ajax基础2-使用ajax提交表单
Posted 咖啡壶子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax基础2-使用ajax提交表单相关的知识,希望对你有一定的参考价值。
这里写目录标题
1.Form表单的基本使用
1.1什么是表单
表单在网页中主要负责 数据采集功能。html中<form>标签,就是用于采集用户输入的信息,并通过 <form>标签的提交操作,把采集的信息提交到服务器端进行处理
1.2表单的组成部分

- 表单标签
- 表单域:包含了文本框,密码框,隐藏域,都行文本框,复选框,单选框,下拉选择框和文件上传框等等
- 表单按钮:通过设置
type属性为submit来触发form表单的提交
1.3<form> 标签的属性(⭐⭐⭐)
action
action 属性用来规定当提交表单时,向何处发送表单数据。
action 属性的值应该是后端提供的一个URL地址,这个URL地址专门负责接收表单提交过来的数据。
当 <form>表单在未制定 action 属性值的清空下,action的默认值为当前页面的 URL 地址
注意: 当提交表单后,会立即跳转到 action 属性指定的 URL 地址
target
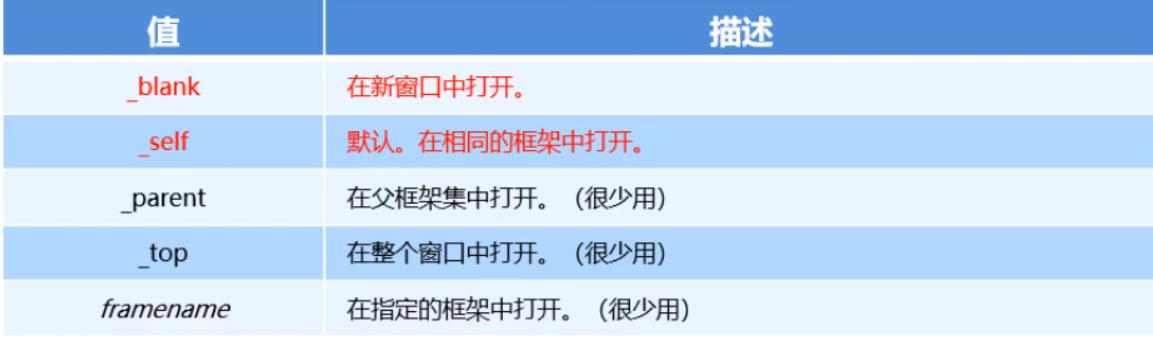
target 属性用来规定 在何处打开 action URL
它的可选值有5个,默认情况下,target的值是 _self,表示在相同的框架中打开 action URL

method
method 属性用来规定 以何种方式 把表单数据提交到 action URL
它的可选值有两个,分别是 get 和 post
默认情况下,method的值为 get, 表示通过URL地址的形式,把表单数据提交到 action URL
注意:
- get 方式适合用来提交少量的,简单的数据
- post 方式适合用来提交大量的,复杂的,或包含文件上传的数据
enctype
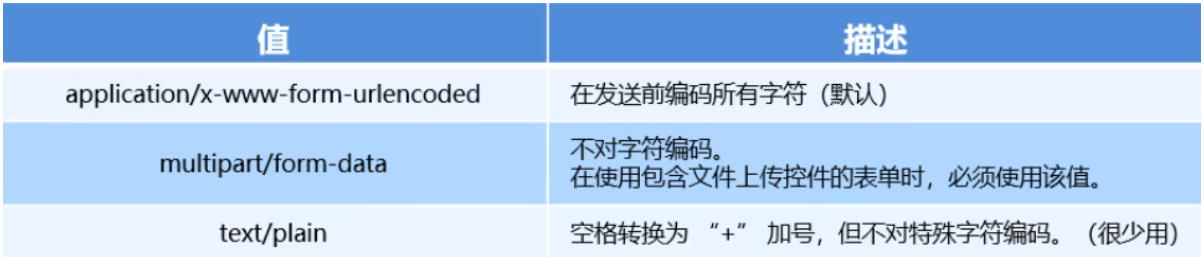
enctype属性用来规定在 发送表单数据之前如何对数据进行编码
它的可选值有三个,默认情况下,enctype的值为 application/x-www-form-urlencoded,表示在发送前编码的所有字符

1.4表单的同步提交及缺点
什么是表单的同步提交
通过点击 submit 按钮,触发表单提交的操作,从而使页面跳转到 action URL 的行为,叫做表单的同步提交
表单同步提交的缺点
<form>表单同步提交后,整个页面会发生跳转,跳转到 action URL 所指向的地址,用户体验很差<form>表单同步提交后,页面之前的状态和数据会丢失
如何解决呢?
表单只复杂采集数据,Ajax负责将数据提交到服务器
2.通过Ajax提交表单数据
2.1监听表单提交事件
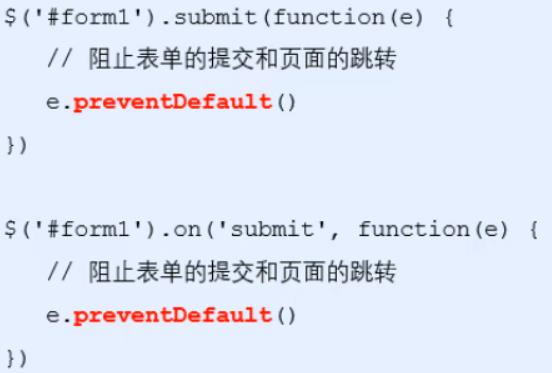
在 jQuery 中,可以使用如下两种方式,监听到表单的提交事件

2.2阻止表单默认提交行为(⭐⭐⭐)
当监听到表单的提交事件以后,可以调用事件对象的 event.preventDefault() 函数,来阻止表单的提交和页面的跳转

2.3如何快速获取表单数据(⭐⭐⭐)
serialize() 函数
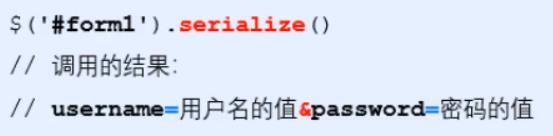
为了简化表单中数据的获取操作,jQuery提供了 serialize() 函数,语法格式如下:

**好处:**可以一次性获取表单的数据
示例代码:


**注意:**在使用 serialize() 函数快速获取表单数据时,必须为每个表单元素添加 name 属性
以上是关于ajax基础2-使用ajax提交表单的主要内容,如果未能解决你的问题,请参考以下文章