每日一练,整理CSS,JS前端面试题(10)
Posted Dian'C
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每日一练,整理CSS,JS前端面试题(10)相关的知识,希望对你有一定的参考价值。
|
|
个人主页 : https://hongweblog.blog.csdn.net
认证 : 前 端 领 域 新 星 创 作 者
微信公众号 : Dianc助手 - 前端学习路线、面试刷题
JS来自腾讯课堂10-22,CSS来自百题其10,css的问题有概率专门出一期博文讲解(注意时间,一般三天内发出)图片大小选自X300。
前言
前端面试题这个专栏在最初的创立思想是JS的面试题,当然在后续的持续更新中,我也在想需不需要改变,后来终于在第二版中想加入CSS的面试题(Beta版本),于是乎第三版也就是本期,正式加入CSS的面试题(一道JS一道CSS,每日小练),后续版本中也会更新JQ/VUE等等其他面试题的噢,博主还在尽力学习和整理,期待你的关注。
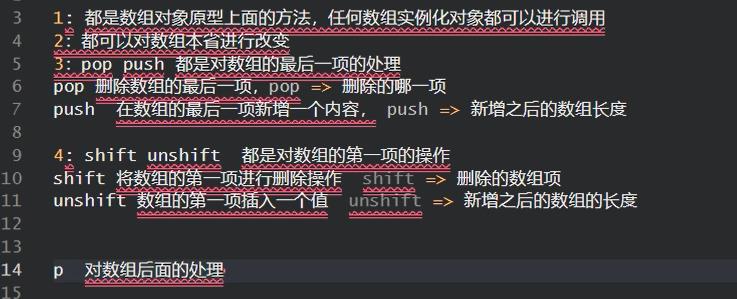
第一题(JS)

答案

第二题(CSS/3)
display 有哪些值?说明他们的作用
block 块类型。默认宽度为父元素宽度,可设置宽高,换行显示。
none 元素不显示,并从文档流中移除。
inline 行内元素类型。默认宽度为内容宽度,不可设置宽高,同行显示。
inline-block默认宽度为内容宽度,可以设置宽高,同行显示。
list-item 像块类型元素一样显示,并添加样式列表标记。
table 此元素会作为块级表格来显示。
inherit 规定应该从父元素继承display属性的值。
最后
这是根据互联网加上自己梳理的知识点,每日一小练,所以文章也会碎片化,同期还有类似php学习笔记的那种。如果你不喜欢看这些零散的知识点,那接下来我会收集好我写的文章再进行整理,一次性看个爽~
写在最后,如果文章有帮助到你,希望可以给个三连支持一下噢,让更多人看到这篇文章。
谢谢了你嘞!

|
|
热门推荐
🥇 这样配置学习VSCode,写前端代码想不快都难(❤️精心准备多动图,建议收藏噢~❤️)
🥈 还不会搭建个人博客?手把手教你用Wordpress搭建只属于你的世界~
🥉 Hexo的准备工作(手把手教你搭建Node.js/Git环境)

以上是关于每日一练,整理CSS,JS前端面试题(10)的主要内容,如果未能解决你的问题,请参考以下文章