VSCode + docker + SSH实现远程连接服务器并进行开发
Posted Kman_l
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode + docker + SSH实现远程连接服务器并进行开发相关的知识,希望对你有一定的参考价值。
前言
最近因为实验室工作需要,要在远程服务器上跑深度学习的项目。为了规范化,远程端的服务器采用了docker来管理,所以萌生了使用VSCode远程连接服务器里的自己个人的container(容器)来开发的想法。在此写下记录,如有错误,欢迎大家及时指出。
一、VSCode的安装
这里安装步骤不再赘述,详情可以参考这篇博客。
二、关于docker
首先,关于docker的知识网上有更多非常详细的教程。我在这里只是记录一下我自己的个人理解。
简单点来理解就是,docker中的image(镜像)就好比python中的类,而container(容器)就好比python中实例化的对象。
那么在实际开发过程中,为了保护服务器的开发环境,就需要不同的开发者创建属于自己的container。服务器中一个个不同的container可以简单地理解为一个个不同的虚拟机(我个人的理解),因为是虚拟机所以就代表可以从本地端去利用SSH去连接不同的container,从而来完成远程开发与调试。
三、开始连接
1.本地VSCode准备
要确保你本地已经安装好了VScode,并且VSCode的扩展除装了如下图所示的remote SSH。

2.服务器端准备
1. 在命令行窗口使用docker images 指令查看已存在的镜像,并选取一个等一下要创建容器(一个属于你自己的开发环境)的镜像id。如果服务器上没有任何镜像,那可以考虑使用docker pull 指令去docker hub上拉镜像到服务器上,
2. 创建一个你自己的容器,运行docker run -di --name {your container name} --shm-size="40g" -p 6789:22 --privileged=true {docker image id}其中{your container name}替换成你要取得container名字;{docker image id}就是刚刚通过docker images 查询得到的image id。
注意,这里的-p作用是将你新建的container的端口从服务器的22端口映射到6789端口(我这里写的是6789,你也可以根据你自己的喜好来定),记住这里的6789,后面SSH连接要用到。
3. 然后运行docker exec -it {your container name} /bin/bash进入刚刚创建的容器,并输入如下指令,在你的容器内安装ssh。
apt-get update
apt-get install openssh-server
4. 之后设置root密码(注意这里的密码是你自己的那个container的root密码,可以与服务器的密码不一样)。然后设置两遍相同的密码。记住你这里设的密码。
passwd
5. 修改配置文件
vim /etc/ssh/sshd_config
注释掉 PermitRootLogin prohibit-password 这一行 添加这一行 PermitRootLogin yes
6. 重启SSH服务
service ssh restart
至此,服务器端容器的SSH配置已完成。
3.本地SSH连接
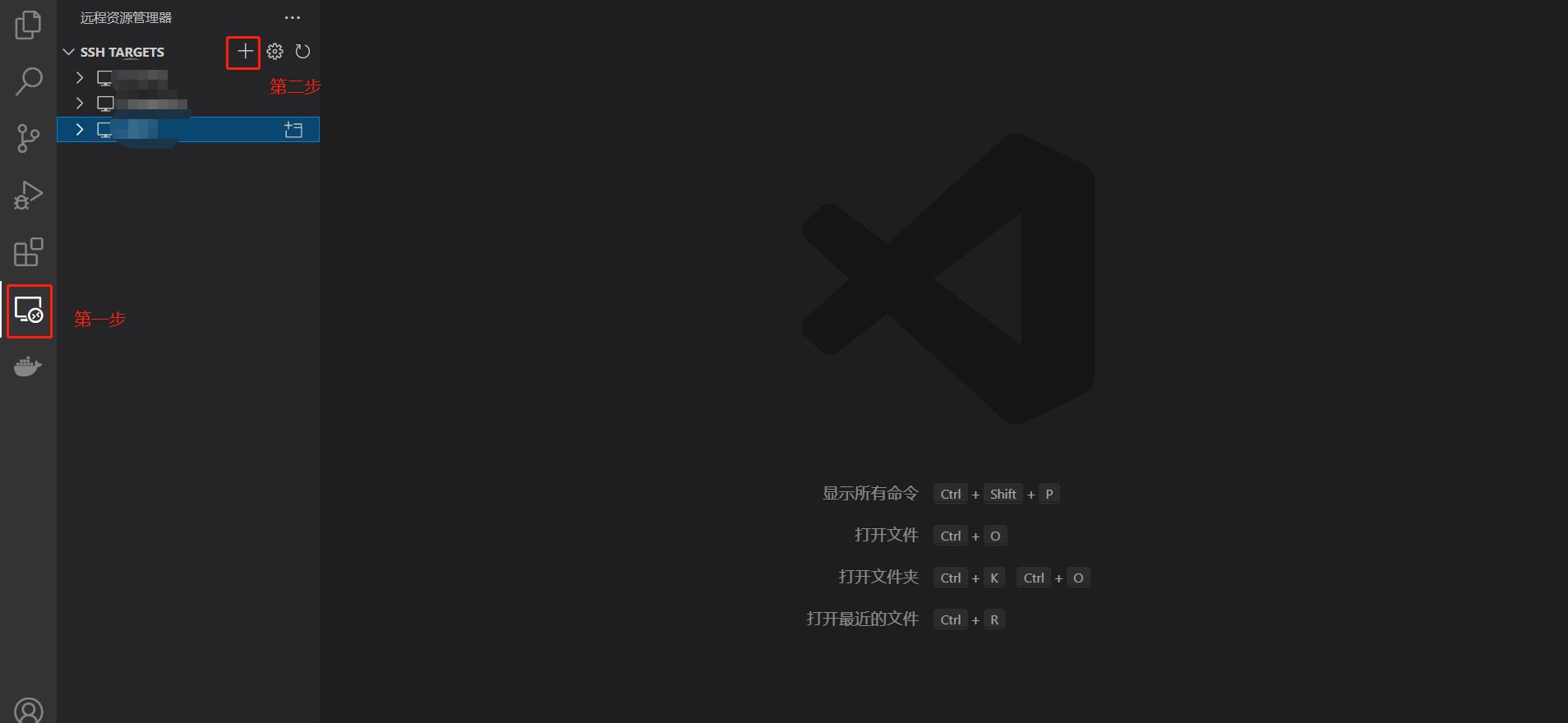
1. 如图点击操作。

2. 输入如下指令
ssh -p 6789 root@{ip}
这里的-p 6789 就是上面创建容器时候的端口号,而{ip}就是服务器的ip地址。之后的操作就是输入密码了,这里的密码就是上面重新修改的密码。

总结
本文讲得不是很详细,如果实际操作遇到问题,还是需要多查阅资料。本文参考了这篇文章。
以上是关于VSCode + docker + SSH实现远程连接服务器并进行开发的主要内容,如果未能解决你的问题,请参考以下文章