编辑器VSCode+TEXLIVE环境配置,以SJTUthesis为测试用例
Posted 小哈里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编辑器VSCode+TEXLIVE环境配置,以SJTUthesis为测试用例相关的知识,希望对你有一定的参考价值。
1、安装VScode和TEXLIVE
VScode安装:https://code.visualstudio.com/
TEXLIVE安装:http://www.tug.org/texlive/
TEXLIVE教程:https://gwj1314.blog.csdn.net/article/details/120834225
2、使用VSCode编译Tex
Vscode中下载插件:Latex Workshop 和Latex language support
前者让VScode选择支持的TexLive编译器,后者提供语言支持


3、Latex Workshop配置:
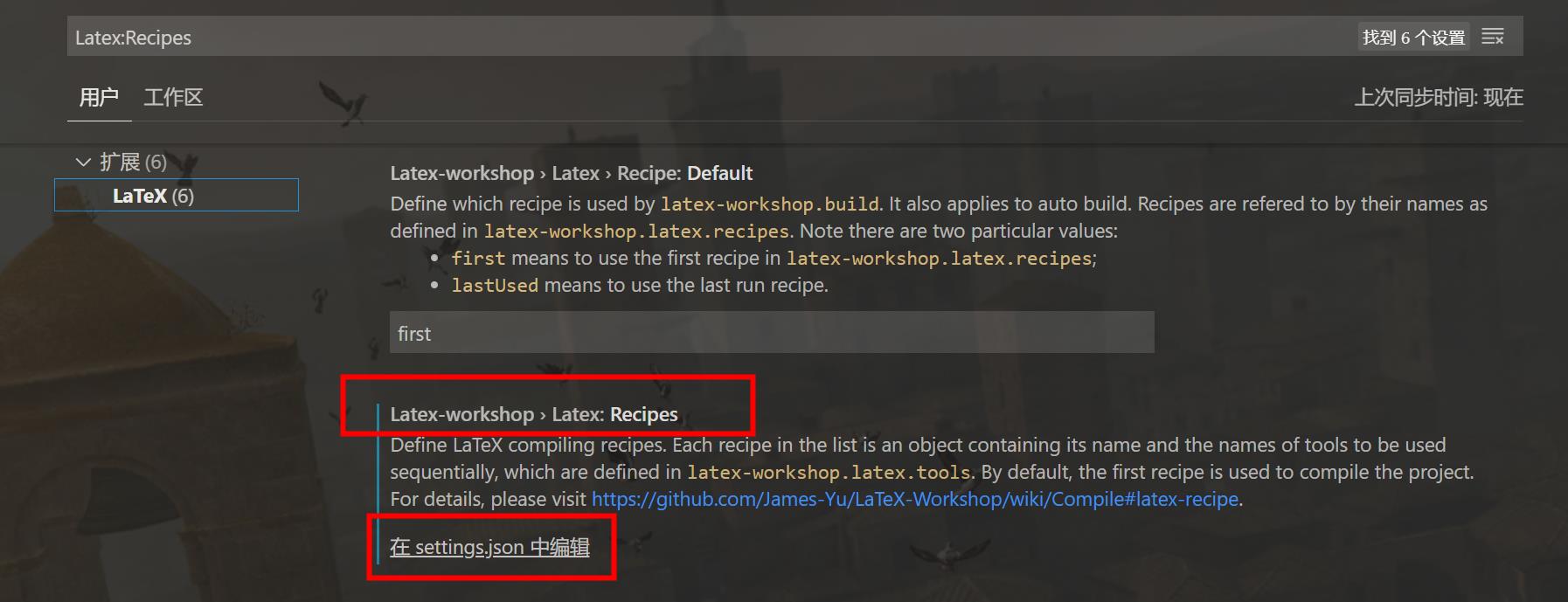
- 左下角图标或Ctrl+, 进入设置settings
- 搜索设置Latex:Recipes,进入settings.json

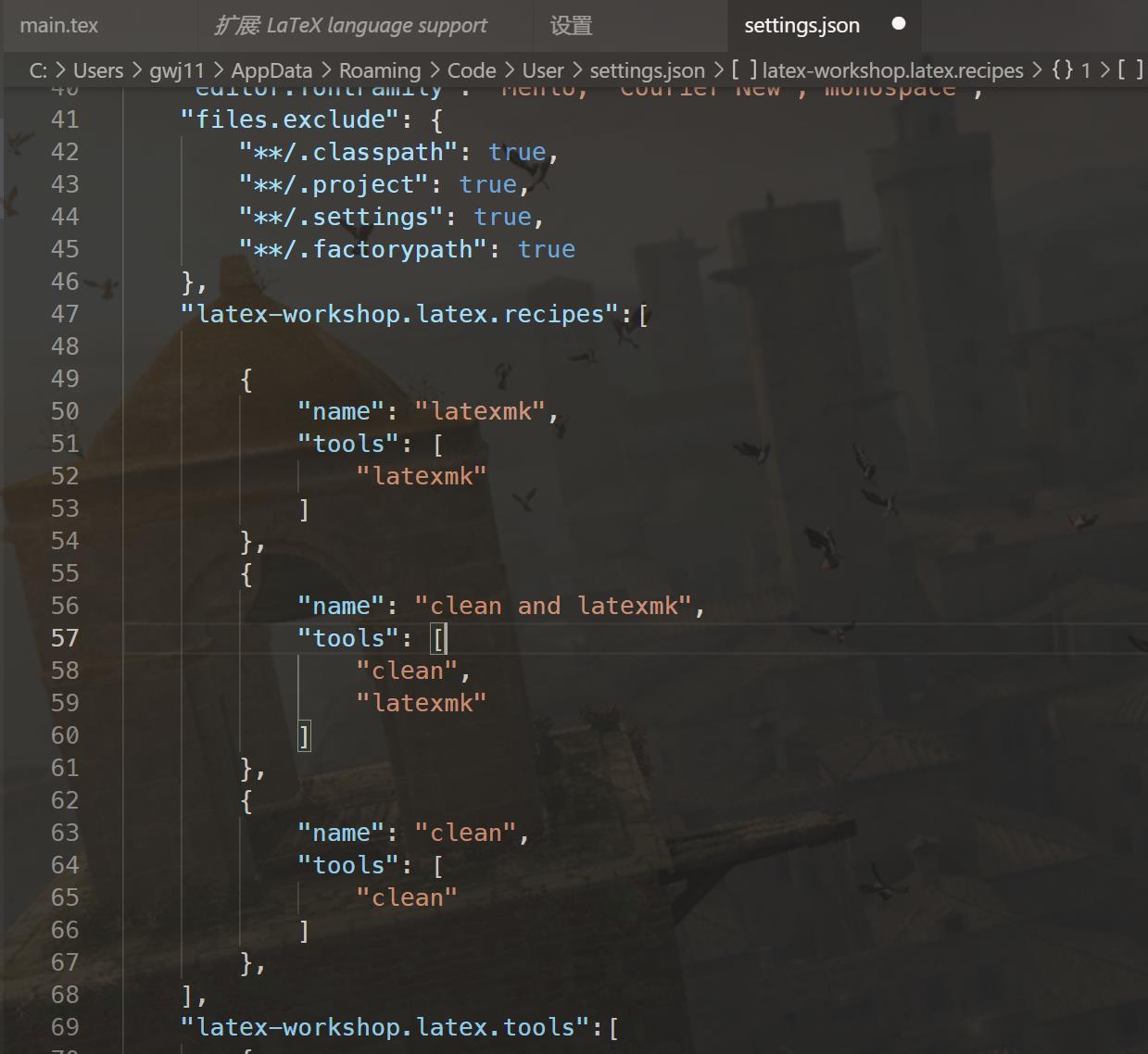
- 在"latex-workshop.latex.recipes"的最开始加入如下配置(也可以删除其他配置):

{
"name": "latexmk",
"tools": [
"latexmk"
]
},
{
"name": "clean and latexmk",
"tools": [
"clean",
"latexmk"
]
},
{
"name": "clean",
"tools": [
"clean"
]
},
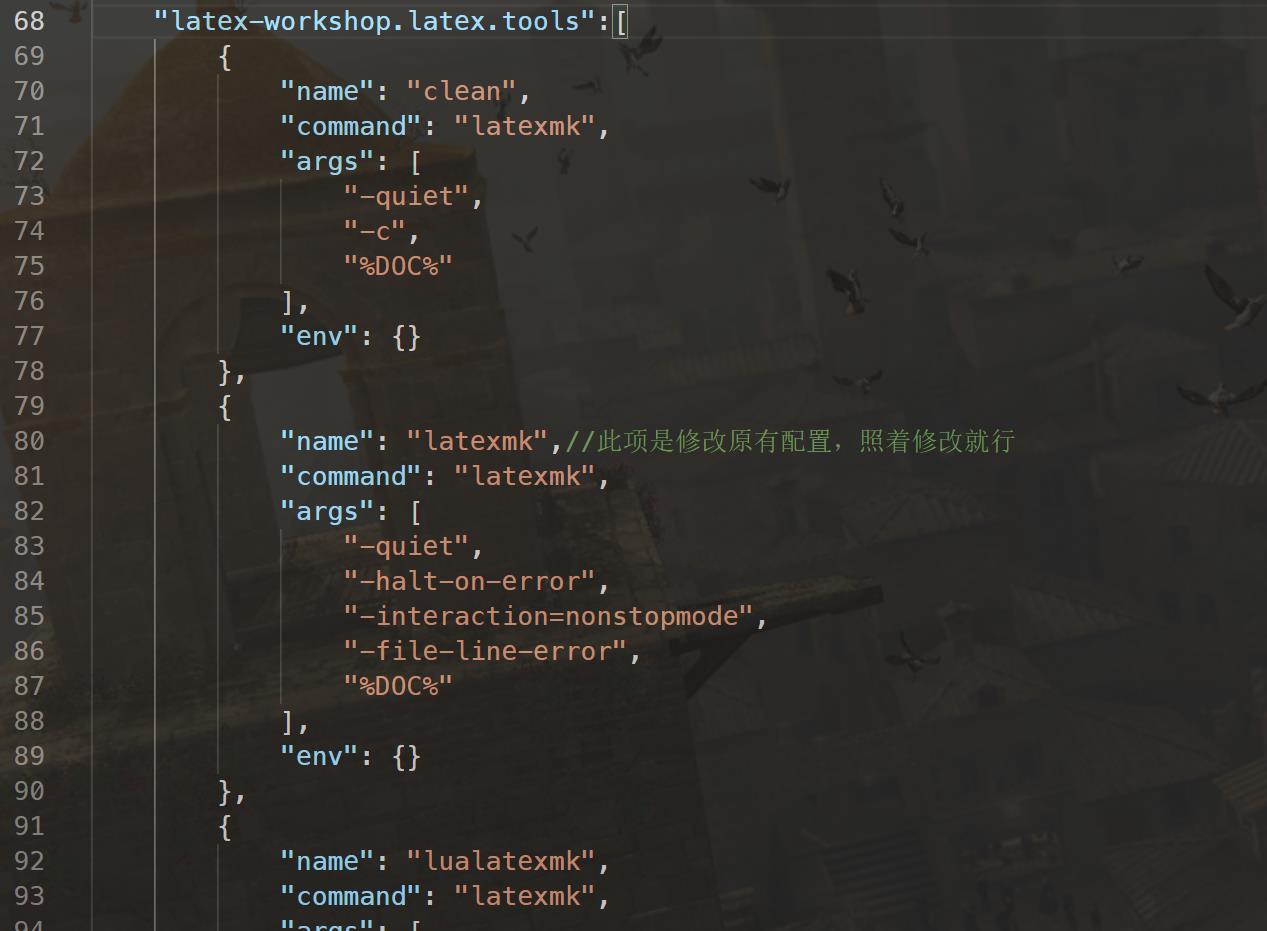
- 然后回到设置:Latex:tools,进入settings.json,在"latex-workshop.latex.tools"中加入如下配置,注意第二项是修改原有配置:


{
"name": "clean",
"command": "latexmk",
"args": [
"-quiet",
"-c",
"%DOC%"
],
"env": {}
},
{
"name": "latexmk",//此项是修改原有配置,照着修改就行
"command": "latexmk",
"args": [
"-quiet",
"-halt-on-error",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
],
"env": {}
},
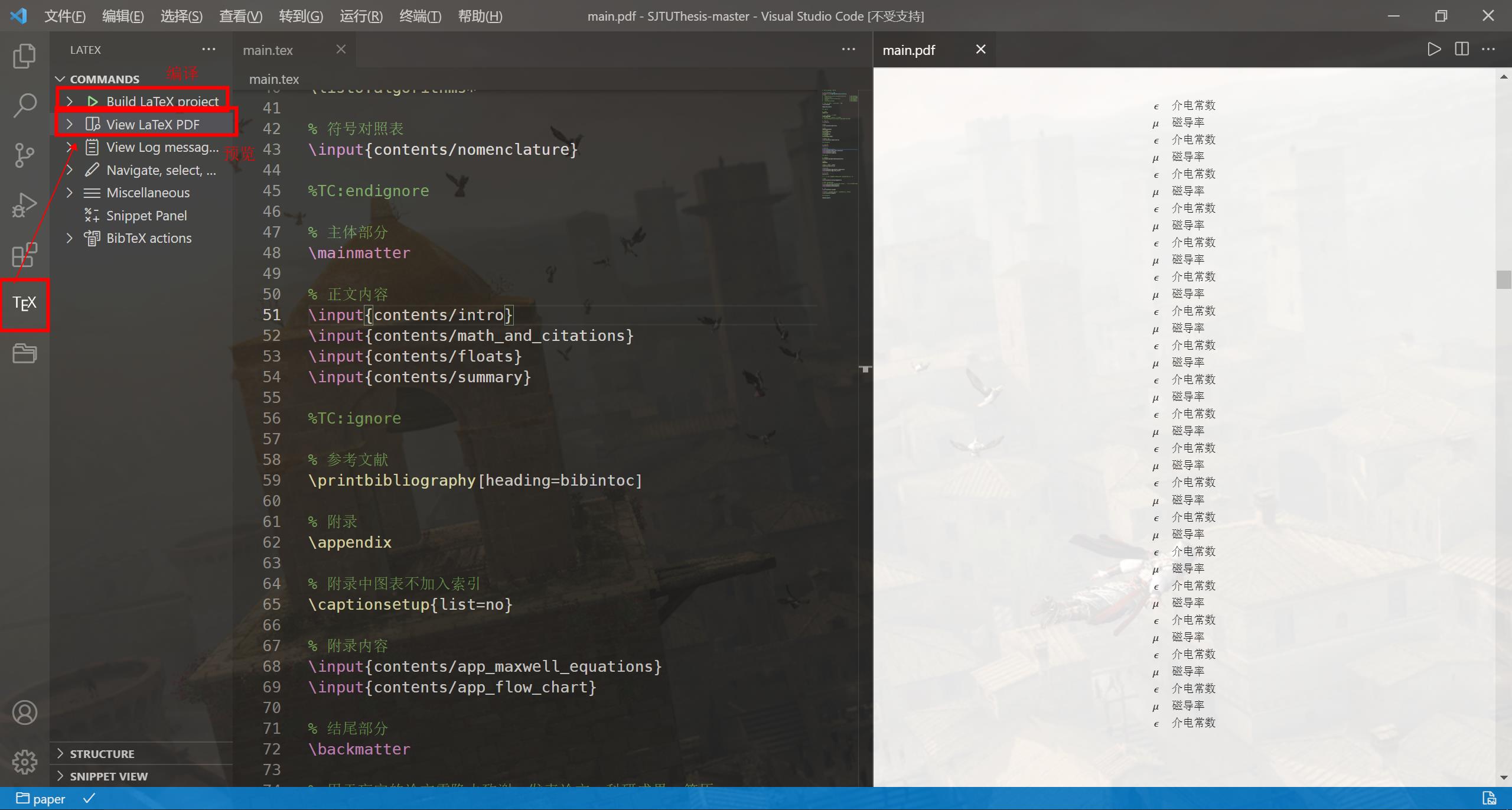
最后打开打开一个tex工程的目录,打开main.tex文件,左侧工具栏会出现TEX图标,左侧栏有进行编译按钮。

以上是关于编辑器VSCode+TEXLIVE环境配置,以SJTUthesis为测试用例的主要内容,如果未能解决你的问题,请参考以下文章