基于flowable的审批系统安装及部署
Posted 小黄鸡1992
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于flowable的审批系统安装及部署相关的知识,希望对你有一定的参考价值。
1.代码地址
前端地址:https://gitee.com/zjm16/zjmzxfzhl-vue?_from=gitee_search
后台地址:https://gitee.com/zjm16/zjmzxfzhl?_from=gitee_search
通用包:https://gitee.com/zjm16/zjmzxfzhl-common?_from=gitee_search
2.搭建环境
1.前端搭建
前端直接执行安装与运行即可,如果安装失败可以多安装几次。
npm install
npm run dev
2.后端搭建
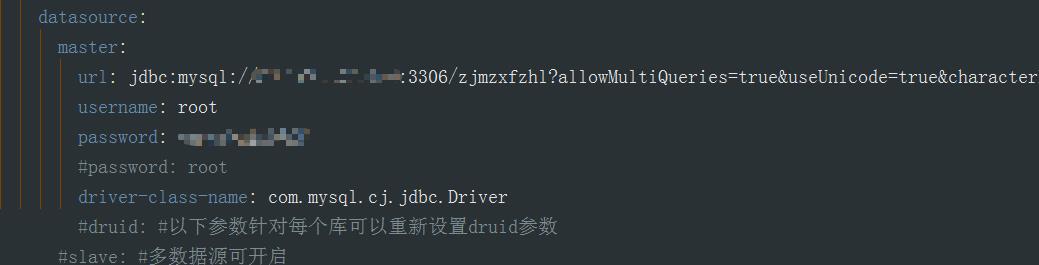
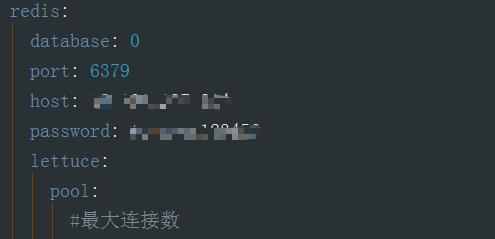
后台修改老套路,分别是数据库连接和redis连接。切记下文修改处均要修改。


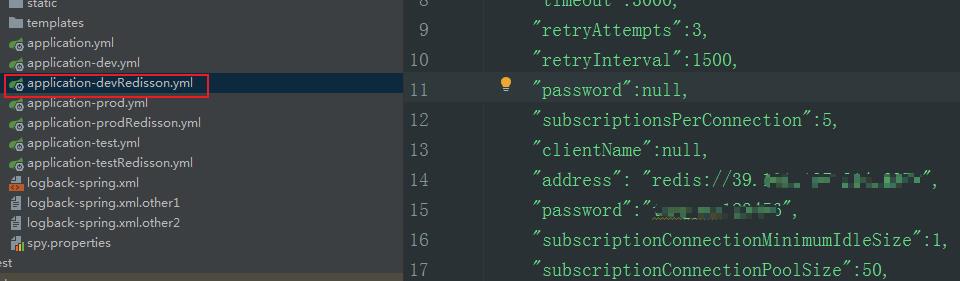
这里还有一个文件需要修改,需要注意,改成redis地址。

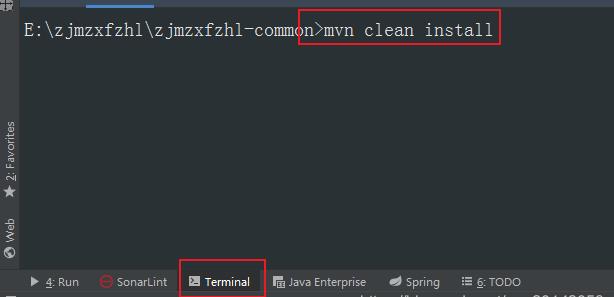
下载Common包,并打包。(需要与后端项目在一个maven仓库下,否则引用不到会报错)

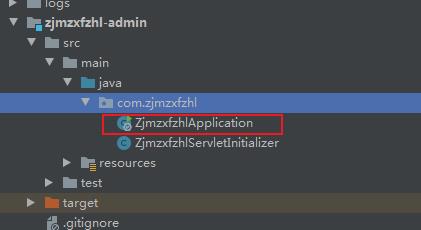
按照spring boot启动项目即可。

3.部署
1.前端部署
npm run build:prod

最终会生成dist文件夹。

2.后端部署
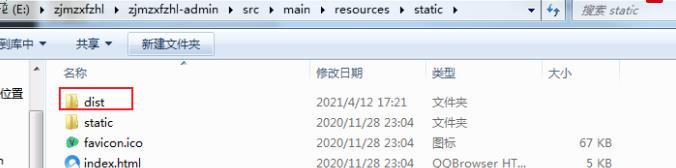
将上方dist文件夹放在src\\main\\resources\\static下。

打包。

启动jar包。

nohup java -jar zjmzxfzhl.jar
以上是关于基于flowable的审批系统安装及部署的主要内容,如果未能解决你的问题,请参考以下文章
flowable 6.5.0 设置了审批人组但是没生成对应记录
SpringBoot+Vue+Flowable,模拟一个请假审批流程
SpringBoot+Vue+Flowable,模拟一个请假审批流程