# Vue 框架学习
Posted MarlonBrando1998
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了# Vue 框架学习相关的知识,希望对你有一定的参考价值。
Vue 框架学习
概述
用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
Vue.js优点
- 体积小:压缩后33K
- 运行效率高:基于虚拟
DOM预先通过javascript进行各种预算,把最终的Dom操作计算出来,并没有真实的操作DOM
JavaScript组成(DOM和BOM)
BOM(Browser Object Model)是指浏览器对象模型,它使JavaScript有能力与浏览器进行“对话”。window是他的一个对象
DOM (Document Object Model)是指文档对象模型,通过它,可以访问html文档的所有元素。Documnet是它的一个对象。
- 双向数据绑定:开发者只需要关注业务逻辑上面。
- 有很多稳定的
Vue的组件框架
使用
- 每个
Vue应用都是通过用Vue函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})
组件框架学习
简单使用:引入Js
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
测试使用
- 引入
js
<!DOCTYPE html>
<html>
<head>
<script src="./js/vue.js"></script>
</head>
<body>
<h2>Vue 学习</h2>
</body>
<script>
var data = { a: 1 }
var param = new Vue({
data: data
})
param.a = data.a
console.log('当前 a 的值为:' + param.a)
</script>
</html>
实例生命周期钩子
Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
created:当Vue的一个实例被创建后执行。生命周期钩子的this上下文指向调用它的Vue实例。
<script>
var vm = new Vue({
data: {
a: 23
},
created: function showA() {
// `this` 指向 vm 实例
alert('当前 a 的值为:' + this.a)
}
})
</script>
mounted:mounted不会保证所有的子组件也都被挂载完成。如果你希望等到整个视图都渲染完毕再执行某些操作,可以在mounted内部使用vm.$nextTick
mounted: function () {
this.$nextTick(function () {
// 仅在整个视图都被渲染之后才会运行的代码
})
}
路由 router 使用
router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import HomePage from '@/components/HomePage'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/hello',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/',
name: 'HomePage',
component: HomePage
}
]
})
- 在
main.js中注册定义的router
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
Vue脚手架(vue-cli)搭建和目录结构详解
环境搭建
- 安装
Node、Npm(国内可以使用Cnpm)、Webpack - 安装
vue:npm install vue-cli -g
构建项目
-
vue init webpack 项目名称 -
vue init webpack下载速度慢解决方法详见博客:https://blog.csdn.net/qq_37248504/article/details/107169812 -
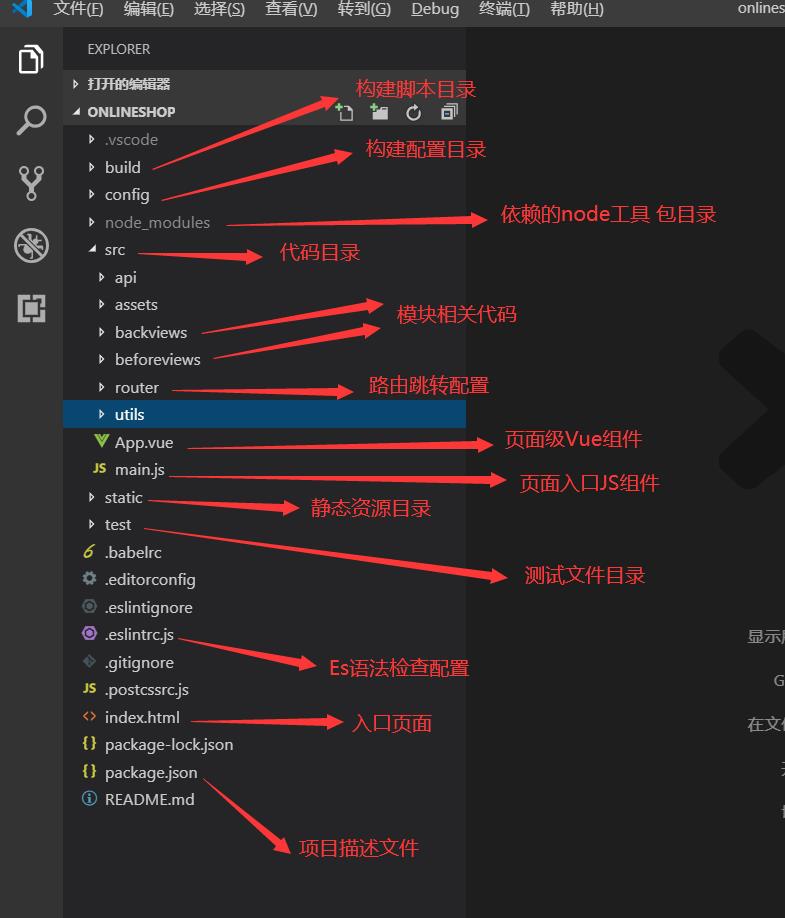
新建项目的步骤可以选择默认操作,构建的项目结构如下:

Vue 组件
插槽
插槽就是Vue实现的一套内容分发的API,将<slot></slot>元素作为承载分发内容的出口。插槽内可以是任意内容。
<!DOCTYPE html>
<html>
<head>
<script src="./js/vue.js"></script>
</head>
<body>
<h2>Vue 学习</h2>
<div id="app">
<child-component>插槽测试</child-component>
</div>
</body>
<script>
Vue.component("child-component", {
template: `
<div>Hello,World! <slot></slot> </div>
`,
});
let vm = new Vue({
el: "#app",
data: {},
});
</script>
</html>
- 上面的代码
<child-component>插槽测试</child-component>如果在template中不加入插槽(<slot></slot>),那么插槽测试这写内容是不会显示的。
父子页面定义
- 主页面中定义子页面
<template>
<div class="app">
<div class="left" >
<ChildPage ref="child" @childEventOne="methodOne" @childEventTwo="methodTwo"></ChildPage>
</div>
<div class="right">
</div>
</div>
</template>
- 引入子页面注册子组件
// 引入子页面
import ChildPage from './ChildPage.vue'
export default {
components: {
// 注册子组件
ChildPage
}
}
父调用子页面的方法(父使用子的数据)
- 使用
$refs的方式获取子组件中的方法和数据
methods:{
// 调用子组件中的方法
methodThree(){
this.$refs.child.childMethodOne()
// 获取 子组件中的数据
var data = this.$refs.child.data
}
}
子向父页面传参
- 使用事件机制(
$emit)
methods:{
test(){
// 调用 父组件中的 childEventTwo方法,方法参数是 0,1
this.$emit('childEventTwo', 0, 1)
}
}
- 父页面收到参数后,可以对数据赋值操作
Axios使用(发送请求)
- 安装
axios,分装Post Get请求代码如下面所示。 - 注意:
Post请求发送的时候,参数可以使用表单的方式提交,后端可以通过request.getParameterMap()方式获取,参数也可以使用JSON格式传到后台,后台读取相关参数。 - 上面说到的这两个主要关注点在请求头的
Context-Type参数上,如下所示
// json格式请求头
const headerJSON = {
'Content-Type': 'application/json'
}
// FormData格式请求头
const headerFormData = {
'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'
}
- 发送
Post请求相关代码
// 1->common.js中引入axios
import axios from 'axios'
import QS from 'qs'
// 引入Cookie
import Cookies from 'js-cookie'
axios.defaults.timeout = 180000 // 超时时间
// 表单提交方式还是 JSON格式提交
var flag = true
// http request 拦截器
axios.interceptors.request.use(
config => {
// 注意使用的时候需要引入cookie方法,推荐js-cookie
let token = Cookies.get('token')
// 登录接口不需要Token
if (config.url.indexOf('/system/login') > 0) {
return config
}
// 如果是post请求 请求体自动加上token
if (config.method === 'post') {
if (token) {
console.log(config.headers)
config.headers = {
'Content-Type': flag ? 'application/json' : 'application/x-www-form-urlencoded',
// 后端生成的Token,携带Token后请求变成非简单请求
Authorization: token
}
}
} else if (config.method === 'get') {
config.headers = {}
if (token) {
config.headers = {
'Content-Type': flag ? 'application/json' : 'application/x-www-form-urlencoded',
Authorization: token
}
}
}
return config
},
error => {
// return Promise.reject(err)
console.log(error)
}
)
// 2->对get请求传递过来的参数处理
function paramsToUrl (url, params) {
if (!params) return url
for (var key in params) {
if (params[key] && params[key] !== 'undefined') {
if (url.indexOf('?') !== -1) {
url += '&' + '' + key + '=' + params[key] || '' + ''
} else {
url += '?' + '' + key + '=' + params[key] || '' + ''
}
}
}
return url
}
// 3->在common.js中封装公用方法-----封装请求的方法
export function requireData (url, params, type, item, paramsType) {
flag = paramsType
if (!url) return false
switch (item) {
case 'back':
url = axios.defaults.baseM1URL + url
break
case 'before':
url = axios.defaults.baseM2URL + url
break
case 'taskcenter':
url = axios.defaults.baseM3URL + url
break
case 'core':
url = axios.defaults.baseM4URL + url
break
}
if (type === 'get') {
url = paramsToUrl(url, params)
return new Promise((resolve, reject) => {
axios
.get(url, params)
.then(res => {
resolve(res.data)
})
.catch(err => {
reject(err)
})
})
} else if (type === 'post') {
// json格式请求头
const headerJSON = {
'Content-Type': 'application/json'
}
// FormData格式请求头
const headerFormData = {
'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'
}
return new Promise((resolve, reject) => {
axios.post(url, paramsType ? params : QS.stringify(params), {
headers: paramsType ? headerJSON : headerFormData
}).then(res => {
resolve(res.data)
}).catch(err => {
reject(err.data)
})
})
}
}
以上是关于# Vue 框架学习的主要内容,如果未能解决你的问题,请参考以下文章