Flutter原理平台视图系列问题分析
Posted 牧羊人.阿标
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter原理平台视图系列问题分析相关的知识,希望对你有一定的参考价值。
通过上一篇Flutter实践分析之——平台整合Hybrid Composition我们对平台视图的原理有了一定的了解,我们知道FlutterMutatorView是平台视图PlatofrmView的parentView,那么我们再抛出几个疑问:
- 一个widget tree中多个PlatformView的时候,是对应一个还是多个FlutterMutatorView?
- widget tree中多个PlatformView重叠的时候,是对应一个还是多个FlutterMutatorView?
- 在widget tree中PlatformView上面再显示widget的情况下又是怎么处理的
其实上面几种情况,通过之前的文章原理分析,也能知道结果,本文将通过实际案例来分析不同场景下的处理方式。
widget tree中多个PlatformView不重叠
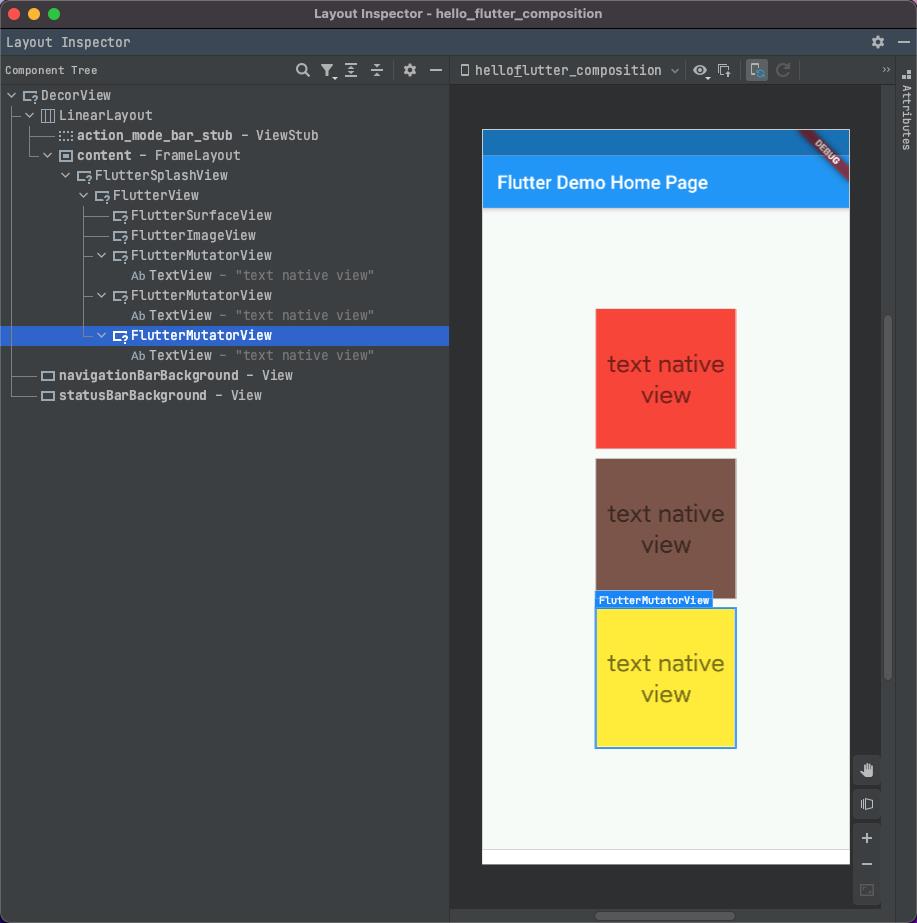
话不多说我们首先来看同一个Flutter UI显示多个PlatformView,不重叠的情况是什么样的
UI效果:

通过Layout Inspect我们可以很清晰的看到,在Hybrid Composition模式下的PlatformView就是通过FlutterMutatorView承载的,如果是多个PlatformView的情况下,会实例化多个FlutterMutatorView。一个PlatformView对于一个FlutterMutatorView,相互之间不影响。
widget tree中多个PlatformView有重叠
同样我们来看看PlatformView重叠情况

我们发现多个PlatformView重叠跟没有重叠的区别在于重叠的情况下,每个PlatformView会多出一个FlutterImageView,原因在于PlatformViewsController的两个不同方法:
-
onDisplayPlatformView
该方法在PlatformView显示的时候调用,内部会创建FlutterImageView并添加到FlutterView,界面每次更新都会执行改方法,但是FlutterImageView实例只有一个。
-
createOverlaySurface
该方法是在多个PlatformView有重叠的情况下会被调用,每次重叠覆盖都会调用到该方法,从而创建FlutterImageView
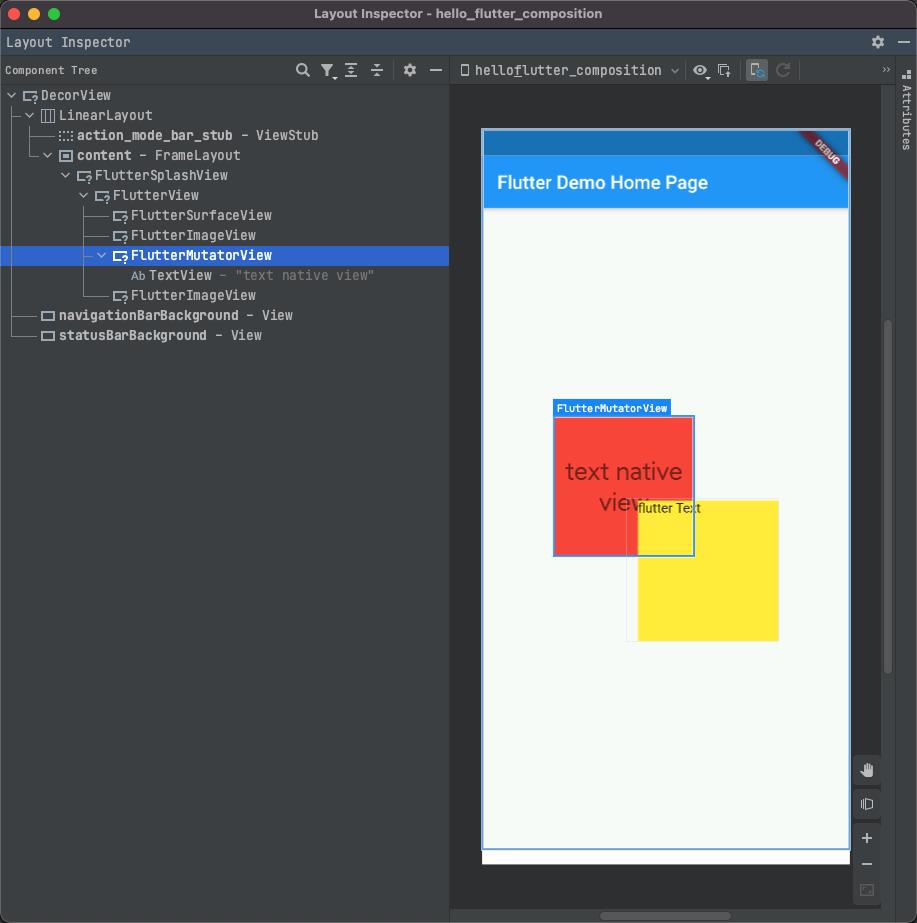
widget tree中PlatformView上面再显示widget
同样先看效果

如果再PlatformView上面呈现Flutter Widget的情况下,Flutter Widget是绘制在FlutterImageView上。
如果Flutter widget没有跟PlatformView重叠呢,结果显然很明确,那就是flutter widget与Flutter ui一样都显示在FlutterSurfaceView上。看下Layout inspect

总结
根据上面的分享总结一下,也就是说,根据如果不在一个区域内,那么这几个控件就会共用一个FlutterImageView,如果一旦有重叠/公用的区域,各个PlatformView就会各自使用自己的FlutterImageView` 。另外需要注意的在Hybrid Composition模式下,一个PlatformView默认情况下承载者是FlutterMutatorView。而FlutterMutatorView作用主要就是为了调整原生控件PlatformView接入到FlutterView中显示的大小位置和Matrix
以上是关于Flutter原理平台视图系列问题分析的主要内容,如果未能解决你的问题,请参考以下文章
Flutter原理平台视图整合Hybrid composition分析
Flutter实践深入——平台整合Hybrid composition分析
flutter解决 dart:html 只支持 flutter_web 其他平台编译报错 Avoid using web-only libraries outside Flutter web(代码片段