小程序地图map
Posted AF_MANON
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序地图map相关的知识,希望对你有一定的参考价值。
wxml:
<button class="button" bindtap="getlocation" style="margin-top:30px" markers="{{markers}}">定位</button>
<map longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}" covers="{{covers}}" style="width: 100%; height: 300px;margin-top:30px"></map>
js:
//获取应用实例
var app = getApp()
Page({
data: {
latitude: 0,//纬度
longitude: 0,//经度
speed: 0,//速度
accuracy: 16,//位置精准度
markers: [],
covers: [],
},
onLoad: function () {
},
getlocation: function () {
var markers = [{
latitude: 28.211400,
longitude: 112.914250,
name: \'喜地大厦\',
desc: \'我的位置\'
}]
var covers = [{
latitude: 28.211400,
longitude: 112.914250,
iconPath: \'/image/ic_position.png\',
rotate: 0
}]
this.setData({
longitude: 112.914250,
latitude: 28.211400,
markers: markers,
covers: covers,
})
wx.getLocation({
type: \'gcj02\',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
console.log("latitude:" + latitude)
console.log("longitude:" + longitude)
console.log("speed:" + speed)
console.log("accuracy:" + accuracy)
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale: 28
})
}
})
}
})
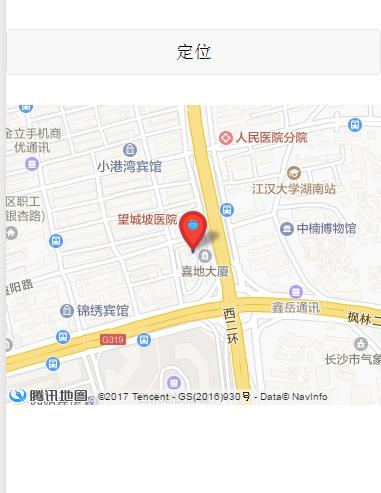
效果图: 

以上是关于小程序地图map的主要内容,如果未能解决你的问题,请参考以下文章