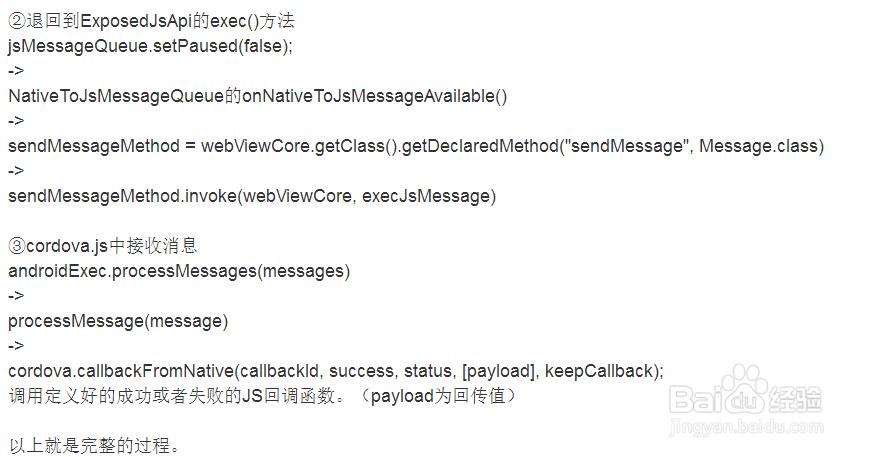
(3)回调的过程(Native->JS)①上述API调用成功后,在onActivityResult(CameraLauncher.java)设置结果onActivityResult(int requestCode, int resultCode, Intent intent)// Send Uri back to JavaScript for viewing imagethis.callbackContext.success(uri.toString());

以上是关于cordova.js如何使用的主要内容,如果未能解决你的问题,请参考以下文章