微信小程序websocket连接
Posted yw00yw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序websocket连接相关的知识,希望对你有一定的参考价值。
websocket.wxml
<view class="send-content">
<text>发送内容:</text>
<input class="weui-input" auto-focus type="text" bindinput="handleInput"></input>
</view>
<button class="send-btn" type="primary" bindtap="handleConnect">websocket连接测试</button>
<rich-text nodes="{{html}}"></rich-text>
websocket.js
let socketMsgQueue = ["测试"];
function sendSocketMessage(msg) {
wx.sendSocketMessage({
data:msg
})
}
Page({
data: {
html: ""
},
/**
* 连接
*/
handleConnect() {
console.log("触发");
wx.connectSocket({
url: 'ws://82.157.123.54:9010/ajaxchattest',
header: {
'content-type': 'application/json'
}
})
// 监听
wx.onSocketOpen((result) => {
console.log("websocket连接已打开");
for (let i = 0; i < socketMsgQueue.length; i++) {
// 发送数据
sendSocketMessage(socketMsgQueue[i])
}
socketMsgQueue = [];
})
// 失败监控
wx.onSocketError((result) => {
console.log("websocket连接失败", result);
})
// 监听服务器的数据返回
wx.onSocketMessage((result) => {
console.log("服务器的数据返回", result);
this.setData({
html: result.data
});
})
},
/**
* 输入的内容
*/
handleInput(val) {
socketMsgQueue.push(val.detail.value);
}
})
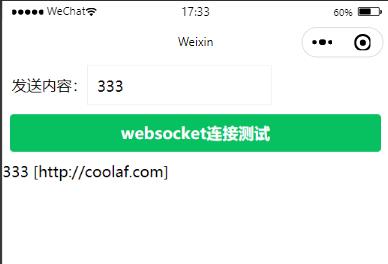
效果

以上是关于微信小程序websocket连接的主要内容,如果未能解决你的问题,请参考以下文章