用Chrome浏览器配置react开发者工具
Posted qq_42505615
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Chrome浏览器配置react开发者工具相关的知识,希望对你有一定的参考价值。
手把手脚把脚教学。
1.首先我们需要打开一个神奇的网址
React Developer Tools 开发工具_4.20.1_chrome扩展插件下载_极简插件
2.咱们就点击【推荐下载】
3.咱们把这个文件解压

4.打开文件,把箭头指的那个文件移到chrome浏览器对应的位置

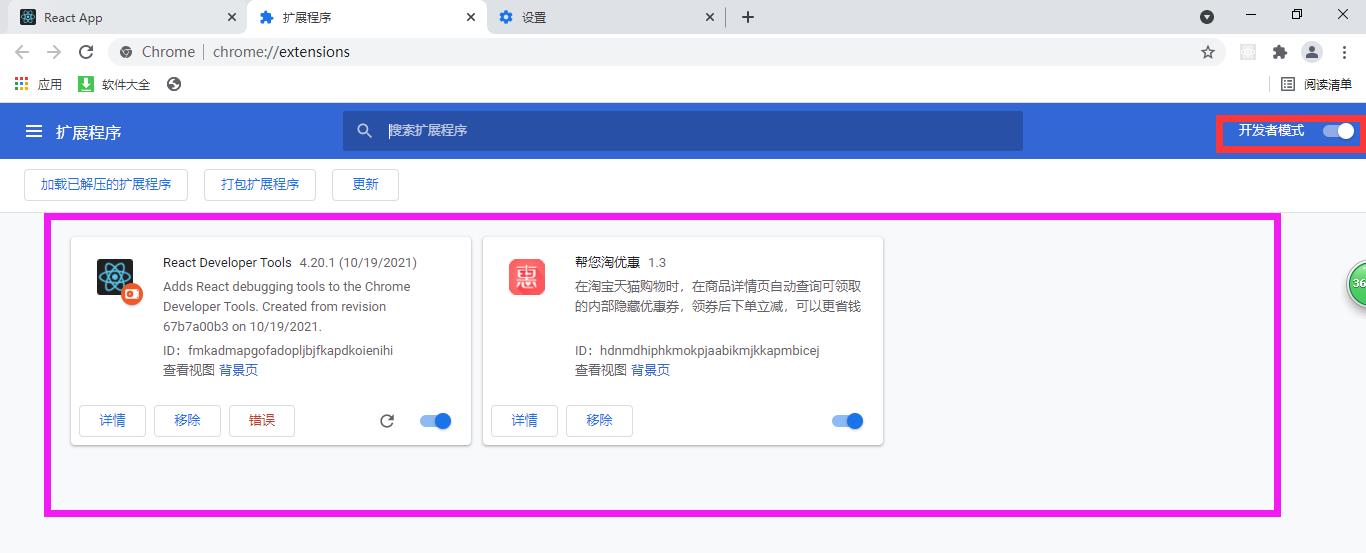
5.这个对应的位置就是chrome浏览器里面的:

再点击出来的【更多工具】=>【扩展程序】
6.就是如下的界面,记得一定要把开发者模式打开再把绿色的文件拖到紫色区域内,然后点击确定

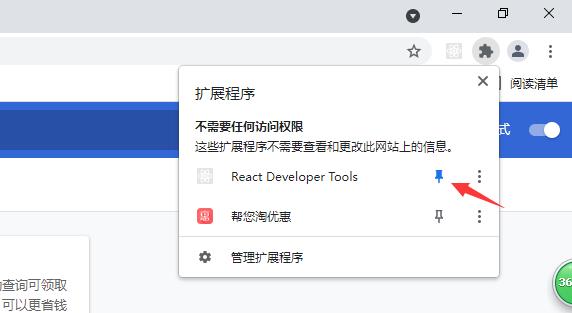
7.把这个工具栏固定更方便~记得重启一下浏览器~

8.使用效果如下~

以上是关于用Chrome浏览器配置react开发者工具的主要内容,如果未能解决你的问题,请参考以下文章