我的应用我做主丨动手搭建招聘小应用
Posted 华为云开发者社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我的应用我做主丨动手搭建招聘小应用相关的知识,希望对你有一定的参考价值。
摘要:保障人才储备是企业人力资源管理中非常重要的工作,而招聘是快速补充人才资源的快速有效的方式之一,但往往在招聘过程中会遇到各种问题。
本文分享自华为云社区《唰唰唰,上线一个微招聘小应用丨【玩转应用魔方】》,作者:胡琦。
随着企业的不断发展和壮大,保障人才储备是企业人力资源管理中非常重要的工作,而招聘是快速补充人才资源的快速有效的方式之一,但往往在招聘过程中会遇到以下痛点:
- 招聘平台繁多,多个平台的信息存在壁垒,经常在多个平台能刷到同一个面试者的简历,导致还需进行信息的二次过滤,增加了获取有效信息的成本
- 多个平台信息也比较分散,无法仅依赖单一平台搭建人才资源库;信息的获取也受制于平台。
针对以上痛点,我们发现搭建自有的招聘应用势在必行,因此便有了这次基于 AppCube 开发的初步尝试。
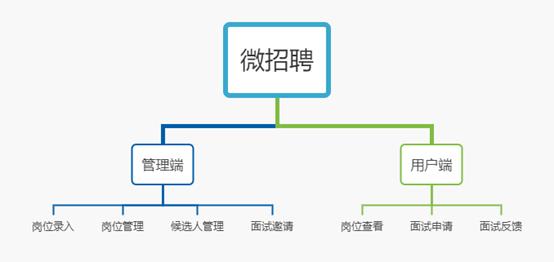
功能点介绍

用人需求方录入岗位信息并发布,面试候选人可查看已发布上线的岗位列表,根据自身条件进行对应岗位的面试申请,提交的申请信息涵盖简历信息的方方面面。用人需求侧接收到面试候选人的申请之后可进行面试邀请操作。
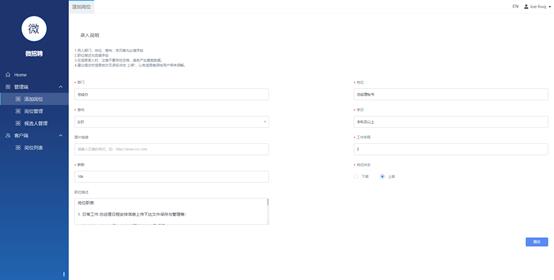
岗位录入

虽然 AppCube 中有完善的用户体系,鉴于此次开发是简单的模板开发,因此不涉及到用户体系的接入,后台管理界面以开发者身份的 Protal 页面为基础,配置上相应页面的菜单。如上图所示,默认的 Protal 页已经涵盖了登录、菜单栏等实现,我们只需关注业务的实现。在岗位录入页面中,用人需求部门可根据实际情况录入并发布岗位信息。
岗位管理

岗位管理页面实现了对岗位的管理,比如岗位的增删查改,这一部分应该是代码最少的,因为是通过对象布局生成的页面,这也是 AppCube 低代码的特点之一,我们只需关注对象模型的设计和构建,使用对象布局功能可以生成列表页或者带有搜索表单及编辑功能的页面,极大地减少了开发工作量。如果对生成的页面样式不满意,还可以在这个基础上添加并修改成用户满意的样式。
岗位列表

在 AppCube 中,您可以设计开发一次便能实现 PC端和移动端的布局兼容,而且在标准页面中还有大量的组件可以直接使用,比如在岗位列表页面的实现中,我就是使用的数据表格组件,主要用于展示大量结构化数据,支持电脑端和移动端。使用时只需要通过数据绑定绑定数据模型,就可实现对数据列表进行选择、排序、筛选、分页、自定义操作等复杂功能。
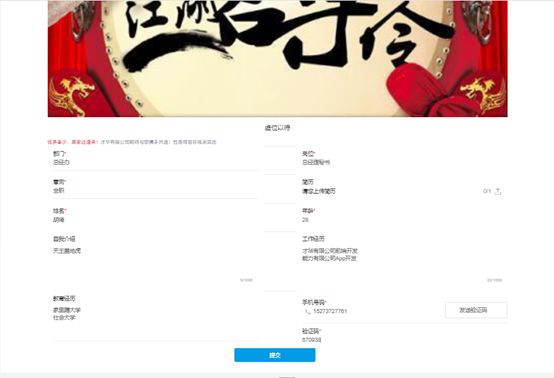
岗位申请

岗位申请页面实现了针对指定岗位的申请,同样的,这个页面也支持 PC 端和移动端的兼容。为了进一步减少开发工作量,该页面和岗位详情页共用,通过定义控制表单是否可填写和是否显示提交按钮的模型视图来区分表单提交页和详情页,在前端开发中这应该是常用的伎俩。
候选人管理及面试邀请

候选人管理页面同样也是对象模型布局生成的,读的是用户信息记录的表,而面试邀请功能的实现仅仅是修改了操作按钮并加了几行调用面试邀请短信连接器接口的代码,基本接近"零代码"。当然,这背后还离不开 AppCube 强大的服务编排能力。
面试短信通知

面试短信通知的实现也是得益与 AppCube 的服务编排能力以及连接器的功能,在服务编排中可以调用连接器实现如短信、AI 能力调用等等,或许也会有更多的能力接入……因此,开发也变得更简单。
首期的规划暂时是实现最简单的流程,涉及到 AppCube 的知识点如下:
- 对象创建及标准页面的开发;
- 服务编排及自定义服务开发;
- 短信连接器、文件存储连接器的开发。
开发回顾

功能比较简单,因此不涉及到脚本开发及高级页面开发,最主要的服务编排实现的是验证码发送、验证码校验以及面试邀请短信通知,除了两个表单录入页面和用户端岗位列表是通过拖拉拽加简单的逻辑实现之外,其他的列表页通过对象布局自动生成的,不得不赞叹 AppCube 的强大之处。
虽然功能比较简单,前前后后还是花了1天的时间来实现,区别与传统的写代码开发,个人还是很排斥拖拉拽的开发形式,主要还是样式比较丑,美化起来也比较繁琐,没有预编译 CSS 开发体验好。
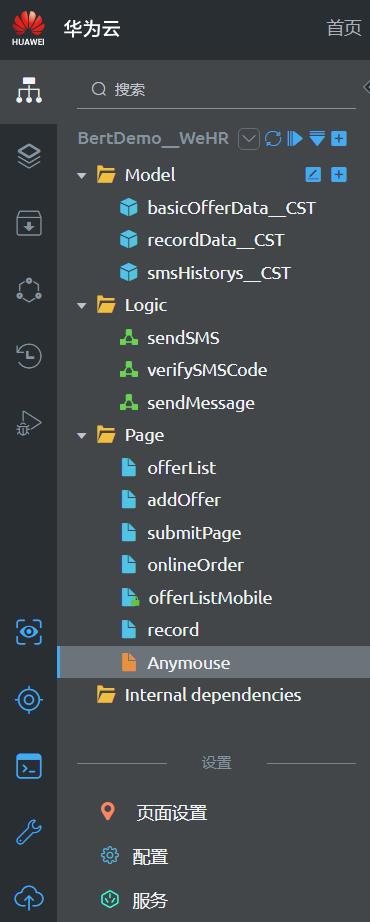
目录结构

AppCube 开发规范中有提到:
- Logic:该文件夹用于存放后台逻辑。
- Model:该文件夹用于存放数据模型(即数据对象)。
- Page:该文件夹用于存放前端页面。
- Internal dependencies:内部依赖文件。
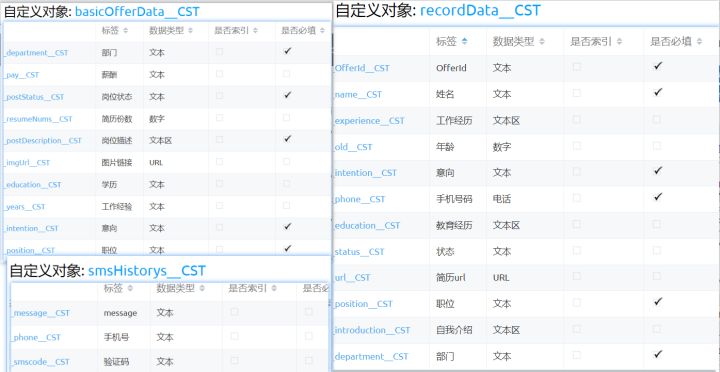
对象模型

我的 Model 目录下存放的就是对象模型,也就是数据库表,这是我们开发之前就需要考虑的,由于平时工作中几乎接触不到数据库表设计,因此我的表设计就很随意了,basicOfferData__CST记录了岗位信息,recordData__CST记录了用户的提交信息,smsHistorys__CST记录了面试邀请短信记录.
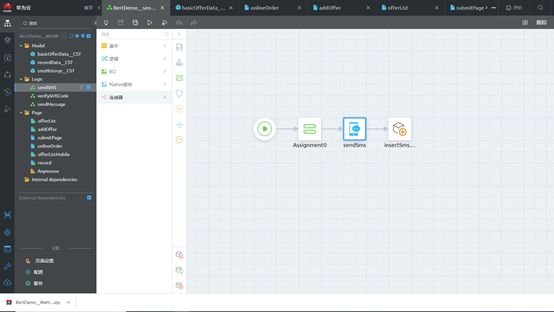
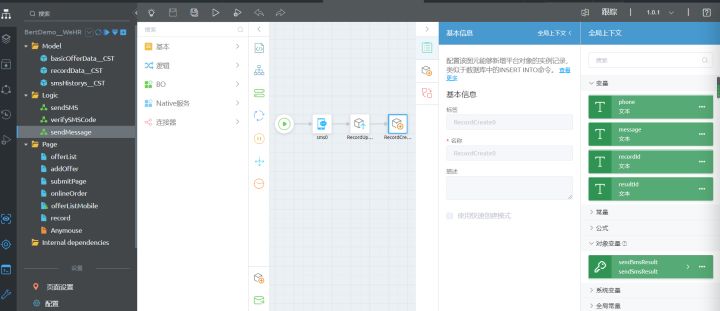
服务编排

我的 Logic 目录下存放的主要是短信验证码和面试邀请短信发送的逻辑。sendSMS 实现的是短信验证码发送,入参是手机号,出参是发送短信的结果,并将短信发送记录写入smsHistorys__CST;verifySMSCode是用来校验短信验证码的,校验成功则会从smsHistorys__CST删除对应记录;sendMessage则是用来发送面试邀请短信的,当然也可以发送其他信息如简历不符合之类的,同时也会更新recordData__CST中的状态。
标准页面开发

Appcube 的标准页面开发是最最基本的操作,基本上通过拖拉拽就能搭建一个页面,左侧有众多的组件可供直接使用,如果您具备代码开发能力还可以自定义开发组件。右侧的事件栏可编写自定义 JS 脚本,当然 AppCube 中也提供了大量的事件代码模板,基本复制过来修改一下就能直接使用。
连接器

在 AppCube 中通过连接器可以实现与第三方系统对接。根据我们实际的业务场景,如果需要与第三方系统对接时,选择对应类型的连接器图元进行配置。例如调用OBS连接器图元实现与OBS的对接、调用 EI 智能服务等,还可以通过Rest服务和SOAP服务连接器实现第三方接口调用,极大地拓展了在 AppCube 应用的能力。
尾声
总得来说,这是一端非常奇特的开发旅程,经过这段时间对 AppCube 的使用,我还发现了 AppCube 自定义组件及引入第三方库的能力,这让会一点点代码的我感受到了创造的源动力,似乎低代码平台并非是刻板的,动手创造应用模板,共同建设 AppCube 生态,有你有我,更精彩!
以上是关于我的应用我做主丨动手搭建招聘小应用的主要内容,如果未能解决你的问题,请参考以下文章