android与H5数据交互(kotlin)
Posted 吕氏春秋i
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android与H5数据交互(kotlin)相关的知识,希望对你有一定的参考价值。
前言
最近老项目重构 纯原生项目换成了原生+h5 混合开发
所有的功能基本都由H5做了 android这边只负责调用硬件设备
拿到硬件返回的数据 再返回H5 交由他来加载显示

主要方法有2个
一是H5输入内容传给android android接受到保存数据库
这样做的好处是 即使重新加载H5 数据还是有的 不会丢失重要信息
另一个方法就是H5调用android的方法 由android返回数据给H5显示
效果图

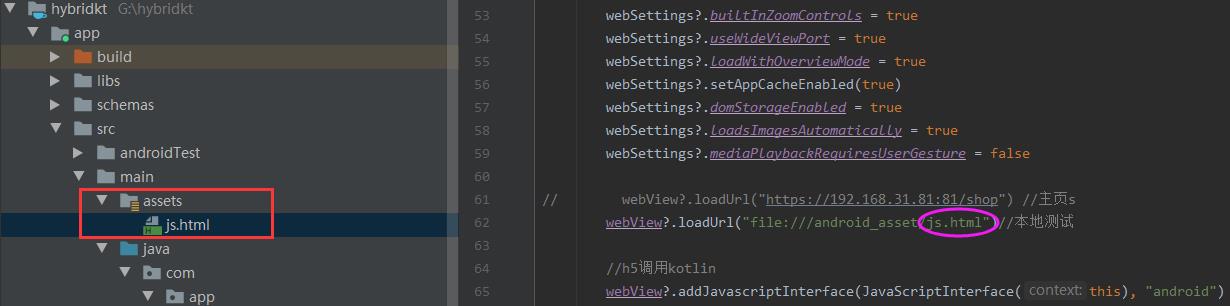
html代码
直接全部copy html的代码 然后新建一个.hmtl 文件 名字无所谓 只要和代码里的保持一致就ok

<html xmlns="http://www.w3.org/1999/xhtml" debug="true">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="viewport" content="target-densitydpi=device-dpi"/>
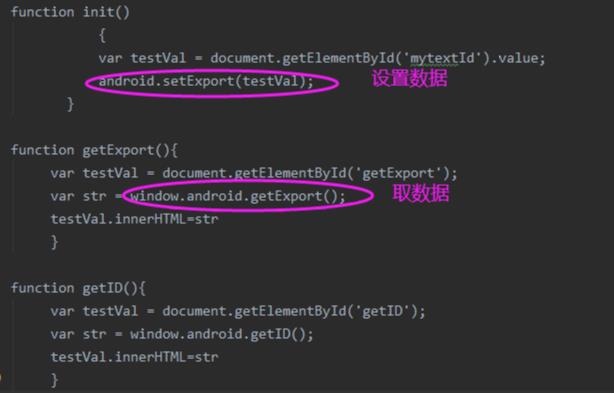
<script type="text/javascript">
function init()
{
var testVal = document.getElementById('mytextId').value;
android.setExport(testVal);
}
function getExport(){
var testVal = document.getElementById('getExport');
var str = window.android.getExport();
testVal.innerHTML=str
}
function getID(){
var testVal = document.getElementById('getID');
var str = window.android.getID();
testVal.innerHTML=str
}
</script>
</head>
<body>
<div style="float: left;width: 100%;margin-top: 6%;margin-left: 6%">
<input type="text" style="width: 50%;height: 4vh;font-size: 2vh"
name="myText" id="mytextId"/>
</div>
<div style="clear: both;height: 3px;"></div>
<p id="getExport"></p>
<p id="getID"></p>
<div style="float: left;width: 100%;margin-top: 6%;margin-left: 6%">
<input value="submit" type="button" name="submit"
style="width: 50%;height: 4vh;font-size: 2vh"
id="btnSubmit" onclick="javascript:return init();"/>
</div>
<div style="float: left;width: 100%;margin-top: 6%;margin-left: 6%">
<button style="width: 50%;height: 4vh;font-size: 2vh" onclick="getExport()">点击调用本地方法</button>
</div>
<div style="float: left;width: 100%;margin-top: 6%;margin-left: 6%">
<button style="width: 50%;height: 4vh;font-size: 2vh" onclick="getID()">获取身份证</button>
</div>
</body>
</html>
android端
这里有几个关键注意的点 就是H5和android端约定好的方法名和校验的KEY也可以说是TAG
webView?.addJavascriptInterface(JavaScriptInterface(this), "android")
这里的android就是约定的key
JavaScriptInterface这个是内部类 来实现返回数据和接收数据的方法

//webView的基本配置
val webSettings = webView?.settings
webSettings?.javaScriptEnabled = true
webSettings?.javaScriptCanOpenWindowsAutomatically = true
webSettings?.setSupportZoom(true)
webSettings?.builtInZoomControls = true
webSettings?.useWideViewPort = true
webSettings?.loadWithOverviewMode = true
webSettings?.setAppCacheEnabled(true)
webSettings?.domStorageEnabled = true
webSettings?.loadsImagesAutomatically = true
webSettings?.mediaPlaybackRequiresUserGesture = false
webView?.loadUrl("file:///android_asset/js.html")//本地测试
//h5调用kotlin
webView?.addJavascriptInterface(JavaScriptInterface(this), "android")
/*设置不用系统浏览器打开 用当前webView*/
webView?.webViewClient = object : WebViewClient() {
override fun shouldOverrideUrlLoading(view: WebView, url: String): Boolean {
view.loadUrl(url)
return true
}
}
/*允许ssl证书*/
webView?.webViewClient = object : WebViewClient() {
override fun onReceivedSslError(
webview: WebView?,
handler: SslErrorHandler?,
ssl: SslError?
) {
handler?.proceed()
}
}
JavaScriptInterface
这个类setExport方法是H5端调用给我数据 我这里拿到数据会保存本地数据库room

这个类getExport方法是从我这里(android)端获取数据(数据是我从room数据库取出来)

class JavaScriptInterface internal constructor(context: Context) {
var mContext: Context = context
var iDCardDevice: publicSecurityIDCardLib? = null
private val bitmapFileSize = ByteArray(38556)
var pkName: String? = null
var userName: String? = null
var userSex: String? = null
var userID: String? = null
var address: String? = null
var faceId: String? = null
private var combineParams: String? = null
val map: MutableMap<String, String> = HashMap()
@JavascriptInterface
fun setExport(webMessage: String): Int {
ALog.e("JavaScriptInterface", "setExport ------------- :$webMessage")
ToastHelper.showToastShortInCenter(mContext, "setExport :$webMessage")
val bean = Export()
bean.exportName = webMessage
if (ExportManager.getExports(mContext).size == 0) {
ExportManager.addExport(mContext, bean)
} else {
val bean2 = ExportManager.getExports(mContext)[0]
bean2.exportName = bean.exportName
ExportManager.updateExport(mContext, bean2)
}
if (ExportManager.getExports(mContext)[0].exportName == webMessage) {
return 0
}
return 1
}
@JavascriptInterface
fun getExport(): String {
ALog.e(
"MainActivity",
"getExport ------------- " + ExportManager.getExports(mContext)[0].exportName
)
ToastHelper.showToastShortInCenter(
mContext,
"setExport :" + ExportManager.getExports(mContext)[0].exportName
)
return ExportManager.getExports(mContext)[0].exportName
}
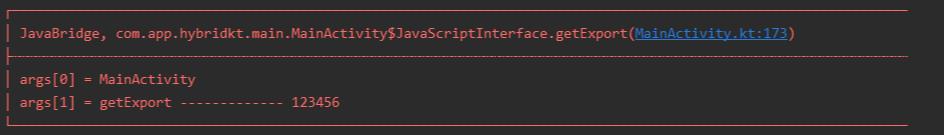
Room
这个图说明 就是刚刚演示的 在H5页面输入123456 然后传给我(android)保存本地数据库
然后H5什么时候要这个数据 我什么时候从数据库取出来!

关于room数据库的操作
请参考我另一篇博文 已经走过的坑!
共勉
这一篇博文主要知识有 android与H5的混合开发知识点
已经android对数据库的存储运用!
学习永无止步 加油!
以上是关于android与H5数据交互(kotlin)的主要内容,如果未能解决你的问题,请参考以下文章