JavaScript基础
Posted ____@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础相关的知识,希望对你有一定的参考价值。
目录
javascript简介
一个完整的JavaScript实现包含了三个部分:ECMAScript、DOM和BOM。
JS的特点:
-解释型语言
-类似于C和Java的语法结构
-动态语言
-基于原型的面向对象
输出语句
<script>
alert("xxx");
</script>控制浏览器弹出一个警告框
<script>
document.write("xxx");
</script>让计算机在body中输出一个内容
<script>
console.log("xxx");
</script>向控制台输出一个内容
JS编写位置
1.可以将我们js代码编写到标签的onclick属性中。当我们点击按钮时,js代码才会执行
<button onclick="alert('xxx');">按钮</button>2.可以将将js代码写在超链接的href属性中。当点击超链接时,会执行js代码
<a href="javascript:alert('xxx');">超链接</a>虽然可以写在标签的属性中,但是属于结构和行为耦合,不方便维护。
3.可以将js代码写在script标签中
<script> </script>4.可以将js代码编写到外部js文件中,然后通过script标签引入
<script type="text/javascript" src="xxx.js"> </script>写到外部文件中可以在不同的页面中同时引用,也可以利用到浏览器的缓存机制
script标签一旦用于外部文件了,就不能再编写代码了。即使编写了浏览器也会忽略。如果需要可以再创建一个新的script标签用于编写内部代码。
JS基本语法
1.js中区分大小写
2.js每一条语句用;结尾
3.js中会忽略多个空格和换行,所以可以利用空格和换行进行格式化
字面量和变量
字面量,都是一些不可改变的值。字面量都是可以直接使用,但我们一般不会直接使用字面量。
变量,可以用来保存字面量,而且变量的值是可以任意改变的。在js中使用var关键字来声明一个变量。
标识符
在js中所有可以由我们自主命名的都可以称为标识符。例如:变量名、函数名、属性名。
命名一个标识符需要遵守以下规则:
1.标识符中可以含有字母、数字、_、$
2.标识符不能以数字开头
3.标识符不能是JS中的关键字或保留字
数据类型
数据类型指的是字面量的类型。
在JS中一共有六种数据类型
String 字符串
Number 数值
Boolean 布尔
Null 空
Undefined 未定义
Object 对象
其中String、Number、Boolean、Null、Undefined属于基本数据类型,而Object属于引用类型
字符串
String字符串,在js中字符串需要用引号引起来,使用双引号或单引号都可以,但是引号不能嵌套。
var str="xxx";
Number
在js中所有的数值都是Number类型,包括整数和浮点数。
如果使用Number表示的数字超过了最大值,则会返回一个Infinity表示正无穷。
NaN是一个特殊的数字,表示Not a Number。
如果使用js进行浮点数计算,可能得到一个不精确的数字。
布尔值
布尔值分为ture和false
Null和Undefined
null专门用来表示一个空的对象,null的类型是object。
当声明一个变量,但是并不给它赋值时,它的值就是undefined。
强制类型转换
指将一个数据类型强制转换为其他的数据类型。
转换为String
方式一:
-调用被转换数据类型的toString()方法
-该方法不会影响到原变量,它只会将转换的结果返回
-null和undefined这两个值没有toString()方法,如果调用会报错
方式二:
-调用String()函数,并将转换的数据作为参数传递个函数
-使用String()函数做强制类型转换时,null和undefined可以转换为"null"和"undefined"
转换为Number
方式一:
-调用Number()函数
-如果是纯数字的字符串,则直接将其转换为数字
-如果字符串中有非数字内容,则转换为NaN
-如果字符串中是一个空串或者全是空格的字符串,则转换为0
-如果为布尔类型,则true=1,false=0
-如果Null类型,则为0
-如果Undefined类型,则为NaN
方式二:
-这种方式专门用来对付字符串
-parsetInt() 把一个字符串转换为一个整数
-parseInt()可以将一个字符串中的有效的整数内容取出来,然后转换为Number
-parseFloat() 把一个字符串转换为一个浮点数
-parseFloat()作用和parseInt()类似,不同的是它可以获得有效的小数
如果对非String使用parsetInt()或parseFloat(),它会先将其转换为String,然后再操作。
转换为Boolean
方式一:
-调用Boolean函数
-数字 ---> 布尔
-除了0和NaN,其余的都是true
-字符串 ---> 布尔
-除了空串,其余都是true
-null和undefined都是false
-对象也会转换为true
方式二:
-为任意的数据类型做两次非运算
其他进制的数字
在js中,如果需要表示16进制数字,则要以0x开头
如果需要8进制数字,则以0开头
如果需要2进制数字,则以0b开头,但有些浏览器不支持
像“070”这样的字符串,有些浏览器会当成8进制解析,有些会当成10进制解析。可以在parseInt()中传递一个第二个参数,来指定数字的进制。
运算符
运算符也叫操作符,通过运算符可以对一个或多个值进行运算。比如:typeof
算数运算符
+ - * / %
当对非Number类型的值进行计算时,会将这些值转换为Number然后在运算。(除了+)
任何值和NaN做运算都得NaN
+
可以将两个字符串进行连接,并返回。
任何值和字符串做加法运算,都会先转换为字符串,然后再和字符串做拼串操作。我们可以利用这一点来将任意一个类型转换为String,实际上还是调用了String()函数。
- * /
任何做- * /运算时都会自动转换为Number,我们可以利用这一点做隐式的类型转换,原理和Number()函数一样。
一元运算符
一元运算符,只需要一个操作数
+ 正号
- 负号(对于非Number类型的值,会先将其转换为Number,然后再运算)
可以对一个其他的数据类型使用+,来将其转换为Number,原理和Number()一样
自增和自减
自增分为两种:前++和后++
前++:先加后使用 后++:先使用后加
自减同理
逻辑运算符
js中为我们提供三种逻辑运算符:! && ||
!非
-可以用来对一个值进行非运算
-如果对非布尔值进行非运算,则会将其转换为布尔值,然后再取反(可以利用这点,来将一个其他的数据类型转换为布尔值)
&& 与
-可以对两侧的值进行与运算并返回结果
|| 或
-可以对两侧的值进行或运算并返回结果
&& ||非布尔值的情况
-对于非布尔值,会先将其转换为布尔值,然后再运算,并且返回原值
赋值运算符
= 将右值赋值给左侧的变量
+= 将右值加上左值并返回给左值
-= *= /= %=
作用与“+=”同理
关系运算符
通过关系运算可以比较两个值之间的大小关系。如果关系成立返回true,否则为false。
关系元素符有:> < >= <=
任何值与NaN做任何比较都是false
非数值情况:
-对于非数值进行比较,会将其转换为数字然后再进行比较
-如果两侧都是字符串,不会将其转换为数字进行比较,而会比较字符串中字符的Unicode
-比较字符编码是一位一位进行比较。如果两位一样,则比较下一位
-如果比较的两个字符串的数字,可能会得到不可预期的结果(因此,在比较时一定要型)
相等运算符
== 判断两值是否相等
当使用==来比较两值时,如果值的类型不同,则会自动进行类型转换,将其转换为相同的类型
undefined衍生自null,所以这两个值做相等判断时,会返回true
NaN不和任何值相等,包括它本身
若要判断一个值是否为NaN,可以通过isNaN()函数来判断。
!= 判断两值是否不相等(规则和==同理)
=== 全等
-用来判断两个值是否全等,和相等类似,但它不会自动进行类型转换
!== 不全等
-用来判断两个值是否不全等,和不等类似,同样不会自动进行类型转换
条件运算符
条件运算符也叫三元运算符
语法:
条件表达式?语句1:语句2;
如果条件表达式的求值结果是一个非布尔值,会将其转换为布尔值再运算
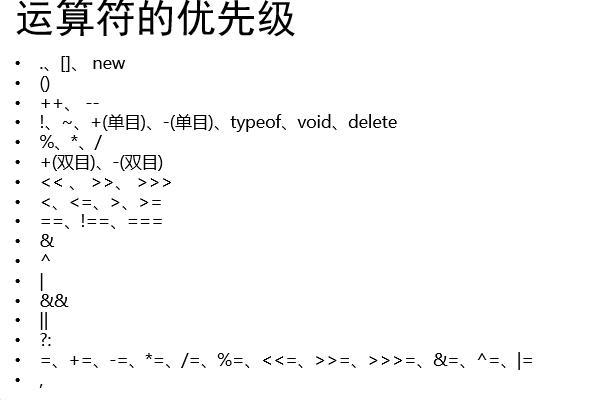
运算符的优先级

Unicode编码
在字符串中使用转义字符输入Unicode编码
在js中使用Unicode编码:\\u四位编码
在网页中使用Unicode编码:&#编码;(此处编码需要的是10进制)
以上是关于JavaScript基础的主要内容,如果未能解决你的问题,请参考以下文章