微信小程序画布与涂鸦案例
Posted yw00yw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序画布与涂鸦案例相关的知识,希望对你有一定的参考价值。
canvas.wxml
<view class="container">
<view class="canvas_area">
<canvas
canvas-id="myCanvas"
class="myCanvas"
disable-scroll="{{false}}"
bindtouchstart="touchStart"
bindtouchmove="touchMove"
bindtouchend="touchEnd"
></canvas>
</view>
<view class="canvas_tools">
<!--细笔-->
<view class="box box1" bindtap="penSelect" data-param="5">细</view>
<!--粗笔-->
<view class="box box2" bindtap="penSelect" data-param="15">粗</view>
<!--颜色-->
<view class="box box3" bindtap="colorSelect" data-param="#cc0033"></view>
<view class="box box4" bindtap="colorSelect" data-param="#ff9900"></view>
<!--导出-->
<view class="box box5" bindtap="handleOperate">操作</view>
</view>
</view>
canvas.wxss
page{
height: 100%;
}
.container {
width: 100%;
height: 100%;
position: relative;
}
.canvas_area {
width: 100%;
height: 100%;
background-color: lightblue;
}
.myCanvas {
width: 100%;
height: 100%;
}
.canvas_tools {
position: absolute;
left: 0;
bottom: 20rpx;
width: 100%;
height: 100rpx;
display: flex;
flex-direction: row;
justify-content: space-around;
}
.box {
width: 100rpx;
height: 100rpx;
background-color: rebeccapurple;
border-radius: 50%;
}
.box1, .box2, .box5 {
color: #fff;
text-align: center;
line-height: 100rpx;
}
.box3 {
background-color: #cc0033;
}
.box4 {
background-color: #ff9900;
}
canvas.js
Page({
// 定义坐标变量
startX: 0,
startY: 0,
/**
* 页面的初始数据
*/
data: {
pen: 2, // 笔的粗细
color: "#00ff00", // 笔的颜色
},
/**
* 选取笔的粗细
*/
penSelect(e) {
this.setData({
pen: parseInt(e.currentTarget.dataset.param)
});
this.clearCanvas();
},
/**
* 触笔颜色选择
*/
colorSelect (e) {
this.setData({
color: e.currentTarget.dataset.param
});
},
/**
* 清除画布
*/
clearCanvas() {
console.log("............");
this.context.draw();
},
/**
* 触摸起始事件
*/
touchStart(e) {
// 获取当前的坐标位置
this.startX = e.changedTouches[0].x;
this.startY = e.changedTouches[0].y;
// 创建绘图上下文对象
this.context = wx.createCanvasContext('myCanvas', this);
// 设置颜色
this.context.setStrokeStyle(this.data.color);
// 设置笔触
this.context.setLineWidth(this.data.pen);
// 设置笔边(圆角)
this.context.setLineCap("round");
// 开始绘制
this.context.beginPath();
},
/**
* 触摸的移动事件
*/
touchMove(e) {
// 获取移动后的新坐标
let startX1 = e.changedTouches[0].x;
let startY1 = e.changedTouches[0].y;
// 设置画笔移动到起始点
this.context.moveTo(this.startX, this.startY);
// 绘制一条道x1,y1的直线
this.context.lineTo(startX1, startY1);
// 需要进行路径描边
this.context.stroke();
// 重新设置坐标点
this.startX = startX1;
this.startY = startY1;
// 绘制
// this.context.draw();
wx.drawCanvas({
canvasId: "myCanvas",
reserve: true,
actions: this.context.getActions() // 获取绘图动作数组
});
},
/**
* touchStart
*/
touchEnd() {
},
/**
* 导出
*/
handleOperate() {
wx.canvasToTempFilePath({
canvasId: 'myCanvas',
quality: 0,
success: (res) => {
console.log(res);
// 保存相册
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: () => {
wx.showToast({
title: '保存成功'
})
},
fail: (err) => {
// 授权失败
if (err.errMsg) {
wx.showModal({
title: '提示',
content: '您好,请先授权,在保存此图片!',
showCancel: false,
success(res) {
if (res.confirm) {
wx.openSetting({
complete: (settingdata) => {
// 授权成功或者失败操作
if (settingdata.authSetting['scope.writePhotosAlbum']) {
wx.showToast({
title: '授权成功'
})
} else {
wx.showToast({
title: '授权失败'
})
}
},
})
}
}
})
}
}
});
}
})
}
})
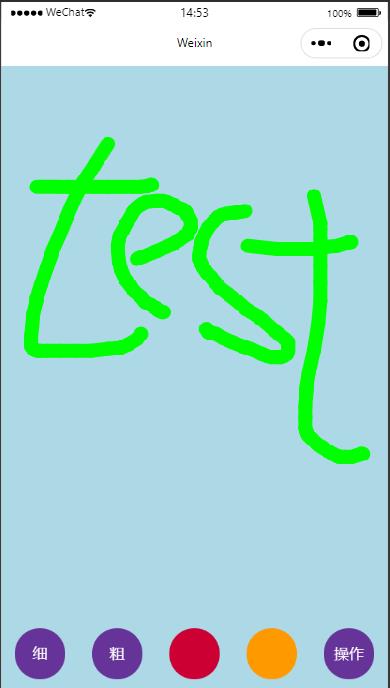
效果图

以上是关于微信小程序画布与涂鸦案例的主要内容,如果未能解决你的问题,请参考以下文章