医美小程序实战教程-事件处理
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了医美小程序实战教程-事件处理相关的知识,希望对你有一定的参考价值。
上节我们实现了表单信息填充,本节我们继续开发,主要是解决表单信息的改变自动填充到变量中。
onChange事件
在表单里输入值之后,表单里的值发生改变之后可以触发onChange事件,我们使用低代码的形式实现一下该事件。
打开低码的控制台,找到应用,找到医美-管理平台,点击编辑应用

在编辑器中找到更多,点击低代码编辑器

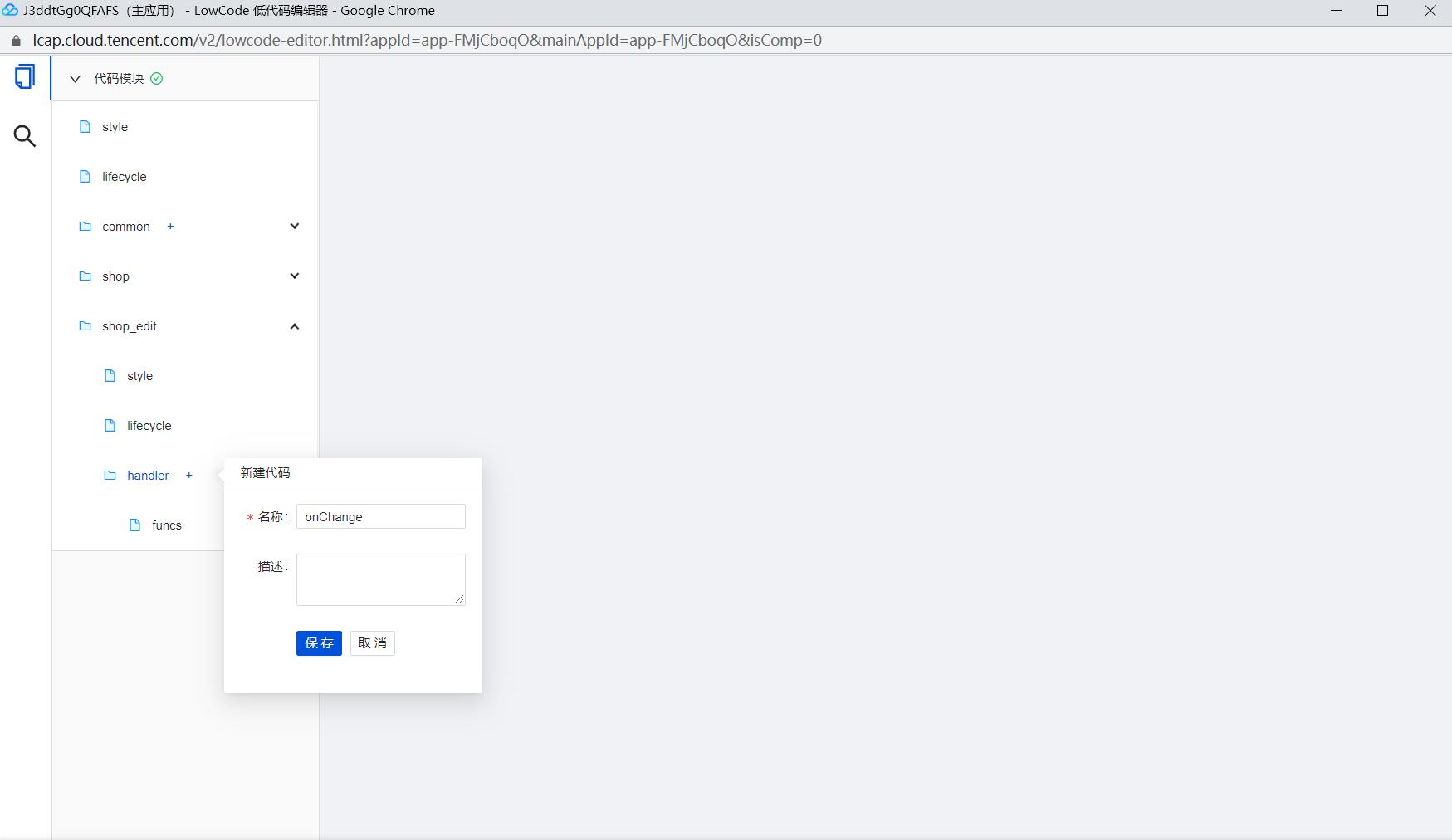
点击handler旁边的+号

输入onChange,点击保存

贴入如下代码
export default function({event, data}) {
let value,
type,
start,
end;
const { target } = data;
switch(target){
case 'name':
case 'telphones':
({ value }= event.detail);
$page.dataset.state.formContent[target].value = value;
break;
case 'logo':
([value] = event.detail);
$page.dataset.state.formContent[target].value = value.download_url;
break;
case 'location':
({type, value} = event.detail);
if(type == 'region') {
$page.dataset.state.formContent.location.region = value;
} else if(type == "address") {
$page.dataset.state.formContent.location.address = value;
}
break;
case 'weekTime':
({start, end} = event.detail);
$page.dataset.state.formContent.workTime.startTime = start;
$page.dataset.state.formContent.workTime.endTime = end;
break;
case 'startWeek':
({ value }= event.detail);
$page.dataset.state.formContent.workTime.startWeek = value;
break;
case 'endWeek':
({ value }= event.detail);
$page.dataset.state.formContent.workTime.endWeek = value;
break;
}
}
事件定义好后需要和组件进行绑定,我们在页面中选中表单输入在右侧的属性编辑区切换到事件,动作类型选择自定义方法,选择我们定义好的onChange事件

然后传入参数绑定为name

绑定好后点击确定添加

这样表单输入组件就和低代码建立了联系,当输入框的值改变的时候就会触发这个事件,对应的事件的代码就会执行。
代码解析
const { target } = data;
这行代码是什么意思呢?不懂得地方我们的方法就是把它打印出来,可以通过如下语法
console.log("data",data)
可以向控制台打印信息,为了看到效果,我们需要预览一下

打开浏览器后,需要按一下键盘的F12打开浏览器自带的开发者工具查看一下

看结果是输出了我们刚才在事件绑定时候传入的输入参数,结果是个JSON对象{target:name}
所以就有了第一行的代码解构赋值,将data中的target解构到我们自己定义的target变量,解构完毕后target的值为name
第二段是用switch case的语法来依次判断传入的参数,如果是name的话就什么都不做,如果是其他参数需要做对应的处理,将组件的值放入变量中
onStatus
按照上述创建低代码的方法,我们再增加一个onStatus的方法代码如下:
export default function({event, data}) {
const { status } = event.detail;
const { target } = data;
$page.dataset.state.formContent[target].status = status;
}
代码的逻辑也比较简单,就是将组件的值传入到变量中
代码创建后将事件绑定为低码的方法

依次将表单上的各个组件都绑定onChange和onStatus事件
以上是关于医美小程序实战教程-事件处理的主要内容,如果未能解决你的问题,请参考以下文章