React-Redux 知识点 及 实现数据共享案例
Posted YuLong~W
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-Redux 知识点 及 实现数据共享案例相关的知识,希望对你有一定的参考价值。
React-Redux
React-Redux概念
- React-Redux 是 Redux 的官方 React 绑定库、插件库。专门用来简化React应用中使用Redux
- 能够 使React组件从Redux store中读取数据,并且向 store 分发 actions 以更新数据
- React-Redux 并不是 Redux 内置,需要单独安装。 React-Redux 一般会和 Redux 结合一起使用
React-Redux将所有组件分成两大类:
1、UI组件
- 只负责 UI 的呈现,不带有任何业务逻辑
- 通过props接收数据(一般数据和函数)
- 不使用任何 Redux 的 API
- 一般保存在components文件夹下
2、容器组件
- 负责管理数据和业务逻辑,不负责UI的呈现
- 使用 Redux 的 API
- 一般保存在containers文件夹下
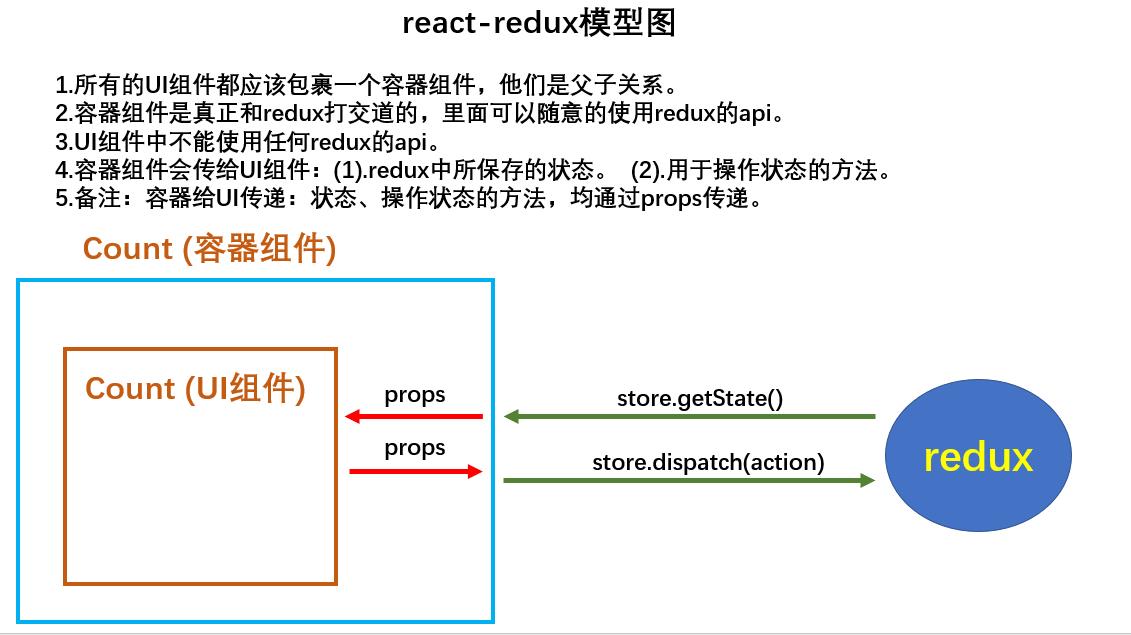
原理图:

相关API方法
-
Provider: 让所有子组件都可以得到state数据
- 它是React-Redux 提供的一个 React 组件,使得下面的所有子组件都可以共享数据
- 用Provider组件包裹在最外层的组件。注意:一定是在Provider中传store
<Provider store={store}> <App /> </Provider> -
connect: 用于包装 UI 组件生成容器组件
- 它是一个高阶组件。所谓高阶组件就是给它传入一个组件,它会返回新的加工后的组件
- connect 方法有四个参数 ([mapStateToProps], [mapDispatchToProps], [mergeProps], [options]) 后面两个参数可以不写,不写的话它是有默认值的
- 把指定的 state 和指定的 action 与 React组件 连接起来,后面括号里面写UI组件名:
connect(mapStateToProps,mapDispatchToProps)(UI)
import { connect } from 'react-redux' connect( mapStateToprops, mapDispatchToProps )(Counter) -
mapStateToprops: 将外部的数据(即state对象)转换为UI组件的标签属性
- 如果定义该参数,组件将会监听 store 的变化。任何时候,只要 store 发生改变,mapStateToProps 函数就会被调用
const mapStateToprops = function (state) { return { value: state } } -
mapDispatchToProps: 将分发action的函数转换为UI组件的标签属性
- 如果传递的是一个对象,那么每个定义在该对象的函数都将被当作 action creator,对象所定义的方法名将作为属性名
- 每个方法将返回一个新的函数,函数中dispatch方法会将 action creator 的返回值作为参数执行。这些属性会被合并到组件的 props 中
const mapDispatchToProps = function (state) { return { value: action } }
案例——用React-Redux实现数字求和
效果展示:
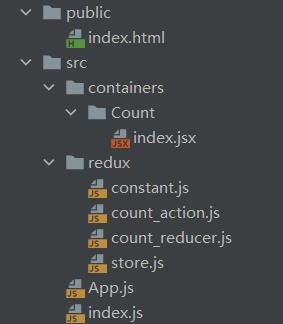
目录结构:

containers-Count目录下的index.jsx文件:
import React, { Component } from 'react'
//引入connect用于连接UI组件和redux
import {connect} from "react-redux";
//引入action
import {
createIncrementAction,
createDecrementAction,
createIncrementAsyncAction
} from '../../redux/count_action'
//定义UI组件
class Count extends Component {
//加法
increment = ()=>{
const {value} = this.selectNumber
this.props.jia(value*1)
}
//减法
decrement = ()=>{
const {value} = this.selectNumber
this.props.jian(value*1)
}
//奇数再加
incrementIfOdd = ()=>{
const {value} = this.selectNumber
if(this.props.count % 2 !== 0){
this.props.jia(value*1)
}
}
//异步加
incrementAsync = ()=>{
const {value} = this.selectNumber
this.props.jiaAsync(value*1,500)
}
render() {
return (
<div>
<h1>当前求和为:{this.props.count}</h1>
<select ref={c => this.selectNumber = c}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<button onClick={this.incrementIfOdd}>当前求和为奇数再加</button>
<button onClick={this.incrementAsync}>异步加</button>
</div>
)
}
}
//1、将mapStateToProps、mapDispatchToProps分开写,并传参
// /*
// 1.mapStateToProps函数返回的是一个对象;
// 2.返回的对象中的key就作为传递给UI组件props的key,value就作为传递给UI组件props的value
// 3.mapStateToProps用于传递状态
// */
// function mapStateToProps(state){
// return {count:state}
// }
//
// /*
// 1.mapDispatchToProps函数返回的是一个对象;
// 2.返回的对象中的key就作为传递给UI组件props的key,value就作为传递给UI组件props的value
// 3.mapDispatchToProps用于传递操作状态的方法
// */
// function mapDispatchToProps(dispatch){
// return {
// jia:number => dispatch(createIncrementAction(number)),
// jian:number => dispatch(createDecrementAction(number)),
// jiaAsync:(number,time) => dispatch(createIncrementAsyncAction(number,time)),
// }
// }
// //使用connect()()创建并暴露一个Count的容器组件
// export default connect(mapStateToProps,mapDispatchToProps)(Count)
//2、将两个函数的函数体放在参数里
//使用connect()()创建并暴露一个Count的容器组件
export default connect(
//映射状态
state => ({count:state}),
//映射操作状态的方法
//mapDispatchToProps的一般写法:
/* dispatch => ({
jia:number => dispatch(createIncrementAction(number)),
jian:number => dispatch(createDecrementAction(number)),
jiaAsync:(number,time) => dispatch(createIncrementAsyncAction(number,time)),
}) */
//mapDispatchToProps的简写: react-redux内部的API自动进行了action的dispatch分发
{
jia:createIncrementAction, //这个对象的属性createIncrementAction也是一个函数 同样有参数number
jian:createDecrementAction,
jiaAsync:createIncrementAsyncAction,
}
)(Count)
index.js文件:
import React from "react";
import App from "./App";
import ReactDOM from 'react-dom';
import store from "./redux/store";
import {Provider} from "react-redux";
//不需要再进行监测 connect自动进行监测
ReactDOM.render(

//不需要在App.js中给容器组件传递store
//用Provider包裹App,目的是让App所有后代容器组件都能接收到store
<Provider store={store}>
<App/>
</Provider>,
document.getElementById('root')
)
目录结构中其余文件均没变,具体代码在下方博客中展示:
具体详情请参考:Redux 知识点及使用案例
案例知识点总结:
1、创建一个容器组件——靠react-redux 的 connect函数:connect(mapStateToProps,mapDispatchToProps)(UI组件)、
- mapStateToProps:映射状态,返回值是一个对象
- mapDispatchToProps:映射操作状态的方法,返回值是一个对象
2、容器组件和UI组件可以分开成两个文件结构清晰,也可以进行优化,整合成一个文件
3、容器组件中的 store是靠props传进去的,而不是在容器组件中直接引入
4、无需自己给容器组件传递store,给<App/>包裹一个<Provider store={store}>即可
5、使用了react-redux后也不用再自己检测redux中状态的改变,容器组件可以自动完成这个工作
6、mapDispatchToProps也可以简单的写成一个对象,react-redux内部的API自动进行了action的dispatch分发
7、一个组件要使用redux需要几步:
-
定义好UI组件 —— 不暴露
-
引入connect生成一个容器组件 —— 暴露,写法如下:
connect( state => ({key:value}), //映射状态 {key:xxxxxAction} //映射操作状态的方法 ) (UI组件) -
在UI组件中通过this.props.xxxxxxx读取和操作状态
纯函数和高阶函数
纯函数:
- 一类特别的函数: 只要是同样的输入(实参),必定得到同样的输出(返回)
- 必须遵守以下一些约束
- 不得改写参数数据
- 不会产生任何副作用,例如网络请求,输入和输出设备
- 不能调用Date.now()或者Math.random()等不纯的方法
- redux的reducer函数必须是一个纯函数
高阶函数:
-
理解: 一类特别的函数
- 情况1: 参数是函数
- 情况2: 返回值是函数
-
常见的高阶函数:
- 定时器设置函数
- 数组的forEach()/map()/filter()/reduce()/find()/bind()
- promise
- react-redux中的connect函数
-
作用: 能实现更加动态, 更加可扩展的功能
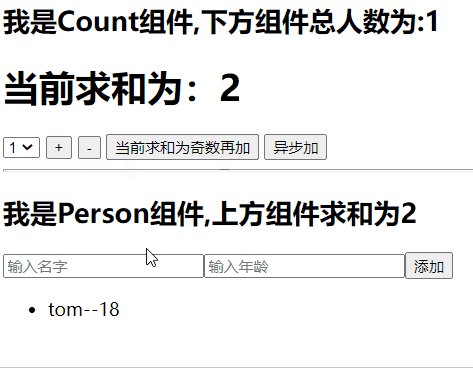
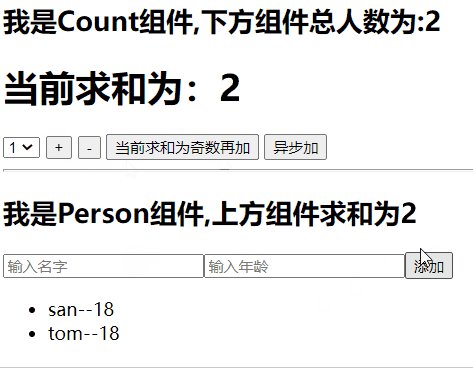
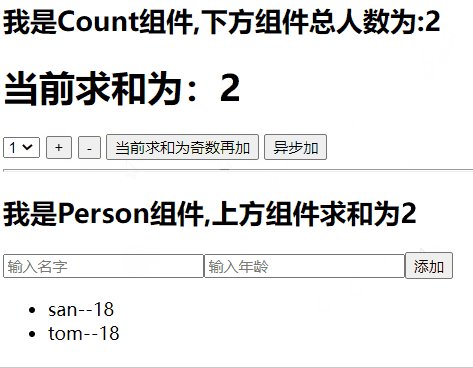
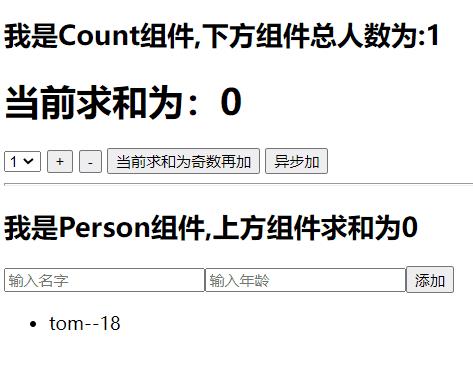
数据共享——案例
用count组件和person组件实现数据的共享
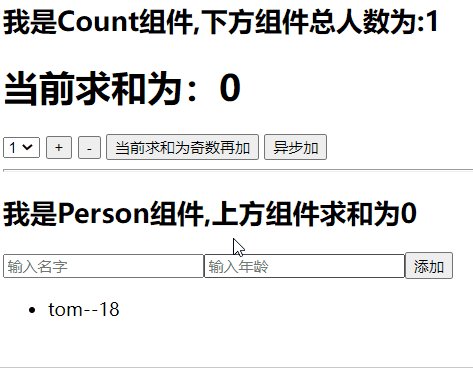
效果展示:
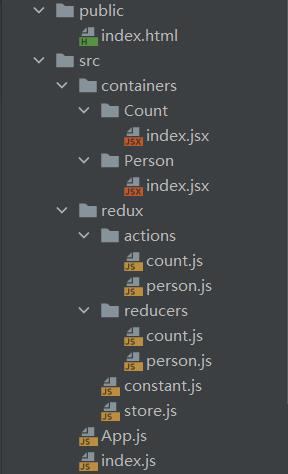
目录结构:

安装redux库:npm install redux / yarn add redux
安装react-redux库:npm install react-redux / yarn add react-redux
异步所需要的库:npm install redux-thunk /yarn add redux-thunk
public目录下index.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
App.js文件:
import React,{Component} from "react";
import Count from "./containers/Count";
import Person from "./containers/Person"
export default class App extends Component{
render(){
return(
<div>
<Count/>
<hr/>
<Person/>
</div>
)
}
}
index.js文件:
import React from "react";
import App from "./App";
import ReactDOM from 'react-dom';
import store from "./redux/store";
import {Provider} from "react-redux";
//不需要再进行监测 connect自动进行监测
ReactDOM.render(
//不需要在App.js中给容器组件传递store
//用Provider包裹App,目的是让App所有后代容器组件都能接收到store
<Provider store={store}>
<App/>
</Provider>,
document.getElementById('root')
)
redux目录下的文件(6个js文件):
1、constant.js文件:
/*
该模块是用于定义action对象中type类型的常量值,目的只有一个:便于管理的同时防止程序员单词写错
*/
export const INCREMENT = 'increment'
export const DECREMENT = 'decrement'
export const ADD_PERSON = 'add_person'
2、actions目录下的count.js文件:
/*
该文件专门为Count组件生成action对象
*/
import {INCREMENT,DECREMENT} from '../constant'
export const createIncrementAction=data=>({type:INCREMENT,data})
export const createDecrementAction=data=>({type:DECREMENT,data})
export const createIncrementAsyncAction=(data,time)=>{
return(dispath)=>{
setTimeout(()=>{
dispath(createIncrementAction(data))
},time)
}
}
3、actions目录下的person.js文件:
/*
该文件专门为Person组件生成action对象
*/
import {ADD_PERSON} from '../constant'
//创建增加一个人的action动作对象
export const createAddPersonAction = personObj => ({type:ADD_PERSON,data:personObj})
4、reducers目录下的count.js文件:
/*
1.该文件是用于创建一个为Count组件服务的reducer,reducer的本质就是一个函数
2.reducer函数会接到两个参数,分别为:之前的状态(preState),动作对象(action)
*/
//初始化状态
const initState=0;
export default function countReducer(preState=initState,action){
//从action对象中获取:type、data
const {type,data}=action
//根据type决定如何加工数据
switch (type){
case 'increment':
return preState+data
case 'decrement':
return preState-data
default:
return preState
}
}
5、reducers目录下的person.js文件:
import {ADD_PERSON} from '../constant'
//初始化人的列表
const initState = [{id:'001',name:'tom',age:18}]
export default function personReducer(preState=initState,action){
const {type,data} = action
switch (type) {
case ADD_PERSON: //若是添加一个人
return [data,...preState]
default:
return preState
}
}
6、store.js文件:
/*
该文件专门用于暴露一个store对象,整个应用只有一个store对象
*/
// 引入creatStore 专门用于创建redux最核心的store对象
import {createStore} from "redux";
// 引入applyMiddleware 作为中间件来应用thunk
import {applyMiddleware} from "redux";
//引入combineReducers 汇总给所有的reducer
import {combineReducers} from "redux";
//引入为Count组件服务的reducer
import countReducer from './reducers/count'
//引入为Person组件服务的reducer
import personReducer from "./reducers/person";
//引入redeux-thunk,用于支持异步action
import thunk from "redux-thunk";
const allReducer=combineReducers({
counts:countReducer,
persons:personReducer
})
//暴露store
export default createStore(allReducer,applyMiddleware(thunk));
containers目录下的文件(2个jsx文件):
1、 Count目录下的index.jsx文件:
import React, { Component } from 'react'
//引入connect用于连接UI组件和redux
import {connect} from "react-redux";
//引入action
import {
createIncrementAction,
createDecrementAction,
createIncrementAsyncAction
} from '../../redux/actions/count'
//定义UI组件
class Count extends Component {
//加法
increment = ()=>{
const {value} = this.selectNumber
this.props.jia(value*1)
}
//减法
decrement = ()=>{
const {value} = this.selectNumber
this.props.jian(value*1)
}
//奇数再加
incrementIfOdd = ()=>{
const {value} = this.selectNumber
if(this.props.count % 2 !== 0){
this.props.jia(value*1)
}
}
//异步加
incrementAsync = ()=>{
const {value} = this.selectNumber
this.props.jiaAsync(value*1,500)
}
render() {
return (
<div>
<h2>我是Count组件,下方组件总人数为:{this.props.personSum}</h2>
<h1>当前求和为:{this.props.countSum}</h1>
<select ref={c => this.selectNumber = c}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<button onClick={this.incrementIfOdd}>当前求和为奇数再加</button>
<button onClick={this.incrementAsync}>异步加</button>
</div>
)
}
}
//使用connect()()创建并暴露一个Count的容器组件
export default connect(
//映射状态
state => ({
countSum:state.counts,
personSum:state.persons.length
}),
//映射操作状态的方法
//mapDispatchToProps的简写 react-redux内部的API自动进行了action的dispatch分发
{
jia:createIncrementAction, //这个对象的属性createIncrementAction也是一个函数 同样有参数number
jian:createDecrementAction,
jiaAsync:createIncrementAsyncAction,
}
)(Count)
2、Person目录下的index.jsx文件:
import React, { Component } from 'react'
//引入随机数模块
import {nanoid} from 'nanoid'
import {connect} from 'react-redux'
import {createAddPersonAction} from '../../redux/actions/person'
class Person extends Component {
addPerson = ()=>{
const name = this以上是关于React-Redux 知识点 及 实现数据共享案例的主要内容,如果未能解决你的问题,请参考以下文章